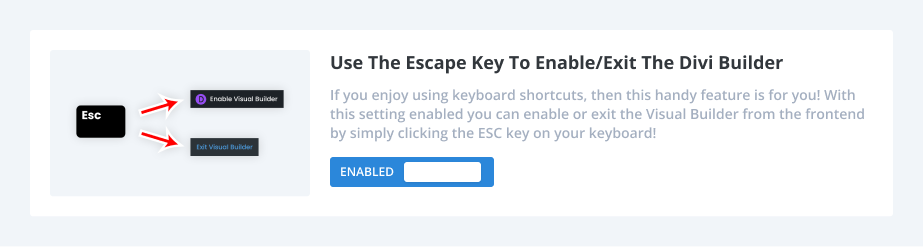
A Handy Keyboard Shortcut
If you enjoy using keyboard shortcuts, then this handy feature is for you! In this tutorial, I will show you how to use the ESC key as a handy keyboard short to enable and exit the Divi Visual Builder with either a PHP code snippet or a setting in Divi Assistant.
▶️ Please watch the video above to get all the exciting details! 👆
How To Use The ESC Key To Enable And Exit The Divi Visual Builder Using A PHP Code Snippet
If you do not own Divi Assistant plugin or are not a member of our Divi Adventure Club membership, you can hide the blue button to explore more Divi modules with a snippet of PHP code instead. This is for those who are more experienced, so just please be careful when adding PHP code to your site, as it can very easily crash your site if you have any typo or place it incorrectly. We have links to instructions here if you need them.
Where To Paste The PHP Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the PHP tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the functions.php file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Code Snippet Plugins
Otherwise, install a dedicated code snippet plugin, create a new snippet, and paste this code into the PHP code editor.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom PHP code snippets in Divi.
function pac_add_custom_script_to_enable_disable_VB() {
wp_enqueue_script('jquery');
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
$(document).keyup(function(e) {
if (e.keyCode === 27) {
let builderKey = document.location.href.indexOf("?et_fb=1&PageSpeed=off");
if ($('body').hasClass('logged-in')) {
if (builderKey >= 0) {
if ($('li#wp-admin-bar-et-disable-visual-builder>a').length > 0) {
$('li#wp-admin-bar-et-disable-visual-builder>a')[0].click();
} else {
window.location.href = document.location.href.substring(0, builderKey);
}
} else {
if ($('li#wp-admin-bar-et-use-visual-builder>a').length > 0) {
$('li#wp-admin-bar-et-use-visual-builder>a')[0].click();
} else {
window.location.href = document.location.href + '?et_fb=1&PageSpeed=off';
}
}
}
}
});
});
</script>
<?php
}
add_action('wp_head', 'pac_add_custom_script_to_enable_disable_VB');How To Use The ESC Key To Enable And Exit The Visual Builder Using Divi Assistant
Here are the simple steps to use the ESC key to enable and exit the Divi Visual Builder using our popular Divi Assistant plugin:
- Install and activate the Divi Assistant plugin
- Click on the Utility Helper tab and the Visual Builder subtab
- Enable the setting
I hope that is easy enough for you! 😉












0 Comments