Intro To Divi Child Themes
As a Divi user, you may have heard about something called a child theme, but are not sure what it is and how to create one. A child theme is an optional addition to the parent Divi theme that opens up lots of customization opportunities. In this tutorial, I will give you some reasons why you may want to consider using a child theme and show you how to generate a new Divi child theme directly on your site using our Divi Assistant plugin.
▶️ Please watch the video above to get all the exciting details! 👆
Some Use Cases For Divi Child Themes
A Divi child theme is not required, but there are some benefits to having one that I would like to discuss briefly. Divi child themes are essentially extensions of the main Divi theme. They work alongside the parent theme but offer a multitude of benefits that can significantly enhance your web design experience. Here’s why you might consider using a Divi child theme:
1. Maintain Theme Updates
One of the primary advantages of using a Divi child theme is that it allows you to make customizations without modifying the core Divi theme files. This means that when Divi releases updates, your customizations won’t be lost or overwritten. You can safely update Divi without worrying about breaking your site.
2. Preserve Customizations
With a Divi child theme, you can create and preserve all your customizations in a separate stylesheet and functions file. This makes it easier to manage and edit your website’s design and functionality. You can add custom CSS, JavaScript, and PHP functions without altering the parent theme.
3. Efficient Development
For web developers, Divi child themes can streamline the development process. You can create a Divi child theme tailored to your specific project requirements, saving you time and effort on repetitive tasks. This is particularly useful if you build multiple websites using Divi.
4. Community and Resources
The Divi community is vibrant and supportive. When you use a Divi child theme, you can tap into a wealth of resources, tutorials, and pre-made child themes created by other Divi users. This can help you find inspiration, troubleshoot issues, and accelerate your web development projects.
Conclusion
In conclusion, using a Divi child theme is a smart choice for anyone working with the Divi theme who is making code changes or adding snippets to their website. It offers a range of benefits, from preserving customizations to facilitating efficient development. With a Divi child theme, you can unlock the full potential of Divi and create a website that truly reflects your unique vision and goals. So, why wait? Generate a child theme directly on your Divi site today using our super convenient and simple tool inside Divi Assistant.
How To Generate A Divi Child Theme Directly On your Site Using Divi Assistant
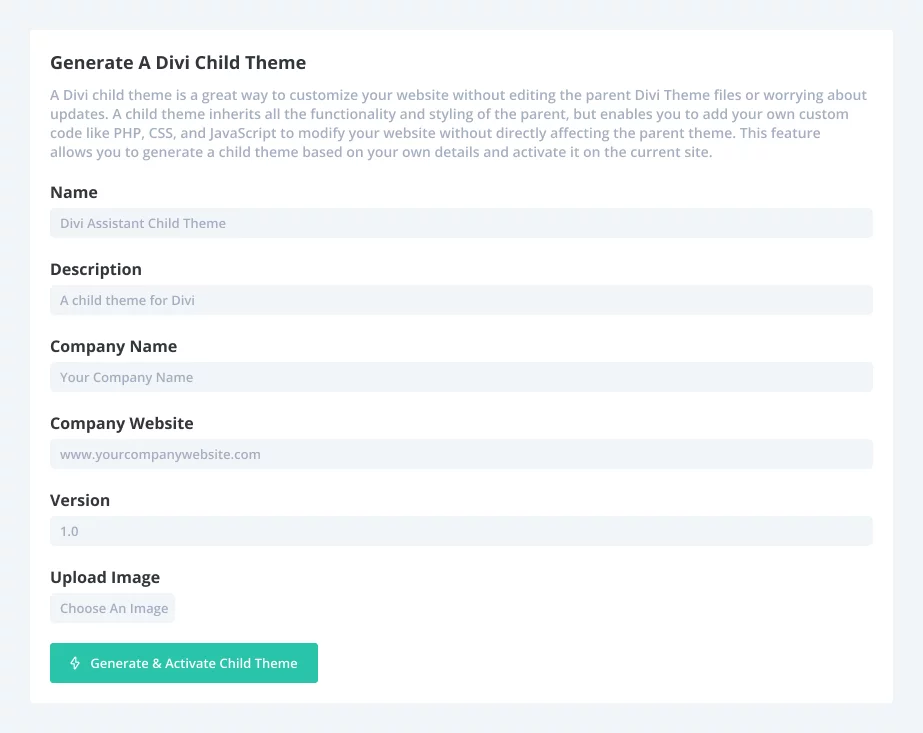
Here are the simple steps to generate a new Divi child theme directly on your site using our popular Divi Assistant plugin:
- Install and activate the Divi Assistant plugin
- Click on the Startup Helper tab
- Select the Generate/Export Child Theme subtab
- Configure the input fields and click the generate button
I hope that is easy enough for you! 😉












Hi Nathan,
I’m looking forward to giving this a try. I’ve had trouble before with using Child themes. I would add a child theme and then move the Custom Code from Divi’s Custom CSS over to the Child theme, but then the CSS didn’t work, so I abandoned the child theme and just added the code back to Divi’s Custom CSS.
Just for clarification, I would only use this if I am NOT using another theme that is called Premium Child Theme. For example, you have a Divi Construction Premium Child Theme that you sell. If I were using that theme, I would not want to generate a Child theme with the new Divi Assistant plugin, correct?
If I have any custom code, I would be adding it to the Divi Construction Premium Child Theme. That assumes that you would never update the Divi Construction Premium Child theme. Otherwise, if the Premium Child Theme were updated, that would overwrite any custom code I add the the Premium Child theme, correct?
Thanks for your time.
Greg
Hi Greg!
Yes, if you have a premium child theme enabled, then you can keep using it and don’t need to generate a new one. Add the custom code to the premium child theme. Also, updates are not provided for the child theme.