Avoid Confusion And Chaos
It can be really scary letting a client edit a Divi website. One wrong click, and everything on a page can be gone! So why not remove that possibility completely? In this tutorial, I will show you how to remove all of the Gutenberg and Classic Editor buttons so that you can always edit with the Divi Builder!
▶️ Please watch the video above to get all the exciting details! 👆
Choose The Scenario That You Are Using
This tutorial includes two similar but different solutions depending on whether you have the Class Editor enabled or disabled in Theme Options. This is important, so whichever method you are using will determine which of the instructions and code to follow below.
NOTE: It is perfectly fine if you want to add both snippets. They are compatible with each other and that way you cover both scenarios. I think I personally would just add both right away, but it’s up to you.
Hide Gutenberg Buttons In Divi When Enable Classic Editor Toggle Is ENABLED
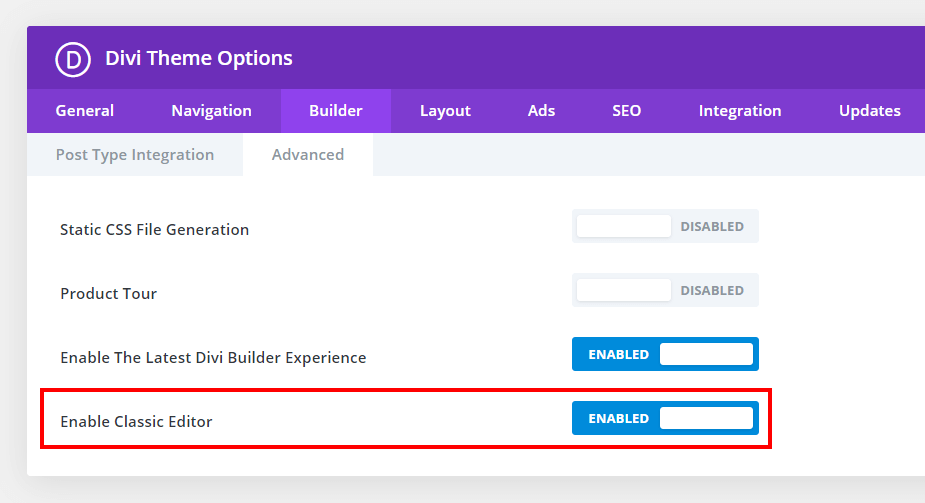
If you have the Classic Editor enabled in Theme Options, then use the code below to hide the Gutenberg buttons. This setting is located in the Divi>Theme Options>Builder>Advanced tab.

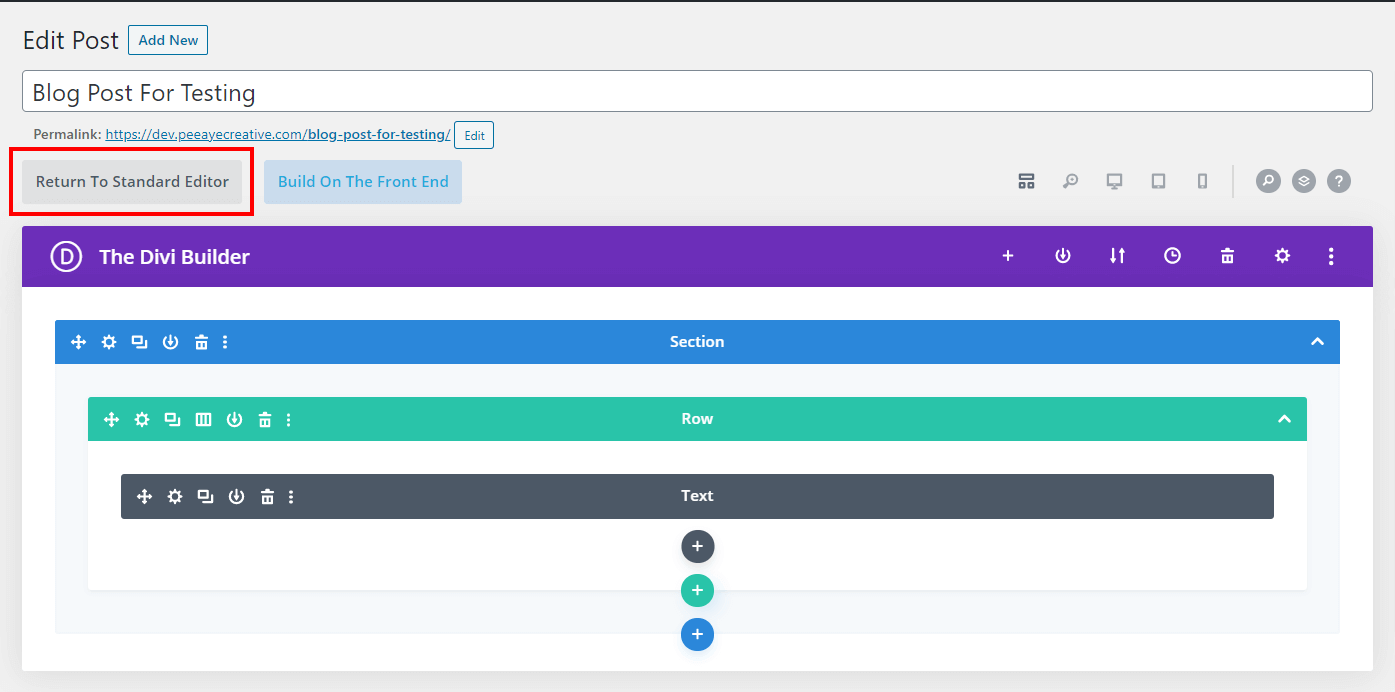
Let’s take a look at the button we are going to remove. The screenshot below shows the location of where the buttons are visible that we want to remove.
When Adding A New Page/Post – BEFORE
The code snippet below will remove the Return To Standard Editor button which is normally visible near the top left of the page or post creation screen in the backend next to the Build On The Front End button.

Add The Code Snippet
This code snippet may look confusing at first, because you may see what looks like PHP as well as CSS code. Let me explain. The CSS is what is actually hiding the button, but since the button is part of the core builder, it is not strong enough to do so just by adding it to the builder. So we needed to use the PHP to modify the core builder, and that code injects the CSS.
So to be clear, this is PHP code (not CSS) which means it needs to be added to a child theme since there is no place to add it in Divi Theme Options. If you are using our free Divi child theme, place this snippet into the functions.php file.
NOTE: If you are unsure where to find this file or where to place the code exactly, then please watch the video above which will show this clearly.
Hide Buttons When Enable Classic Editor Toggle Is ENABLED
/*hide buttons when the Enable Classic Editor toggle is ENABLED*/
add_action('admin_head', 'pa_hide_standard_editor_button');
function pa_hide_standard_editor_button() {
echo '<style>
/*hide the Return To Standard Editor button*/
.et-db #et-boc .et-l #et_pb_toggle_builder.et_pb_builder_is_used {
display: none;
}
/*adjust button left margin*/
.et-db #et-boc .et-l #et_pb_fb_cta {
margin-left: 0;
}
</style>';
}Great, now go check it out and see the result!
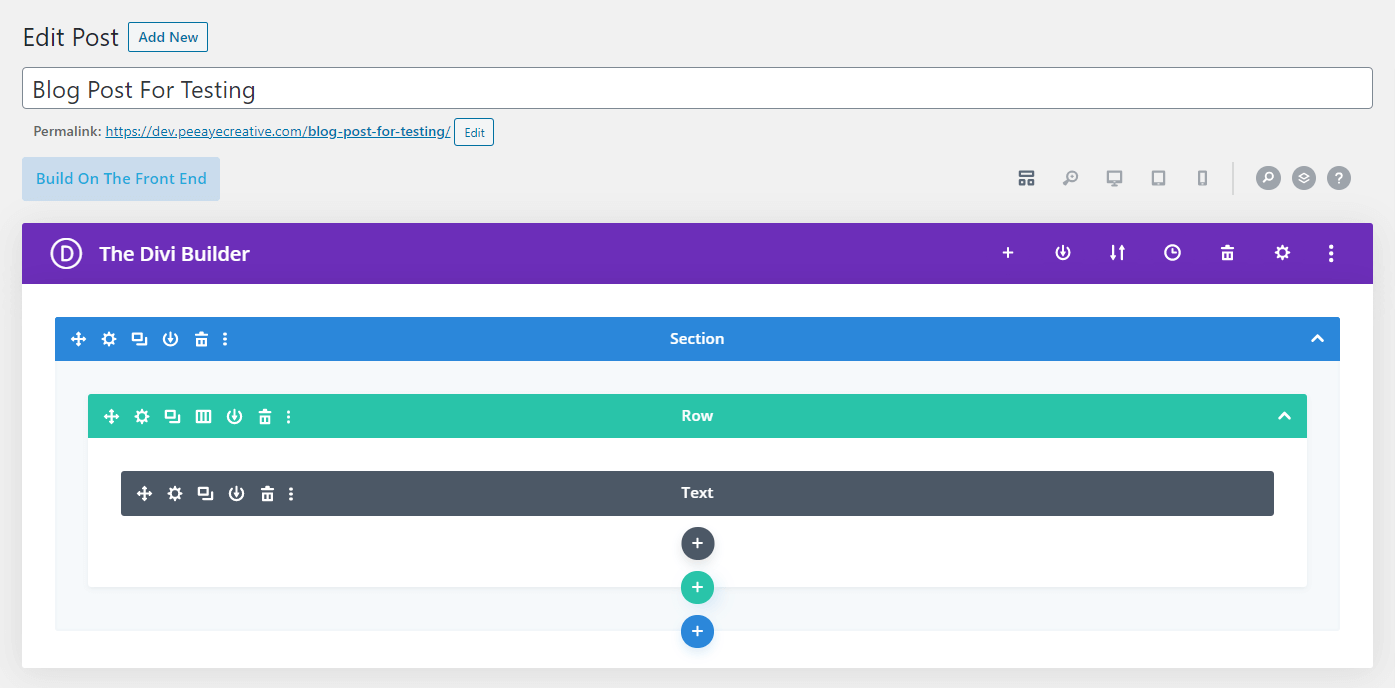
When Editing An Existing Page/Post – AFTER
As you can see, the code has now removed the Return To Standard Editor button from the top left corner and the only button remaining is the Build On The Font End button. Problem solved! No more worrying about someone messing up your Divi Layout!

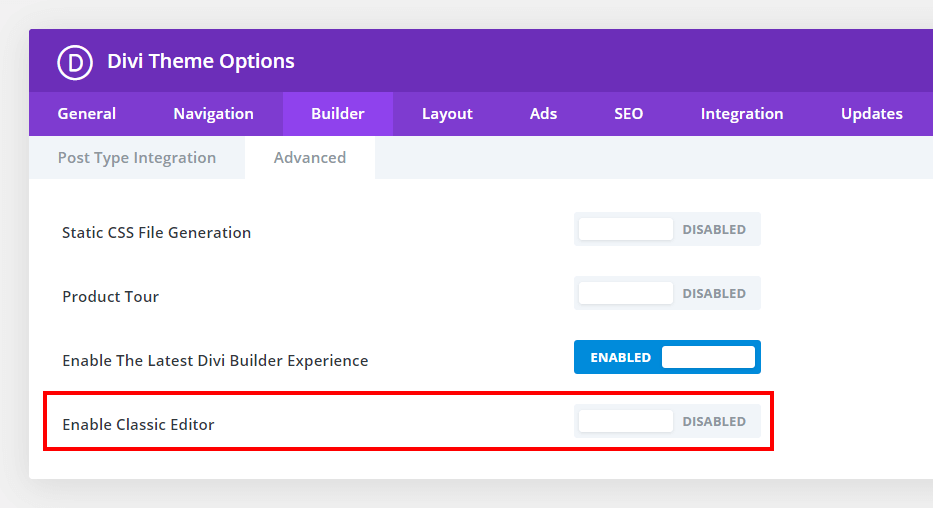
Hide Gutenberg Buttons In Divi When Enable Classic Editor Toggle Is DISABLED
If you have the Classic Editor disabled in Theme Options, then use the code below to hide the Gutenberg buttons. This setting is located in the Divi>Theme Options>Builder>Advanced tab.

Let’s take a look at the buttons we are going to remove. The screenshots below show the two locations the buttons are visible.
When Adding A New Page/Post – BEFORE
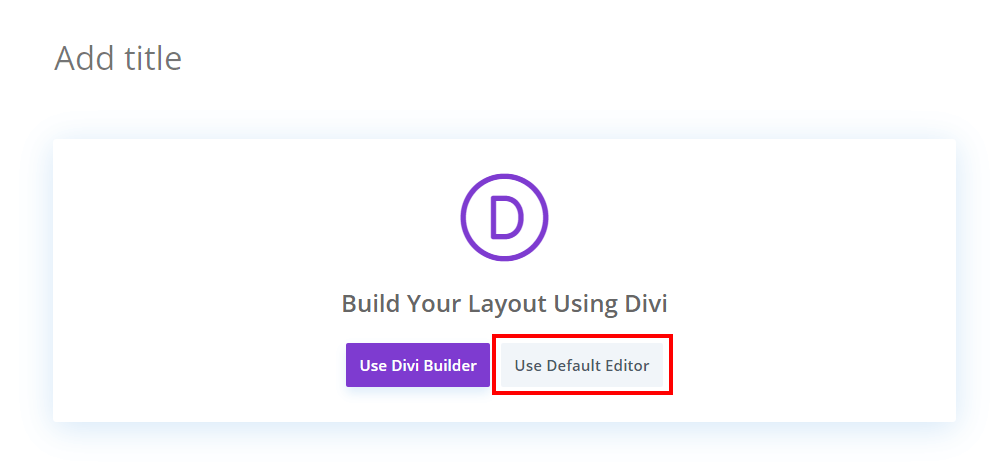
The code will remove the Use Default Editor button which is normally visible near the center of the page or post creation screen in the backend.

When Editing An Existing Page/Post – BEFORE
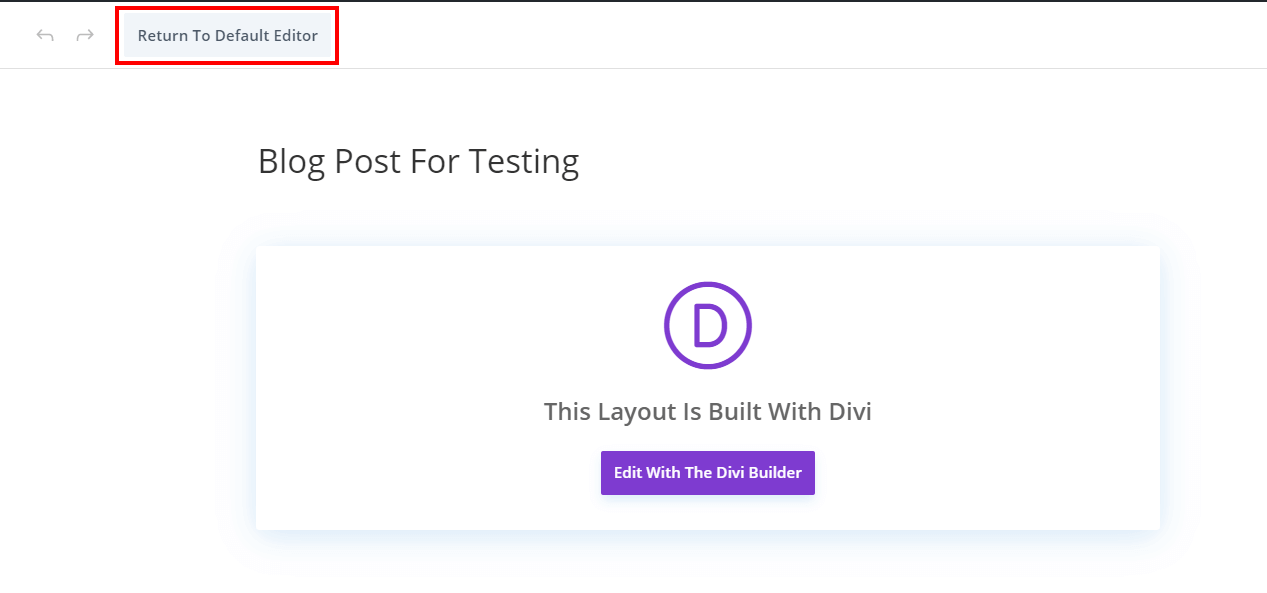
The code will remove the Return To Default Editor button which is normally visible in the top left corner of the page or post edit screen in the backend.

Add The Code Snippet
This code snippet may look confusing at first, because you may see what looks like PHP as well as CSS code. Let me explain. The CSS is what is actually hiding the buttons, but since the buttons are part of the core builder, it is not strong enough to do so just by adding it to the builder. So we needed to use the PHP to modify the core builder, and that code injects the CSS.
So to be clear, this is PHP code (not CSS) which means it needs to be added to a child theme since there is no place to add it in Divi Theme Options. If you are using our free Divi child theme, place this snippet into the functions.php file.
NOTE: If you are unsure where to find this file or where to place the code exactly, then please watch the video above which will show this clearly.
Hide Buttons When Enable Classic Editor Toggle Is DISABLED
/*hide buttons when Enable Classic Editor toggle is DISABLED*/
add_action('admin_head', 'pa_hide_default_editor_button');
function pa_hide_default_editor_button() {
echo '<style>
/*hide the Return To Default Editor button*/
.block-editor__container .editor-post-switch-to-gutenberg.components-button.is-default {
display: none;
}
/*hide the Use Default Editor button*/
.block-editor__container #et-switch-to-gutenberg, .block-editor__container #et-switch-to-gutenberg.components-button.is-default {
display: none;
}
</style>';
}Great, now go check it out and see the result!
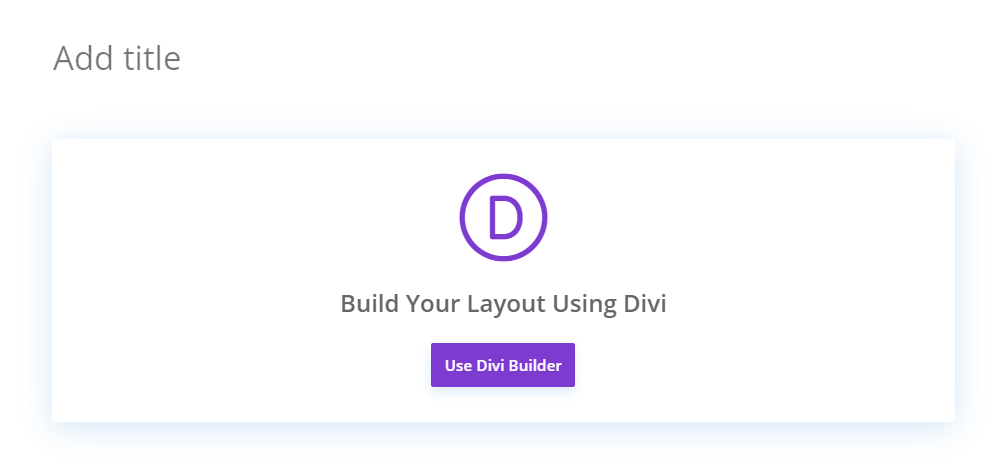
When Adding A New Page/Post – AFTER
As you can see, the code has now removed the Use Default Editor button from the center of the page and the only button remaining is the Use Divi Builder button. Problem solved!

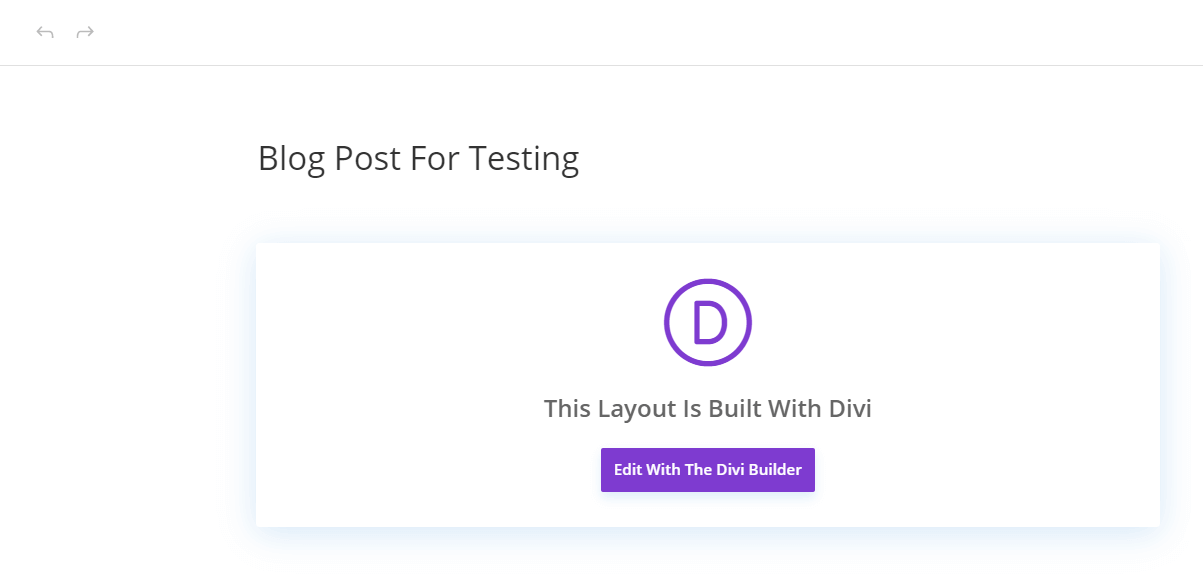
When Editing An Existing Page/Post – AFTER
As you can see, the code has now removed the Return To Default Editor button from the top left corner and the only button remaining is the Edit With The Divi Builder button. Problem solved!

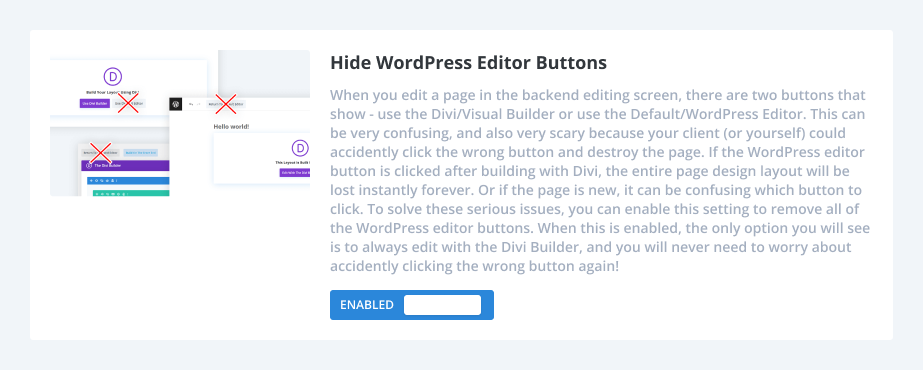
How To Hide WordPress Editor Buttons Using Divi Assistant
Here are the simple steps to disable automatic theme and plugin updates using our popular Divi Assistant plugin:
- Install and activate the Divi Assistant plugin
- Click on the Utility Helper tab and Editor subtab
- Enable the setting
I hope that is easy enough for you! 😉











Nice ! Would love to see it the other way around. Just to avoid some customer activating the Divi Builder when he’s meant to use the Classic Builder, because he never uses the Divi Builder to create posts or pages … 😉
Keep up the good work !
Cheers !
Yes Chris, but you can already do that. Just go to Divi>Theme Options>Builder>Post Type Integration and turn off Posts 🙂
DANG! Never used that, and the silly me did not look in the role editor as well… But the problem is both me and the client have admin rights, where I use the builder and he (now) uses the classic editor, but at first he did not know how it worked so he started with the builder instead of the editor. And I have never checked if it can be set for specific users with the same rights, so I will have to create a second user for myself with admin rights and have a look at that.
Thanks anyway!
TTFN !
Great tutorial. Thanks for the code. This is extremely useful.
I’m so glad you found it useful!
Brilliant! Just what I was looking for 🙂
Hey Terri,
We are glad to know that our guide helped you in some way. Stay tuned for more of such guides.
Hi Nelson,
Does this PHP addition still work with the current version of Divi Theme, I’ve added it following the instructions and the buttons do not disappear for me.
Hey Darren,
I have the code on my end and it’s working completely fine. Could you please make sure that the code is being applied in a right way?
Hi!
The default editor button does not go away on a new page/post when Gutenberg is enabled. It works in all other areas for me except this one. Any suggestions? I have watched and checked the code against the video multiple times and nothing I can see I am missing. Thank you for any suggestions you can give.
Hi Kat!
Yes, it seems to be an issue. The button is not hiding on the new pages. We’ll check and update the guide.