Show Video Player In Blog
If you feature YouTube videos on your website blog, you may want to show the video player in the Divi Blog module. This will add a play icon over the thumbnail in your blog grid, and give users the ability to play the video there or link to YouTube without even clicking to the single blog post. This is very easy to do, and in this tutorial I will show you how to show a video player in the Divi Blog module for posts that contain a video and use the video format.
▶️ Please watch the video above to get all the exciting details! 👆
1. Prerequisites
Set Up A Blog Module
The steps in this tutorial are very straightforward, but first you need to have a blog module set up. Be sure to check all our Divi Blog module tutorials for styling and hacks to improve the Divi Blog module.
Set Up Your Divi Theme Builder Template For All Posts
You would also want to make sure you have a Theme Builder template set up for All Posts. Make sure it contains a Post Content module, which is where the video will show in your post.
2. Set the Post Format to Video
You can either add a new post or edit an existing post. When you are in the backend editor, you will see the “Format” or “Post Format” options on the right side.
NOTE: If you are using the Visual Builder on the post, then the post format options are not available. However, most likely you would not have any reason to enable the Divi Builder on posts, but instead use the classic or block editor with a Theme Builder template.
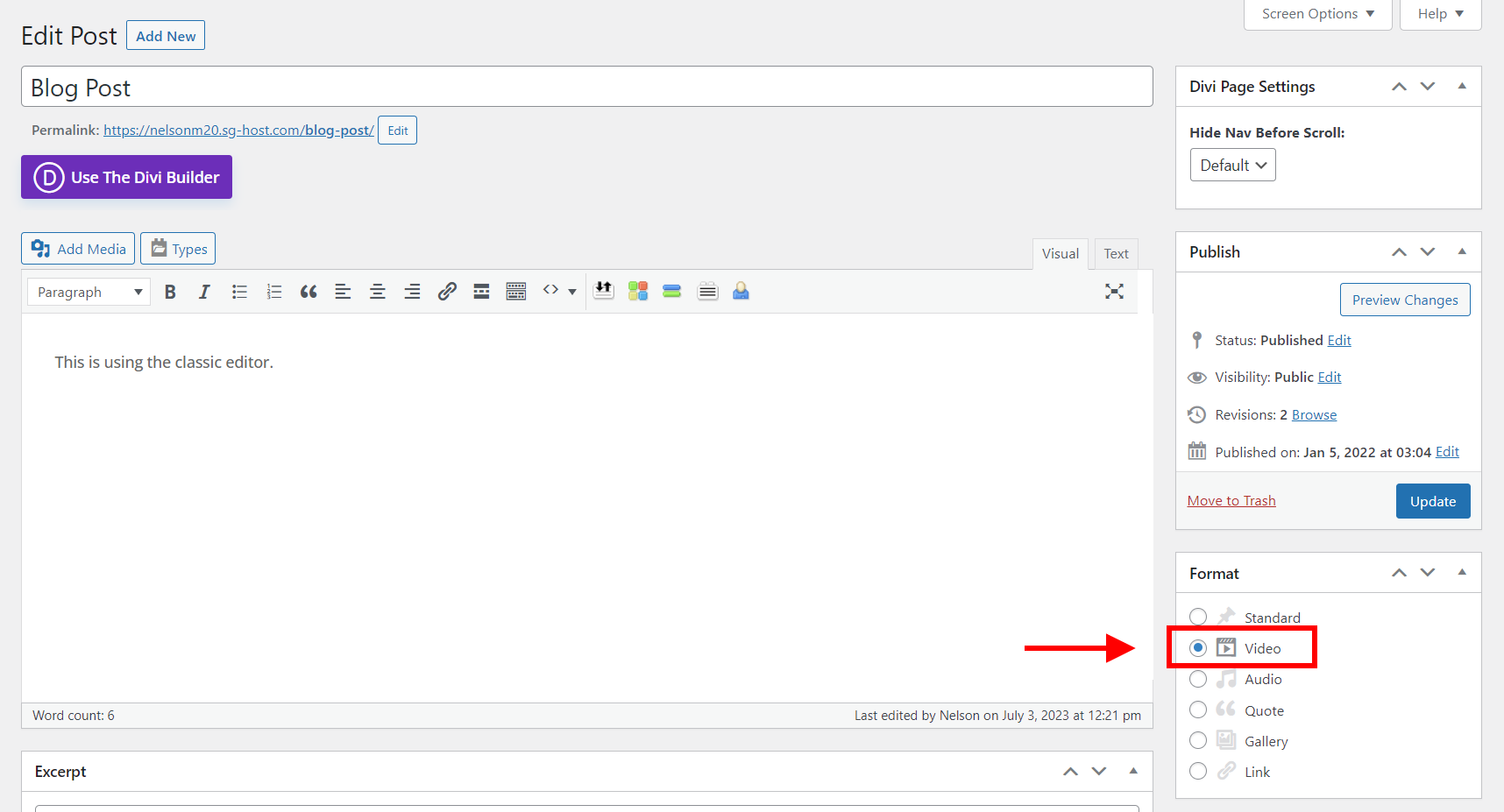
If you are using the Classic editor, it will look like this:
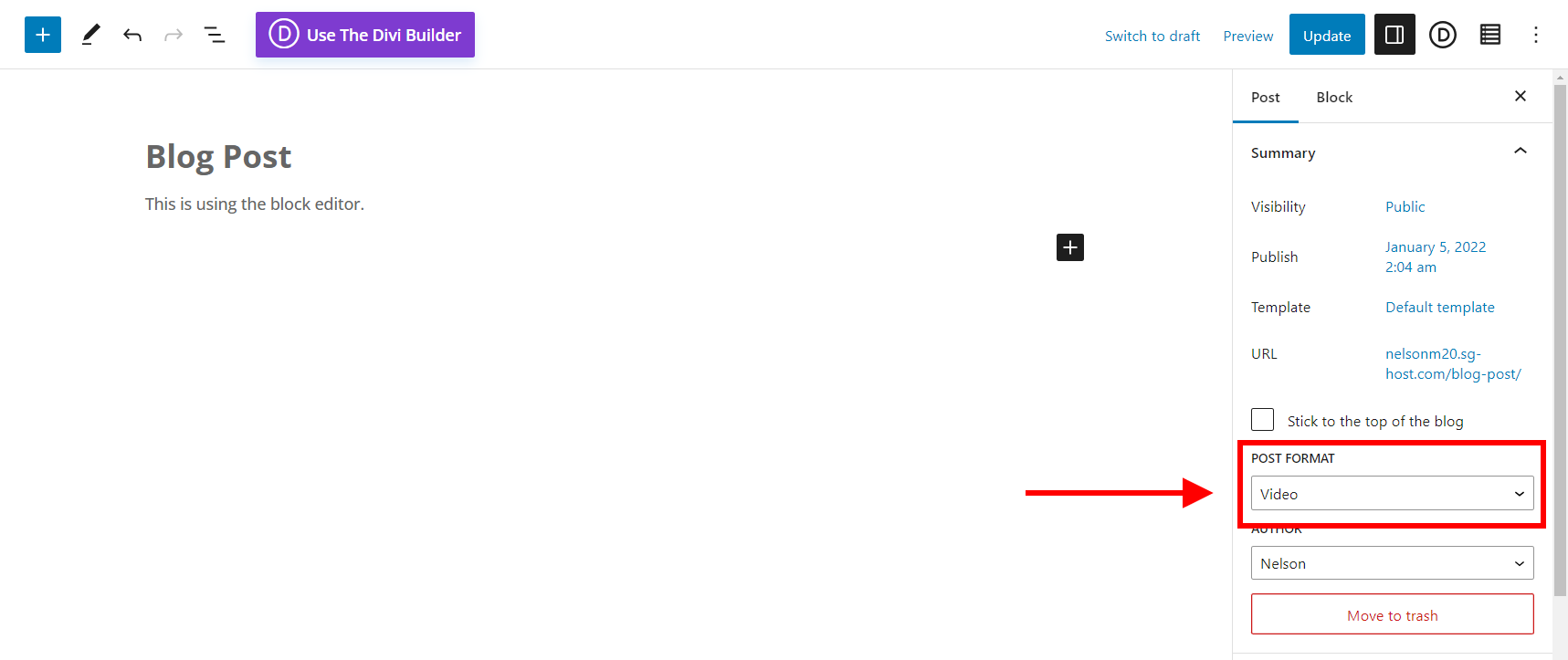
If you are using the Block Editor, it will look like this:
3. Add YouTube Video URL To Post Body
This step is quite simple – copy the YouTube video embed link, and paste it anywhere in the body area of the post. It should generate a preview of the video player. Save the post, because this was the last step!
4. View The Final Result
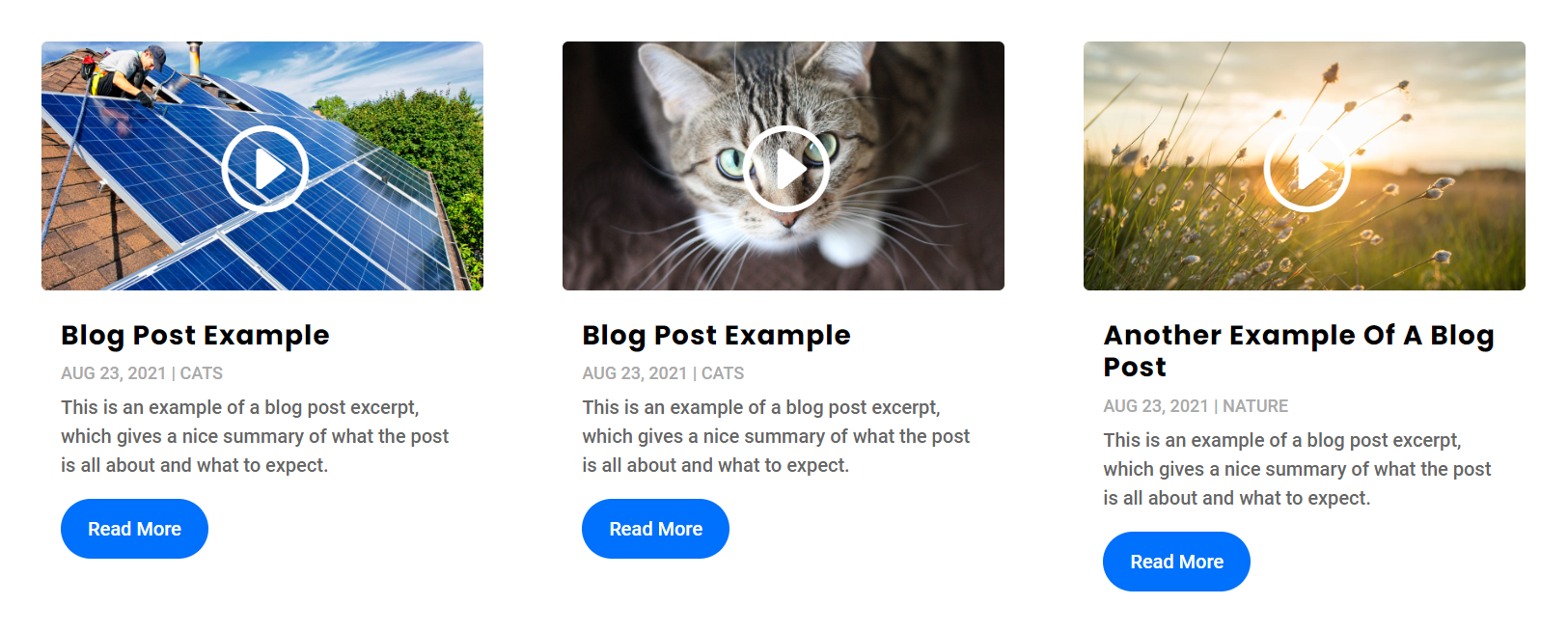
After those steps are completed, you can refresh your page with the Blog module and see the video player icon over the featured image thumbnail.

You can click on it to open the YouTube video player.











Hi Nelson, Thanks for this tutorial. Do you know if there is a way we can have the same Play Video effect if we are using the Divi Builder to create the blog post content instead of the Classic or Block editor?
Thanks
Hi Greg!
The other post formats only work fine for the posts built with the Default Editor right now only and not in Divi builder. So to show the video in the featured area, you will have to use the Default Editor instead of the Divi Builder.
Hi Nelson, I love your tutorials. Right now I’m trying to figure out the best way to put unique videos in blog posts while using the theme builder. I tried putting a video module in the theme builder but when I update a post with the video I want it updates all the other posts with the same video.
Hi Erin,
The only way I know how to do that is with our Divi Dynamic Helper, which is one of the main reasons for creating it. I use it all the time on all my sites to make the video dynamic form a custom field.