Overview
If you have been wondering how to automatically add a video in Divi with dynamic content from a custom field, rejoice! We have the solution! The Divi Dynamic Helper plugin by Pee-Aye Creative automatically adds a dynamic content icon to the default Divi Video module. This means you can add the standard Divi Video module to any page, post, or Theme Builder template and paste a video URL into a custom field, and it will always play the correct video! Save yourself a lot of hassle, or just use this method to keep clients out of the builder. Our plugin is the only solution on the market for this, so we hope you appreciate and enjoy this exciting advanced feature!
This video and full written guide below will show you step by step how to set up the custom fields and use the new Divi Video module dynamic content setting.
If you already have your custom fields set up, and you are ready, this GIF provides a brief visual overview of the remaining steps needed to use this feature.

1. Set Up The Custom Fields
Before you can automatically display a video in the Divi Video module with dynamic content, you must first set up the custom field to provide a source for the video. Please refer to our Custom Fields documentation for more information about what custom fields are and how to set them up.
Supported/Tested Custom Fields
The Video module dynamic content feature will work great with most if not all custom field types because it simply pulls in the video URL from the field to the module. You could also use a file picker field in ACF, but we do not recommend uploading a video file to your WordPress site. Instead, you should use a professional video hosting platform for videos and simply place the link in the custom field.
Here is a list of tested and officially supported custom field options:
- WordPress Custom Fields
- Advanced Custom Fields
- Pods
- Meta Box
- Toolset
Each of these methods were tested in the following scenarios:
- Video Module Added To Page Or Post
- Video Module Added To Divi Theme Builder Template Assigned To Page Or Post
Other plugins and custom field solutions and scenarios may work as well, but are not tested or guaranteed.
2. Add/Open The Video Module
The next step is to add the Divi Video module to your layout. Simply go to your Visual Builder and click the gray plus (+) icon to add a new module and select the Video module. If you already have a Video module in your layout, be sure to remove any existing video file from the Content tab>Video toggle>Video MP4 File Or YouTube URL field.
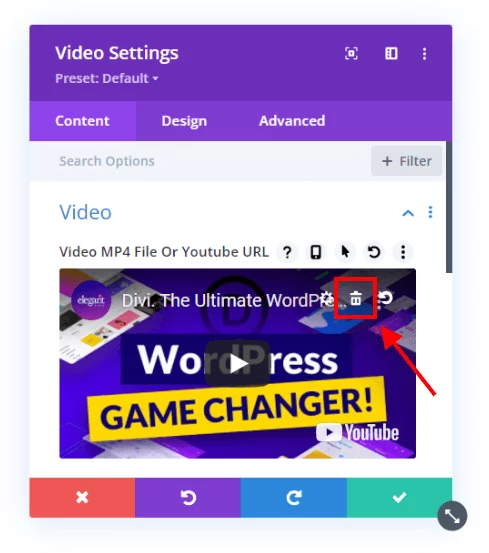
3. Remove Any Existing Video
When you first add a Video module to a Divi layout, it already contains a placeholder video from the Elegant Themes YouTube channel. In order to access the new dynamic content icon, you first need to remove any existing video by hovering over the video preview and clicking the trash icon.

4. Click The Dynamic Icon Button
Now that the placeholder or existing video is removed, hover over the video field, and you will see the new dynamic content icon appear in the upper right corner of the Video MP4 File Or YouTube URL field. NOTE: This icon only appears when the Divi Dynamic Helper plugin is active.
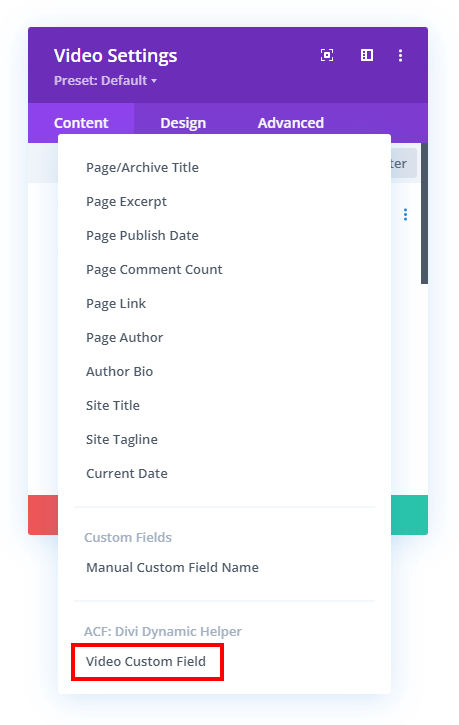
5. Select The Custom Field
When you click the dynamic content icon, a new window will appear with a list of all the available custom fields on the site. Fields added via the standard WordPress editor or with plugins like Pods, Meta Box, and Toolset will appear under the gray “Custom Fields” heading, while fields added with the ACF plugin will appear under a separate section. You can now select the custom field that you have set up and designated for the video URL.

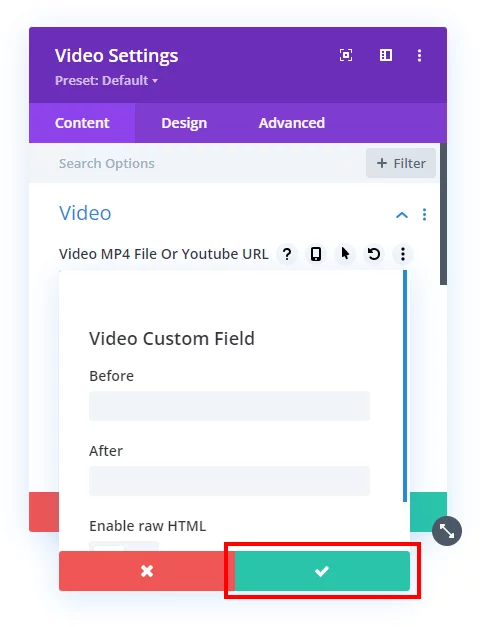
6. Save The Custom Field Selection
Once you select the video URL custom field, another window will appear. This window is not relevant in our case, so just ignore it and click the green checkmark to save/close the window.

7. Save The Module Settings
At this point, you are finished with the setup. Be sure to save the module settings, and when you exit the builder, you will see the Divi Video module contains the video and can be played from the custom field. Everything else about the Video module can be adjusted according to your preference and will work just like normal.
Well done, you have completed the steps! Now go enjoy the result of this helpful plugin! Be sure to leave us a great 5-star review, it would be very helpful in spreading the word about our plugin. If you need any assistance, you can contact our support any time!