Finally Solve Divi Cache?
I hate to even say the c—- word here, but we have to talk about it. Cache — it’s a blessing and a curse. As a Divi user, you know the importance of optimizing your website’s performance by caching design styles. However, the hassle of manually clearing the cache every time you make a design change can be a major inconvenience. Perhaps you remember our clever hack to add a clear cache shortcut in the admin bar. This is handy, but still manual. That’s where Divi Assistant steps in with its automatic cache clearing feature, designed to streamline your workflow and ensure your visitors always see the latest updates to your website’s design. In this tutorial, I will show you how to use Divi Assistant to clear the Divi status CSS cache based on a timed schedule or based on trigger actions such as updating a theme or plugin or exiting the Visual Builder.
▶️ Please watch the video above to get all the exciting details! 👆
Why Clearing Divi Cache Matters
Divi’s built-in cache feature compiles and minifies custom design styles into static CSS files, enhancing the efficiency of your website by serving cached files to visitors’ browsers. But, when you modify your website’s design, these cached files must be cleared to reflect the changes accurately on the frontend. Normally, this means navigating (6) steps through your WordPress dashboard to Divi>Theme Options>Builder>Advanced and manually clearing the Static CSS Generation button—a repetitive, time-consuming process.
You can learn more about why cache is a good thing in our main guide about how to clear Divi cache.
Introducing Divi Assistant’s Solution
To address the inconvenience with clearing Divi cache, I am excited to introduce Divi Assistant’s convenient solution: automatic cache clearing based on a predefined schedule and selected trigger actions. Instead of manually navigating through settings every time you make a design change, you can enable triggers for common scenarios that require cache clearing.
Once enabled, Divi Assistant will automatically clear the static CSS cache, ensuring your visitors see the most up-to-date version of your website without any involvement on your part, saving you time and effort while maintaining your website’s performance and design integrity.
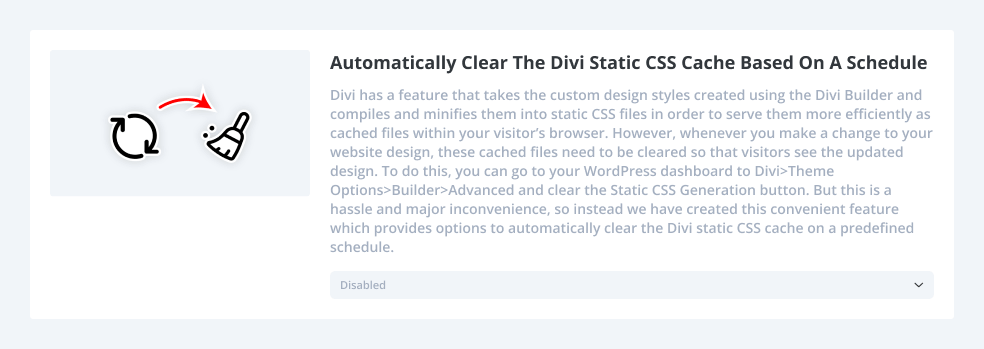
Automatically Clear Divi Static CSS Cache Based On A Schedule
Divi Assistant now has a feature to automatically clear the Divi status CSS cache based on a schedule. You can select a time interval of your choice, such as:
- Every hour
- Every 12 hours
- Every day
- Every week
- Every month
This feature is a great way to ensure the Divi cache is cleared, even if you forget to do it manually. Even if you are not making designs changes, sometimes other changes on the site do require this, so it’s a nice backup option.

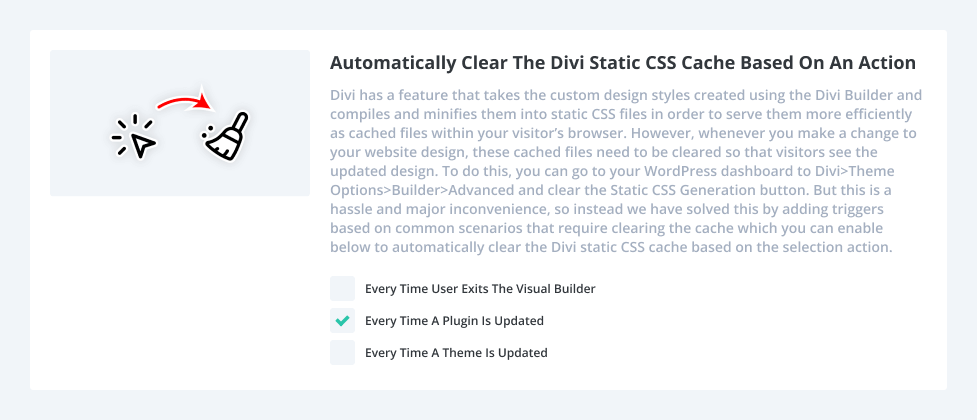
Automatically Clear Divi Static CSS Cache Based On Trigger Actions
Divi Assistant now offers a feature to automatically clear the Divi static CSS cache based on trigger actions. Simply select the checkboxes for common events like:
- Every time a user exits the Visual Builder
- Every time a plugin is updated
- Every time the Divi theme is updated
These triggers are the most common scenarios that require the cache to be cleared.

How To Automatically Clear Divi Static CSS Cache Based On A Schedule Or Actions Using Divi Assistant
Here are the simple steps to automatically clear Divi Status CSS Cache using our popular Divi Assistant plugin:
- Install and activate the Divi Assistant plugin
- Click on the Maintenance Helper tab and the Divi Cache subtab
- Enable the setting
I hope that is easy enough for you! 😉











That’s a great addition, Nelson. I’m surprised that EG hasn’t incorporated something similar. I might have to buy the plug-in based on this alone.