New Features & Improvements
▶️ Please watch the video above to get all the exciting details! 👆
Startup Helper

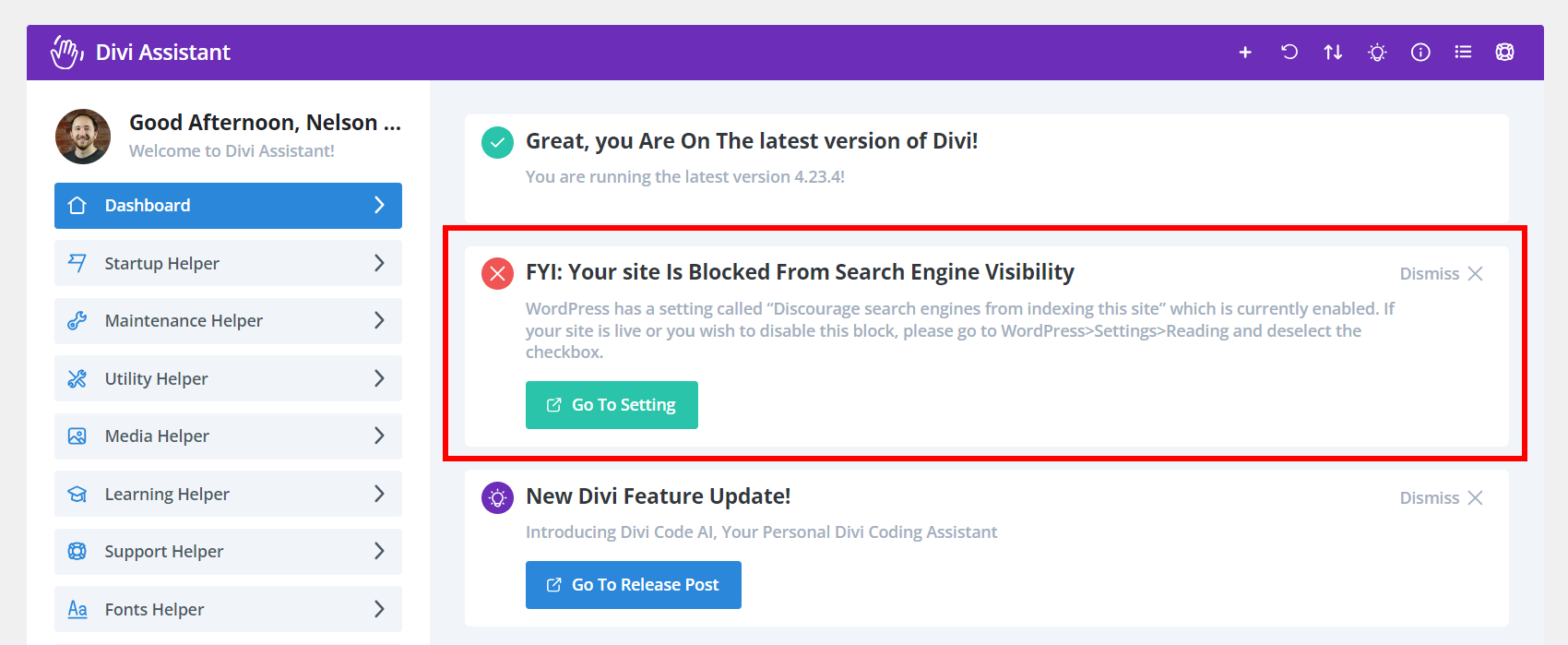
Added A Dashboard Notice To Inform Admins If The WordPress Setting To Discourage Search Engines From Indexing The Site Is Enabled
WordPress has a setting called “Discourage search engines from indexing this site” which is great when your site is in development, but when your site is live, it is critical that you disable this checkbox. This warning will alert you if the setting is enabled. You can update the setting in WordPress>Settings>Reading by deselecting the checkbox.

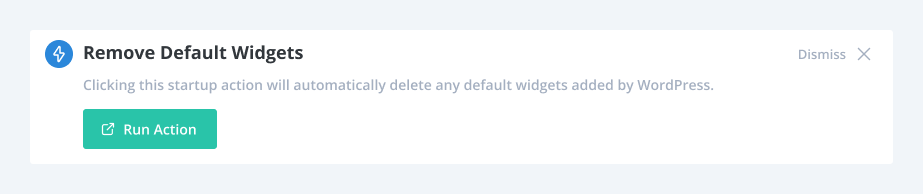
Added Startup Helper Action To Remove Default Widgets
As you know, we have many startup actions that allow you to quickly set up things on your new Divi site. Now we have added another feature to this, which will automatically delete any default widgets added by WordPress.

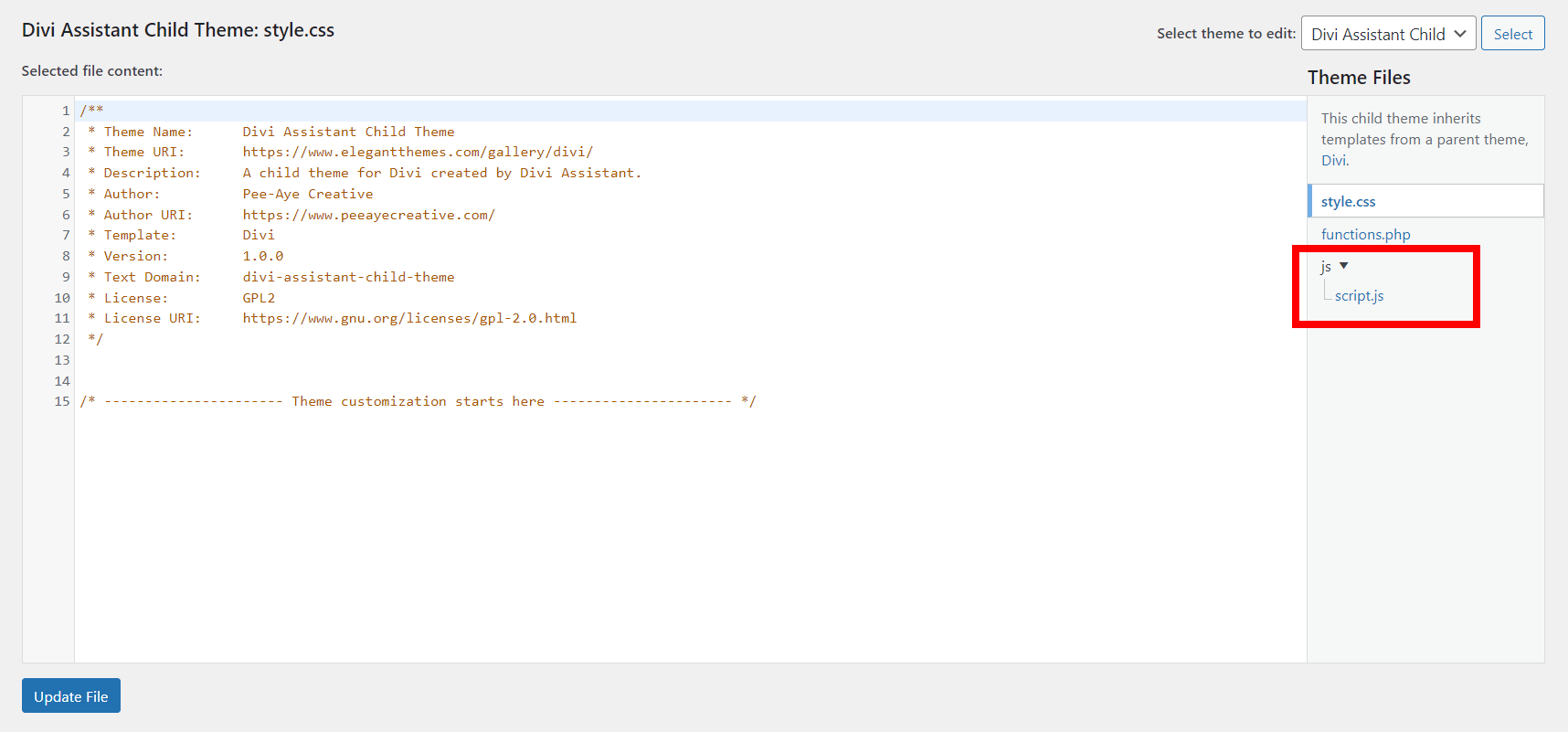
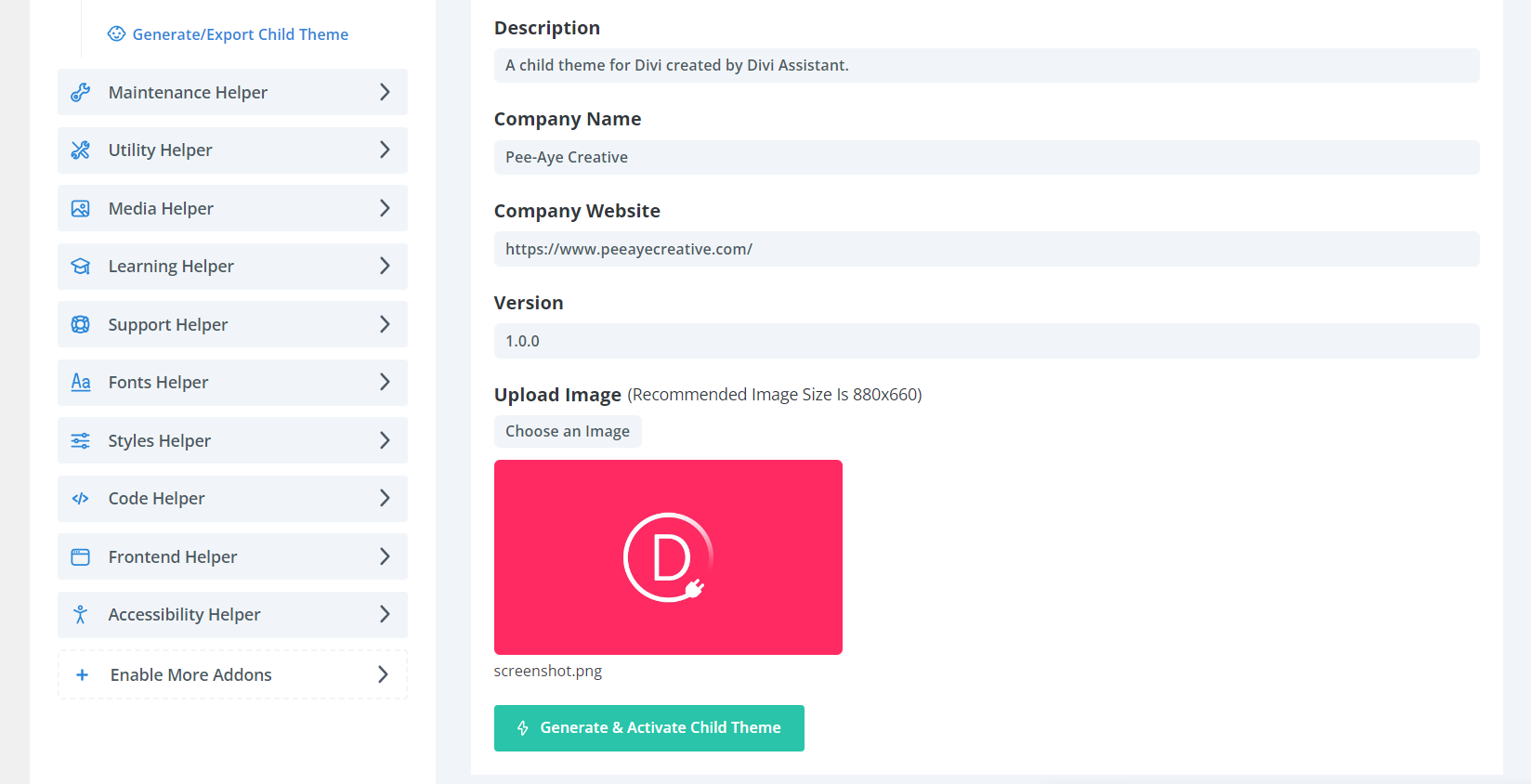
Added Scripts.js File To The Child Theme Generator
In the original version of the child theme generator, it only created a style.css file and functions.php file, the essentials for a child theme. But now we added a scripts.js file where you can add any jQuery/JavaScript snippets.

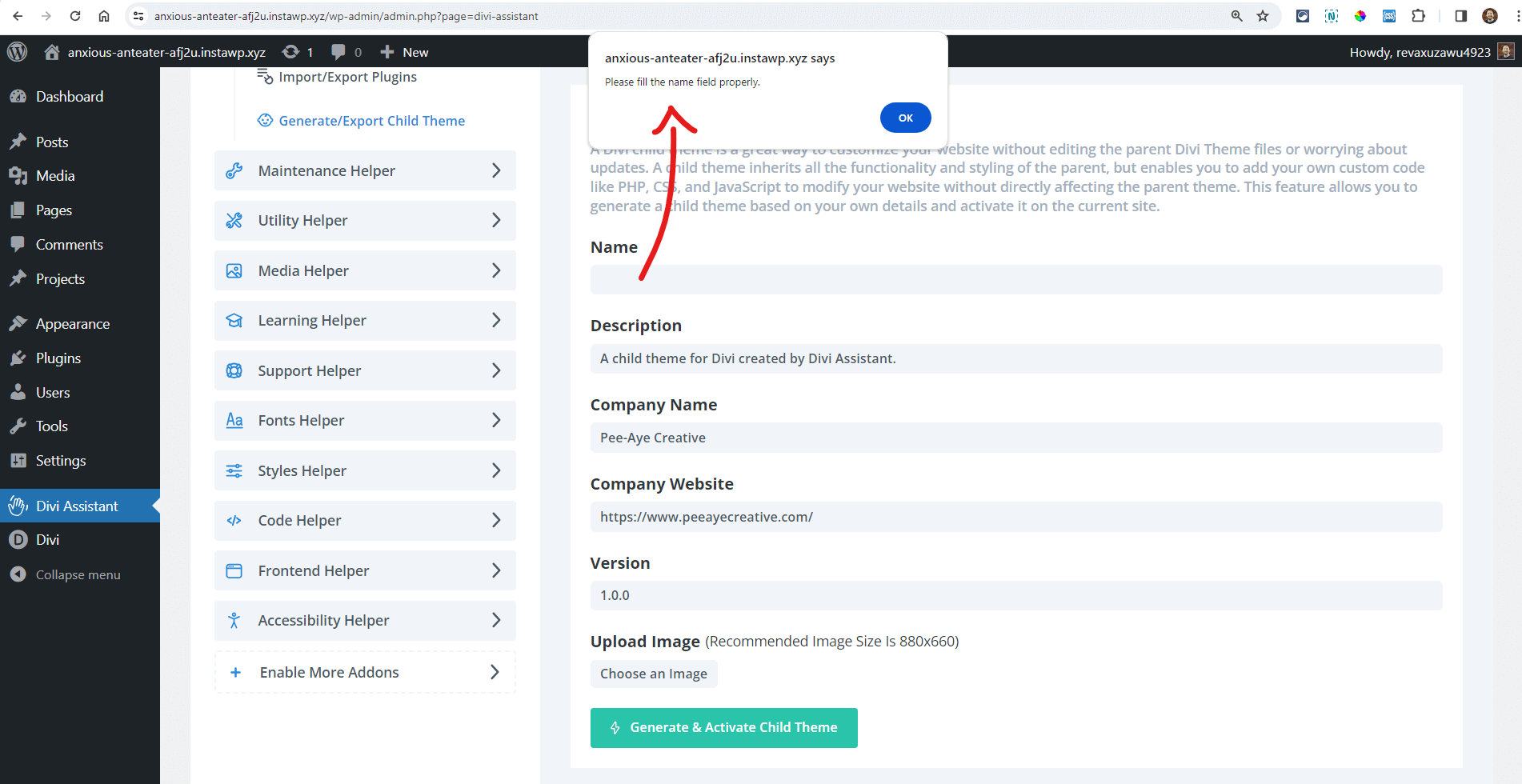
Added Descriptive Error Message Prompts When Generating A Child Theme
In the past, if you forgot to enter some data in the child theme generator fields, it would give a generic error. But now we have improved this with specific prompts to help you know which data is still required.

Added Child Theme Thumbnail Preview And Filename
Previous versions did not give a preview of the child theme thumbnail that you upload or show the filename of that image, so now we have improved this.
Maintenance Helper

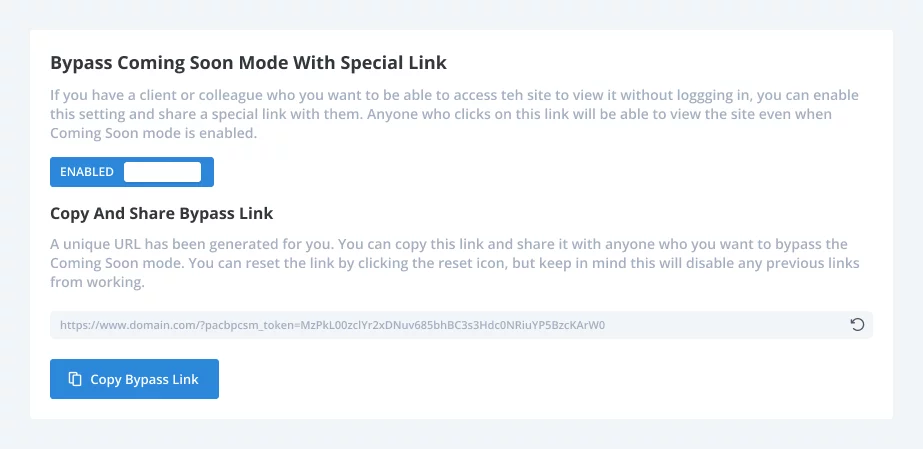
Added Feature To Bypass The Coming Soon Mode With A Special Link
If you have a client or colleague who you want to be able to access the site to view it without logging in, you can enable this setting and share a special link with them. Anyone who clicks on this link will be able to view the site even when Coming Soon mode is enabled.

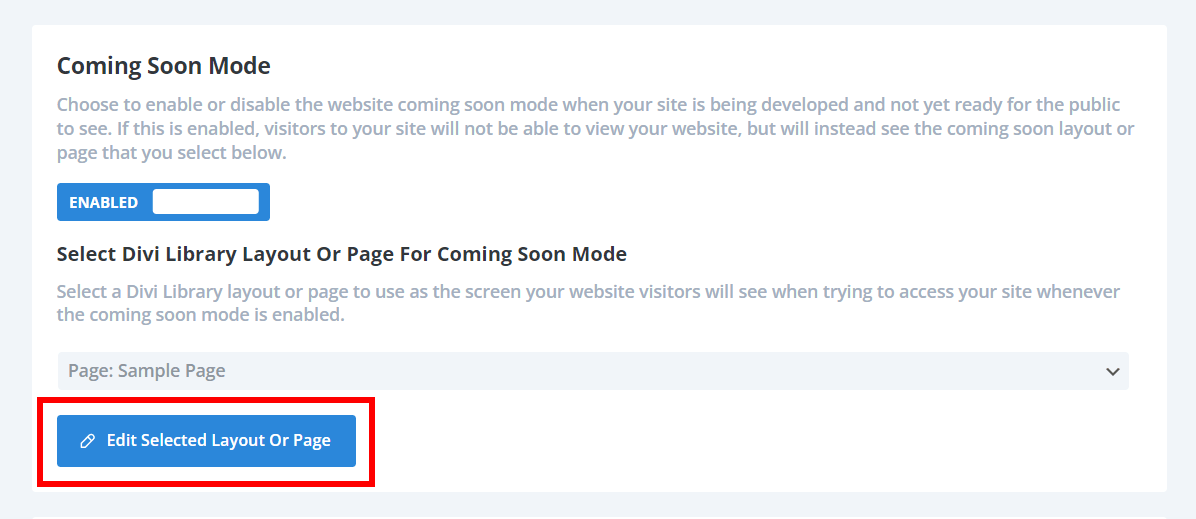
Added Buttons To Edit The Selected Layout Or Page For Coming Soon Mode And Maintenance Mode
We love adding convenient features, and this one is super handy. Now when you are selecting a Divi Library layout or page as the coming soon layout or maintenance mode layout, you can quickly open that layout or page in the Visual Builder in a new tab.
Utility Helper

Added A Setting To Completely Disable Divi AI
Everyone has mixed opinions about AI in general, but there are some legitimate concerns about using it related to privacy or having it available on client websites. Even though Divi provides a way to disable their AI feature in the Role Editor, this is enabled by default for all sites, and can still be accessed easily. Enabling this setting will completely hide the Divi AI features across the website for all users.

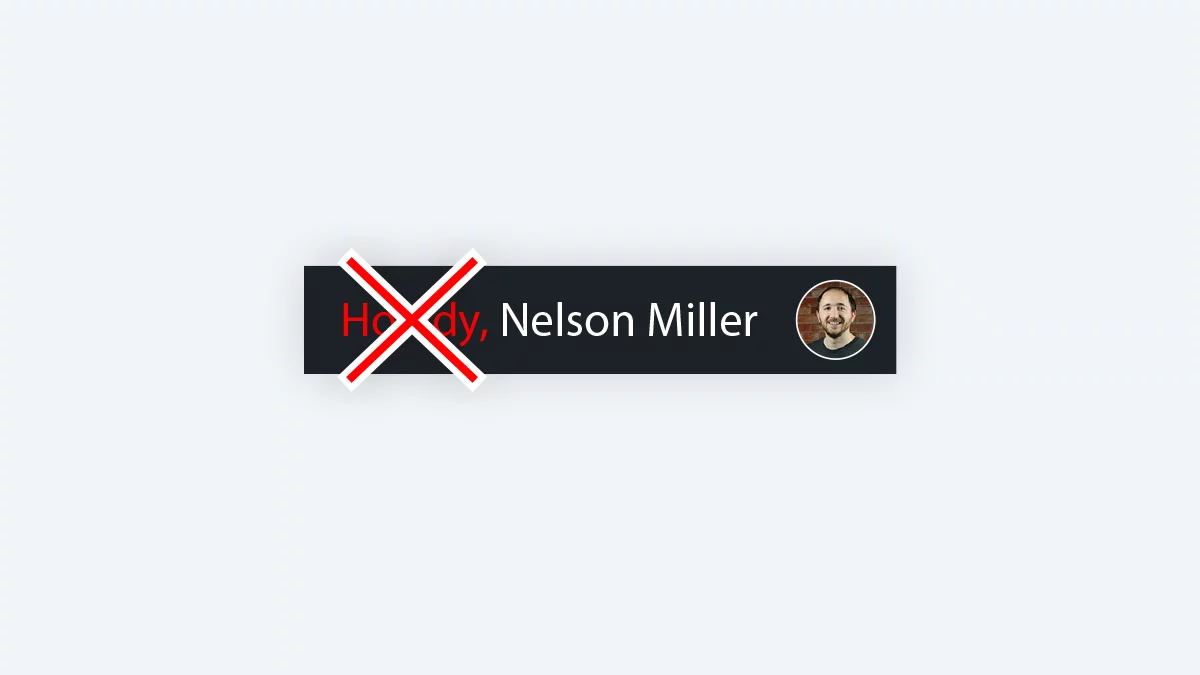
Added A Feature To Remove “Howdy,” From Admin Bar
WordPress includes the greeting “Howdy” by default before the logged-in user’s name in the right side of the admin bar at the top of your site. However, some users may not like this, especially for clients. Enabling this setting will remove the word “Howdy” from before the user name for all users in the WordPress admin bar.

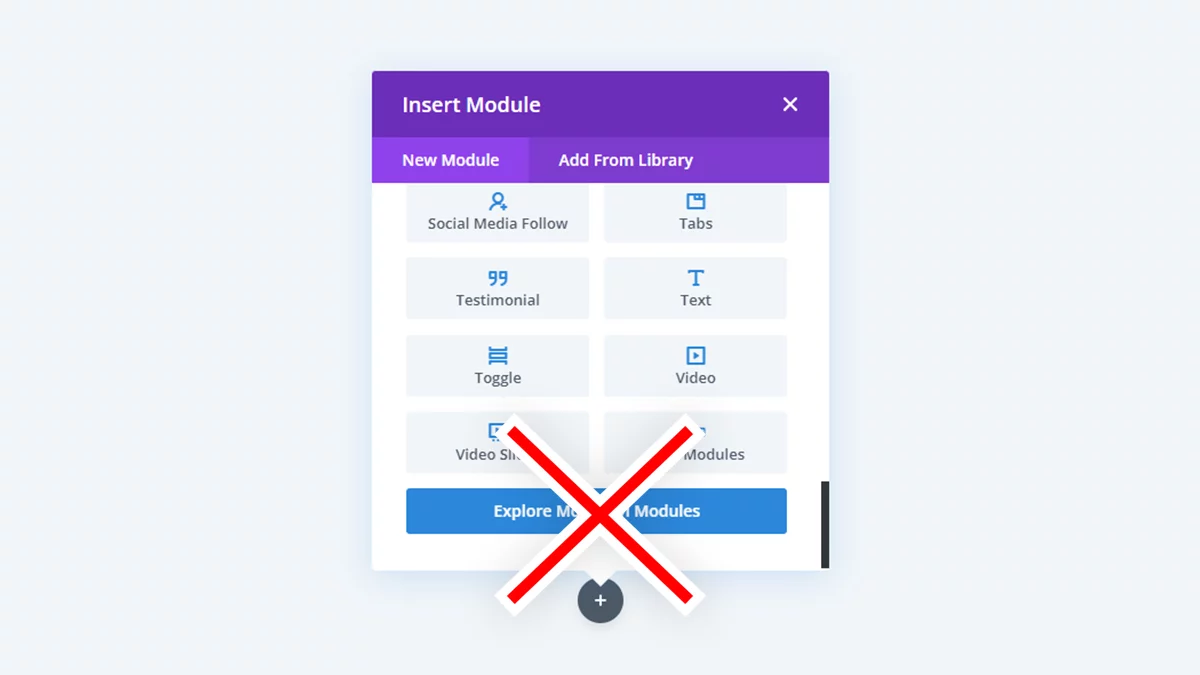
Hide Button To Explore More Divi Modules In The Add New Module Window
When you click the gray plus (+) icon in the Divi Visual Builder to add a new module to your layout, the window opens with the list of modules you can scroll through to choose which one you want to add. At the bottom of the list, a blue button which says “Explore More Modules” is displayed, which links to the Divi Marketplace. This is very helpful if you are looking to add 3rd party modules or plugins (we also are selling many of our other Pee-Aye Creative plugins on the Divi Marketplace). But sometimes you may not want your clients or other users to click this button, as it could be confusing to them and you may simply prefer it to be hidden. Enabling this setting will hide the explore more modules button from the add new modules window for all users.

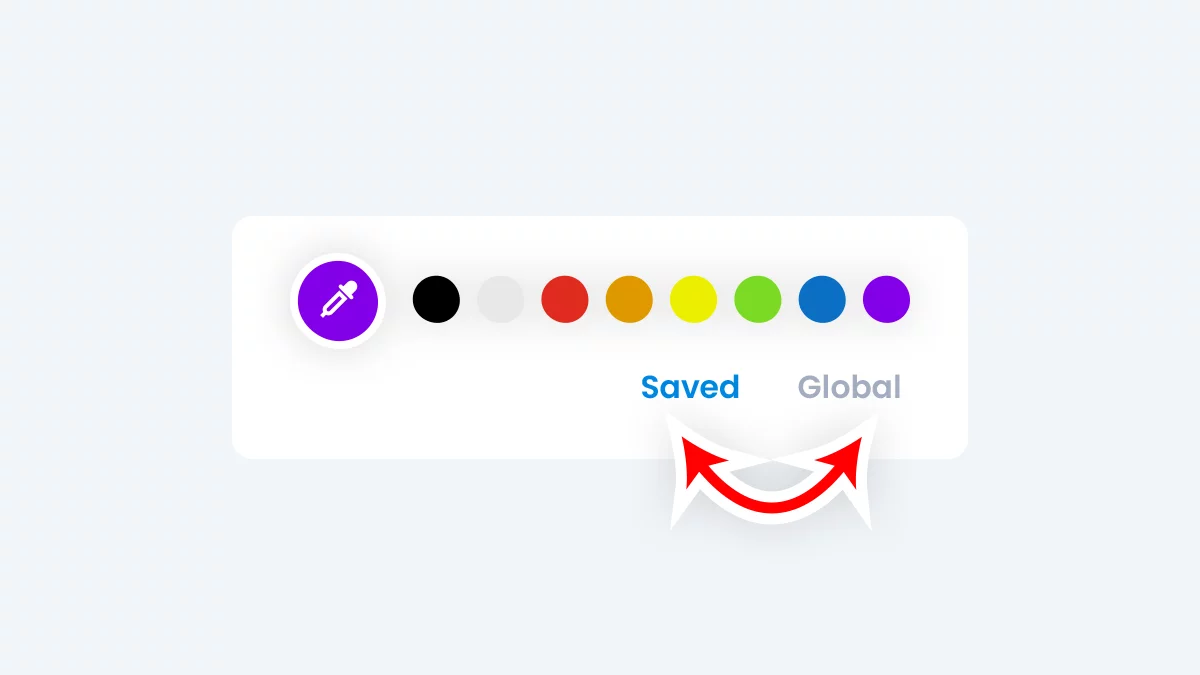
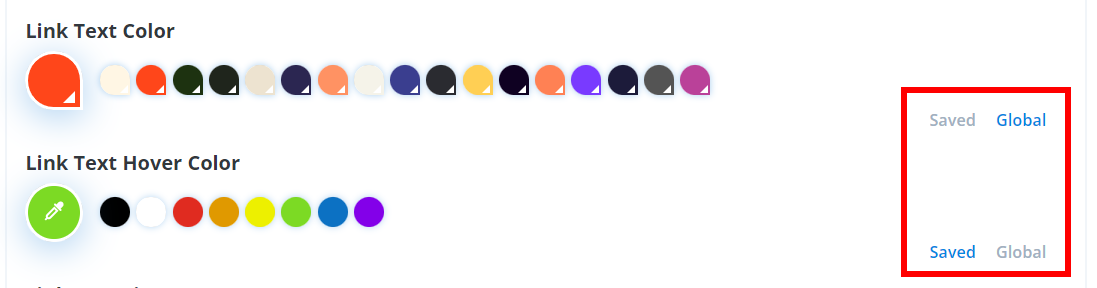
Added Setting To Swap The Order Of Saved And Global Color Links On All Color Pickers In The Visual Builder
Divi has two types of color options for all color pickers in the Visual Builder called Saved and Global. By default, the order of the color options is Saved first on the left and Global second on the right. Some users prefer to have faster access to Global colors and may want them on the left. Enabling this setting will swap the position of the Saved and Global color options to have Global first on the left and Saved second on the left.

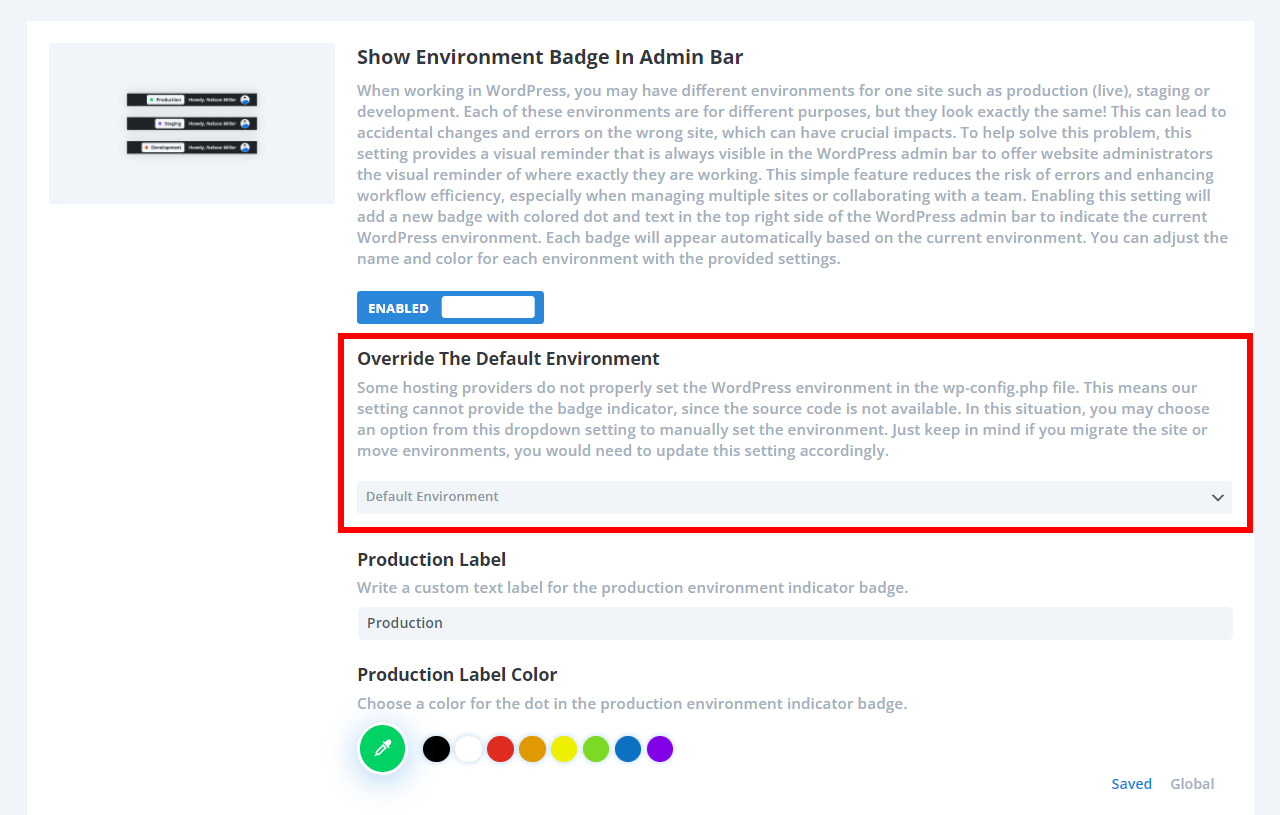
Added Setting To Override The Default Environment
Some hosting providers do not properly set the WordPress environment in the wp-config.php file. This means our setting cannot provide the badge indicator, since the source code is not available. In this situation, you may choose an option from this dropdown setting to manually set the environment. Just keep in mind if you migrate the site or move environments, you would need to update this setting accordingly.

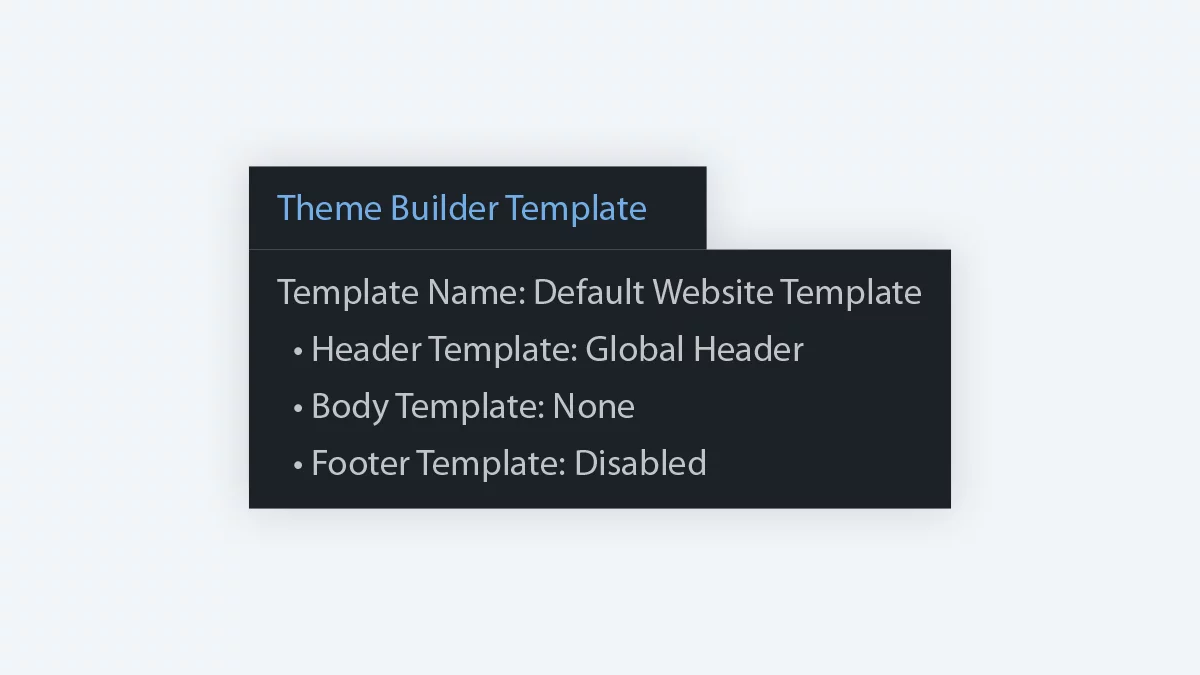
Add Setting To Show Which Theme Builder Templates Are Used When Viewing A Page Or Post
When viewing the frontend of your site or while working in the Divi Visual Builder, there is no way to know if the page or post is using a Divi Theme builder template, and if so, which one or any other details about it. This can be quite frustrating, as this can be very important to know while viewing or working on the site. We have resolved this issue with a very exciting feature! Enabling this setting will automatically show the details about the current Divi Theme Builder template in the WordPress admin bar at the top.



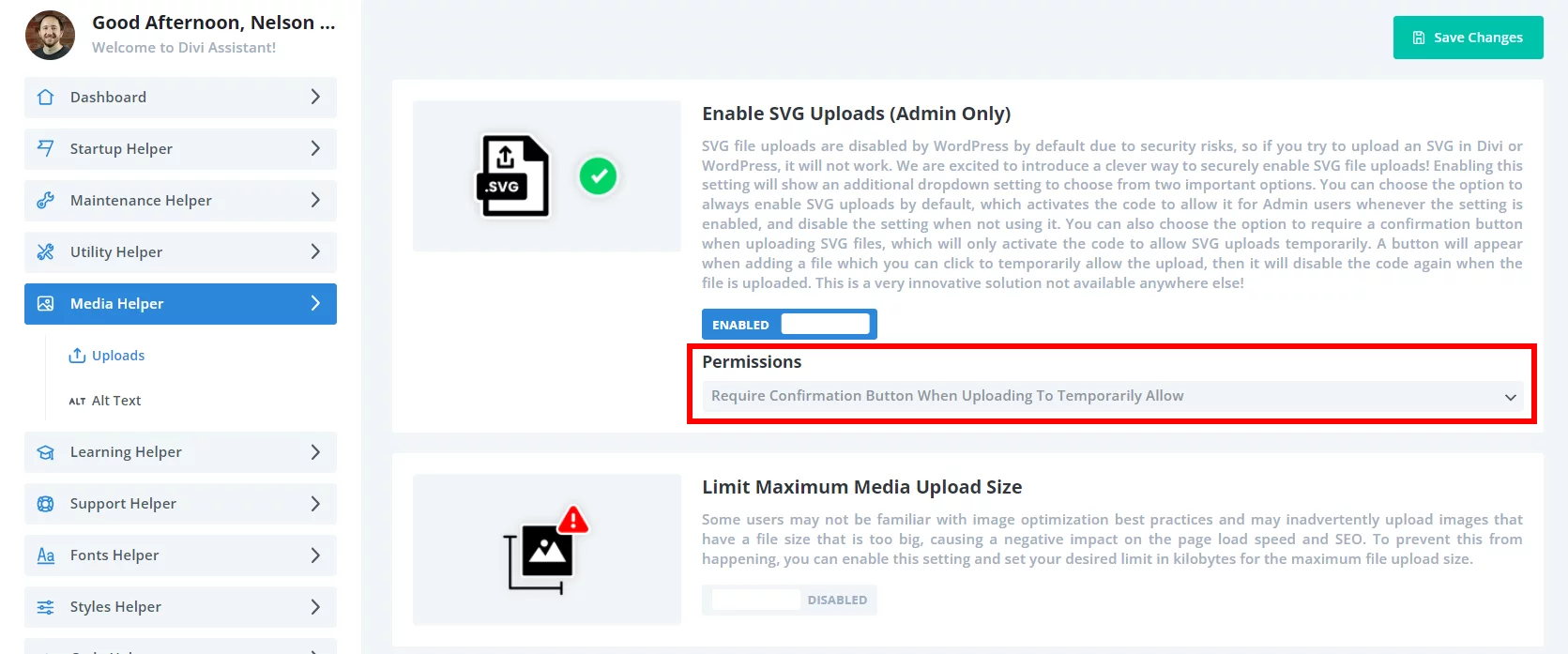
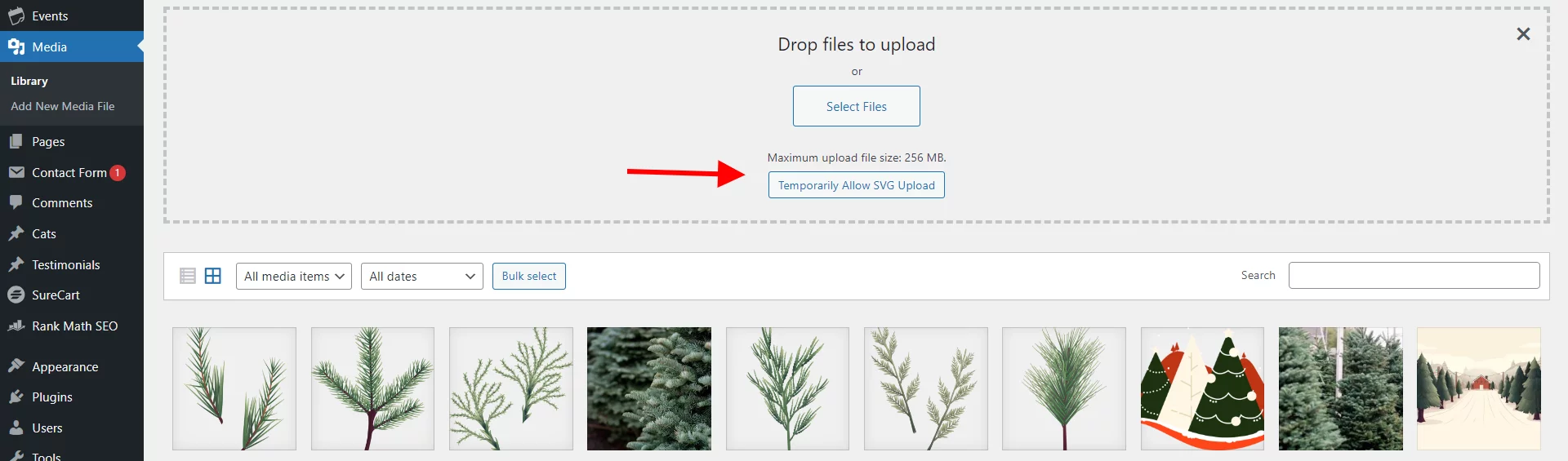
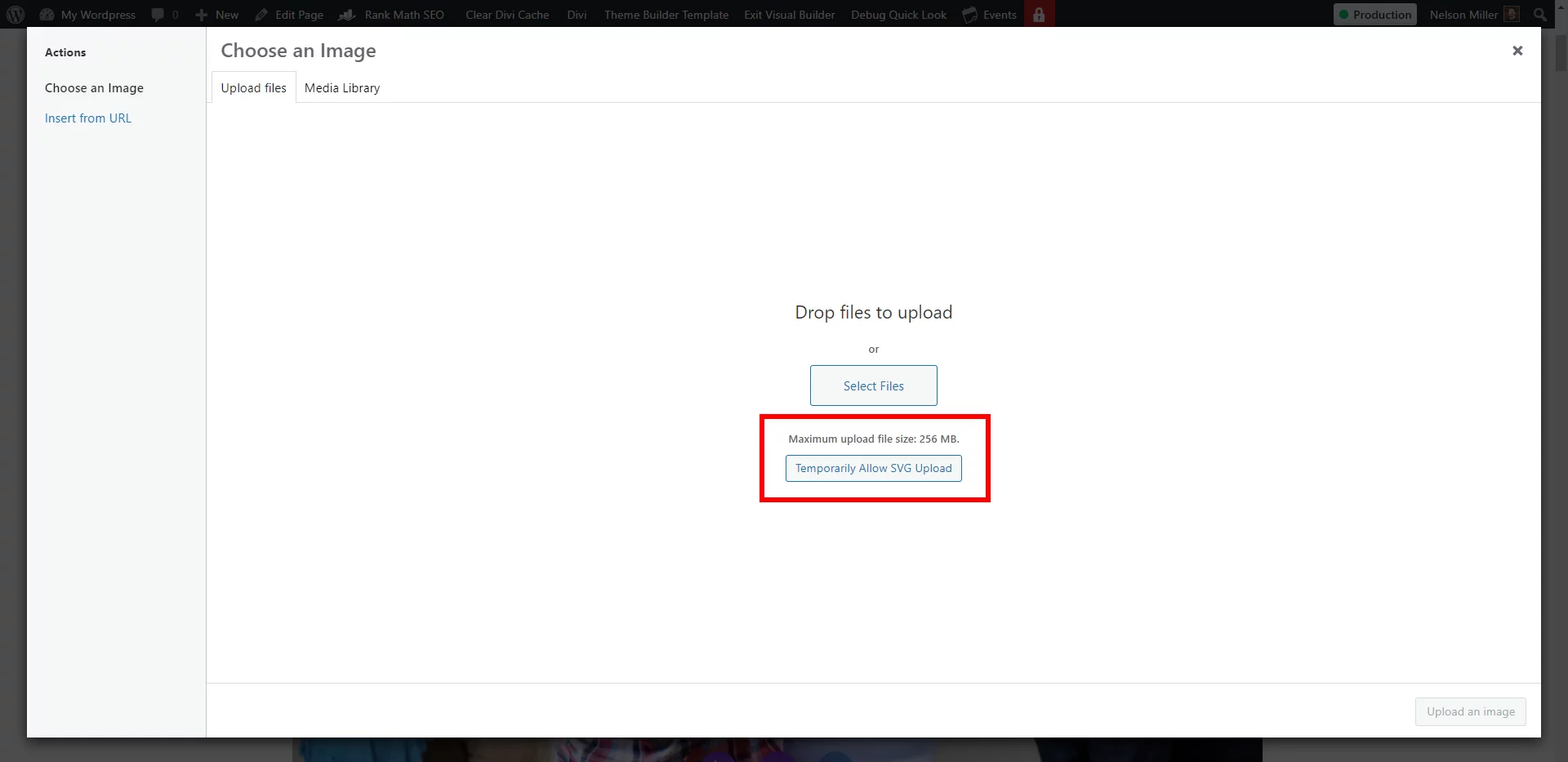
Added Innovative Temporary Allow SVG Feature
SVG file uploads are disabled by WordPress by default due to security risks, so if you try to upload an SVG in Divi or WordPress, it will not work. We are excited to introduce a clever way to securely enable SVG file uploads! Enabling this setting will show an additional dropdown setting to choose from two important options. You can choose the option to always enable SVG uploads by default, which activates the code to allow it for Admin users whenever the setting is enabled, and disable the setting when not using it. You can also choose the option to require a confirmation button when uploading SVG files, which will only activate the code to allow SVG uploads temporarily. A button will appear when adding a file which you can click to temporarily allow the upload, then it will disable the code again when the file is uploaded. This is a very innovative solution not available anywhere else!
Media Helper

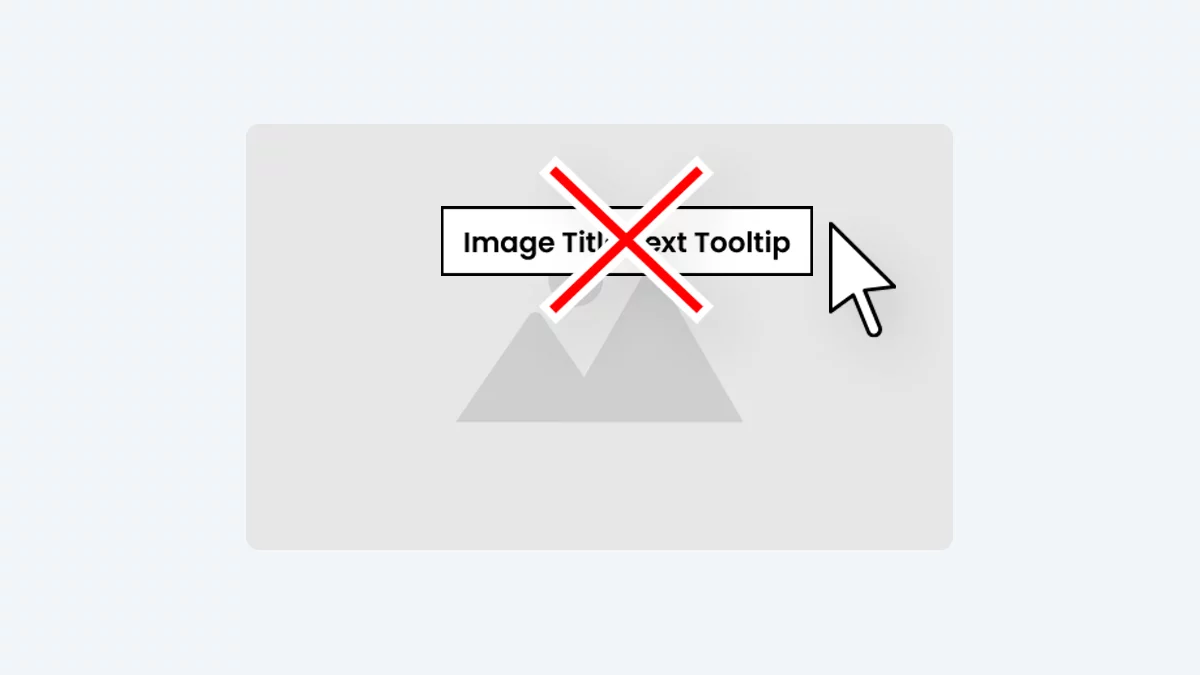
Hide Image Title Tooltip On Hover
When you hover over some images on your Divi website, you will see the image title text appear in a tiny tooltip beside the mouse cursor. This feature is not related to SEO or alt text, so it is not important. There is not any good reason to have this tooltip show, and it can be annoying and unwanted for most users. Enabling this setting will automatically hide the title text from showing in the tooltip when hovering over images on your website.
Fonts Helper

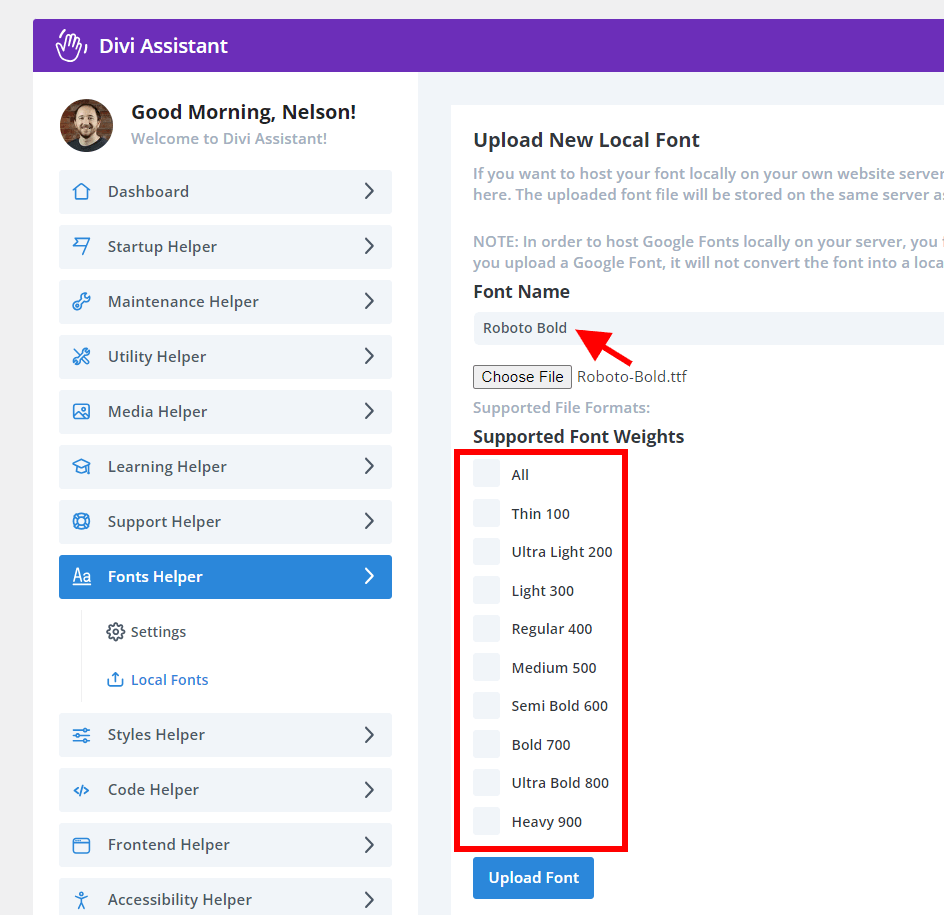
Improved The Local Font Upload Process
Now when you upload a new local font, Divi Assistant will automatically input the name of the font from the file. We also improved this process by expanding the font weight checkboxes by default. In addition, we made it possible to show/select the uploaded fonts in the Customizer. There were quite a lot of backend code improvements to the local fonts too, and we do have more features coming for fonts!

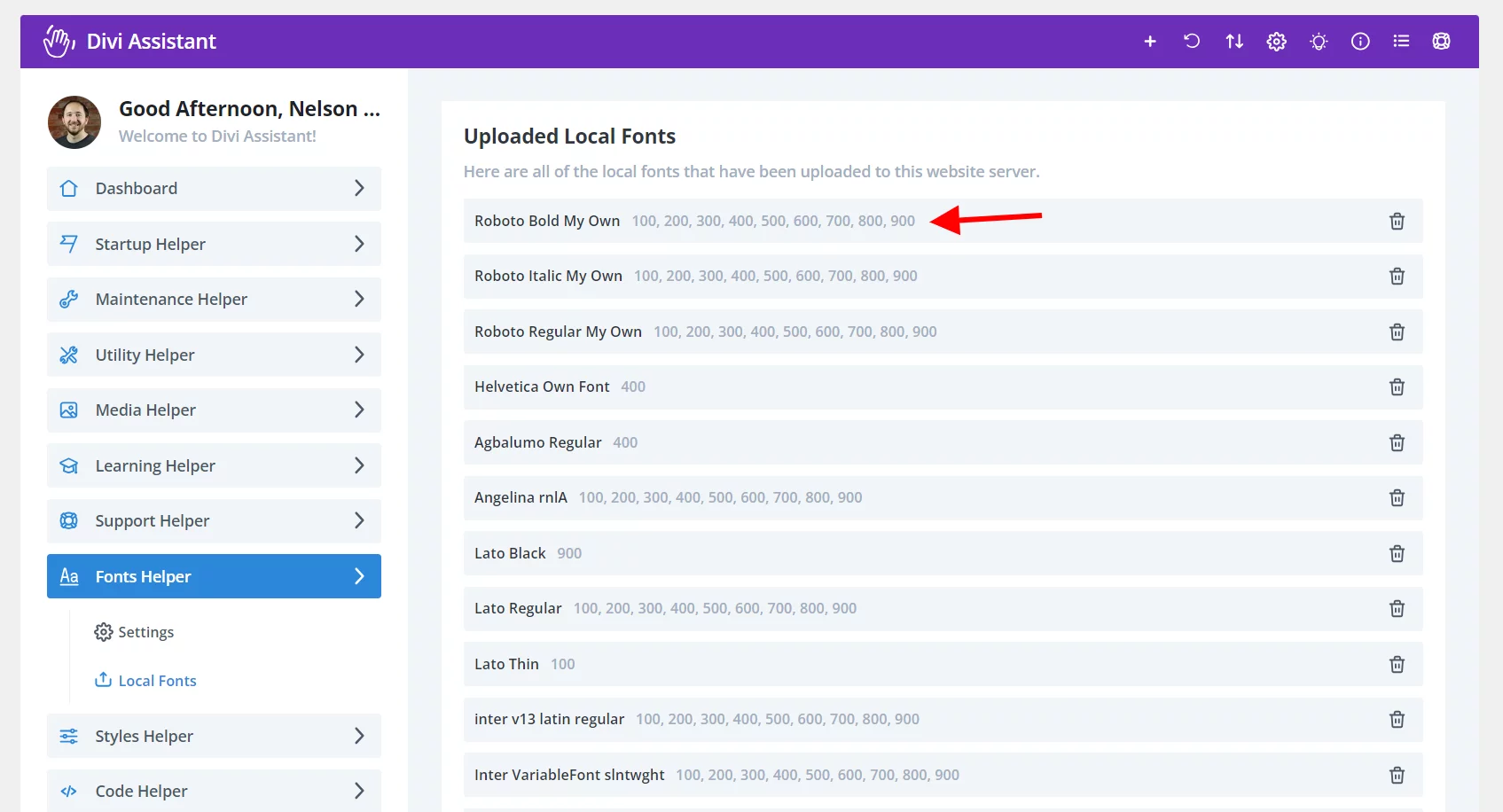
Added List of Font Weights Per Font Family For Uploaded Local Fonts
In the past, there was no convenient way to see which font weights were included in font uploads other than going to the builder to choose a font weight. Now we have added a handy feature to display the uploaded font weights with the font family.
Styles Helper

Added Global Colors Setup Tab To Configure Your Site Global Colors
The Divi theme includes a great dynamic color system called Global Colors which allow you to create and control colors across your entire website. When you change a global color, all elements in any Divi section, row, or module using that color are updated. This feature in Divi Assistant synchronizes with the Divi global colors and makes it more convenient for you to set up or modify your global colors on the site from this one central location.

Added Global Colors For All Color Pickers
Just like Divi has Saved or Global color options for all color pickers in the Divi Visual Builder, we now have those same options for all the color pickers within our Divi Assistant settings!

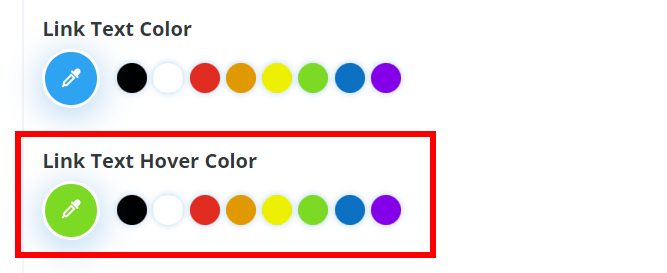
Added Link Text Hover Color Setting
We realized we did not have a color picker setting for the link hover color, so this is now added!

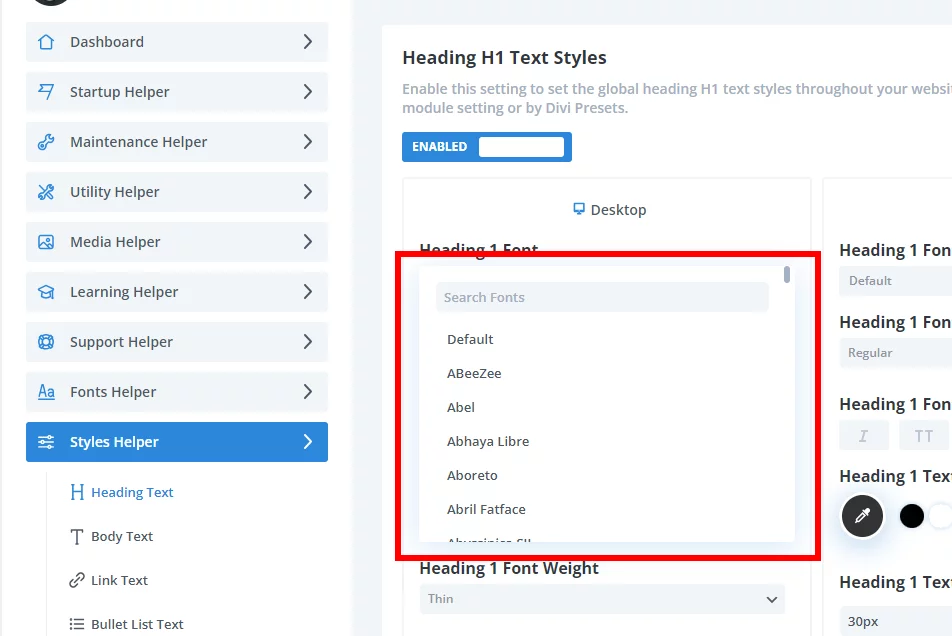
Added Font Family Search Bar In The Divi Assistant Styles Helper
You asked, and we listened! It was a little hard to select fonts in the Styles Helper without search, so we added a beautiful new search field that is styled just like the ones in the Divi Builder. Now you can quickly find the fonts you want to use!
Improved Automatically Adding pixel Unit
When adding values in input fields in the Styles Helper, such as setting the font size, you may forget to add a unit like “px” to the number, or you may have a typo. If this happens, Divi Assistant will now automatically add the “px” unit. So if you type “30,” it will add “px” to make it “30px” automatically. It will skip em, rem, %, vw, and vh units, allowing those to be entered.
Code Helper

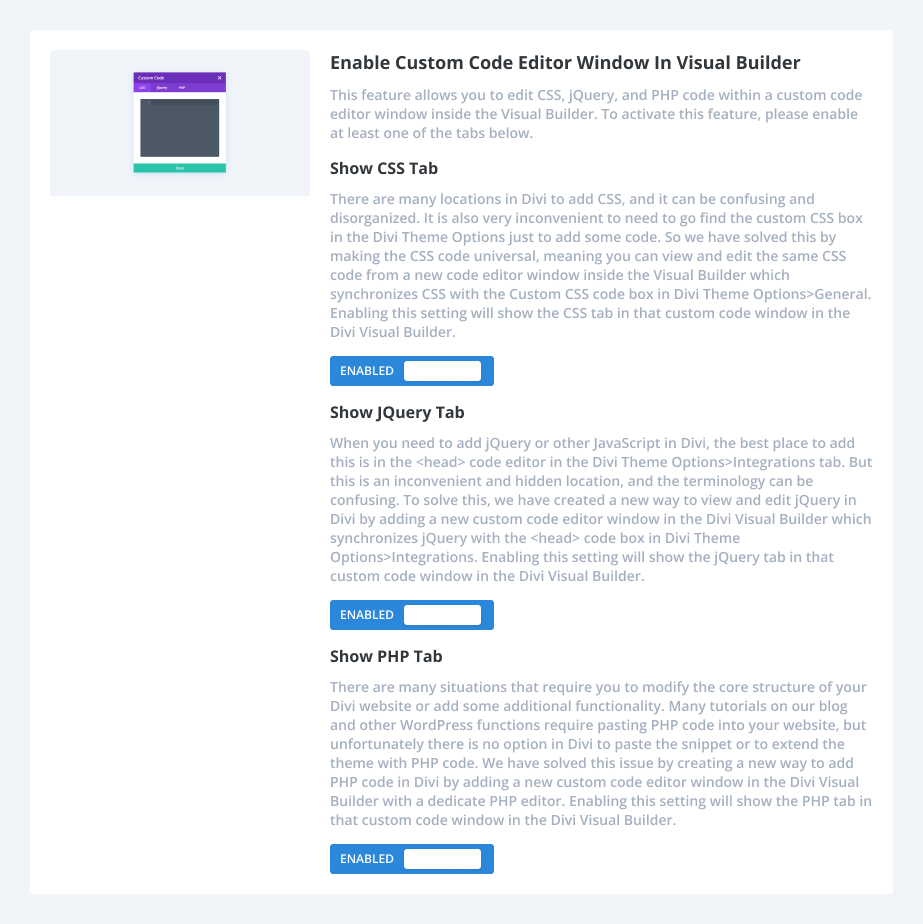
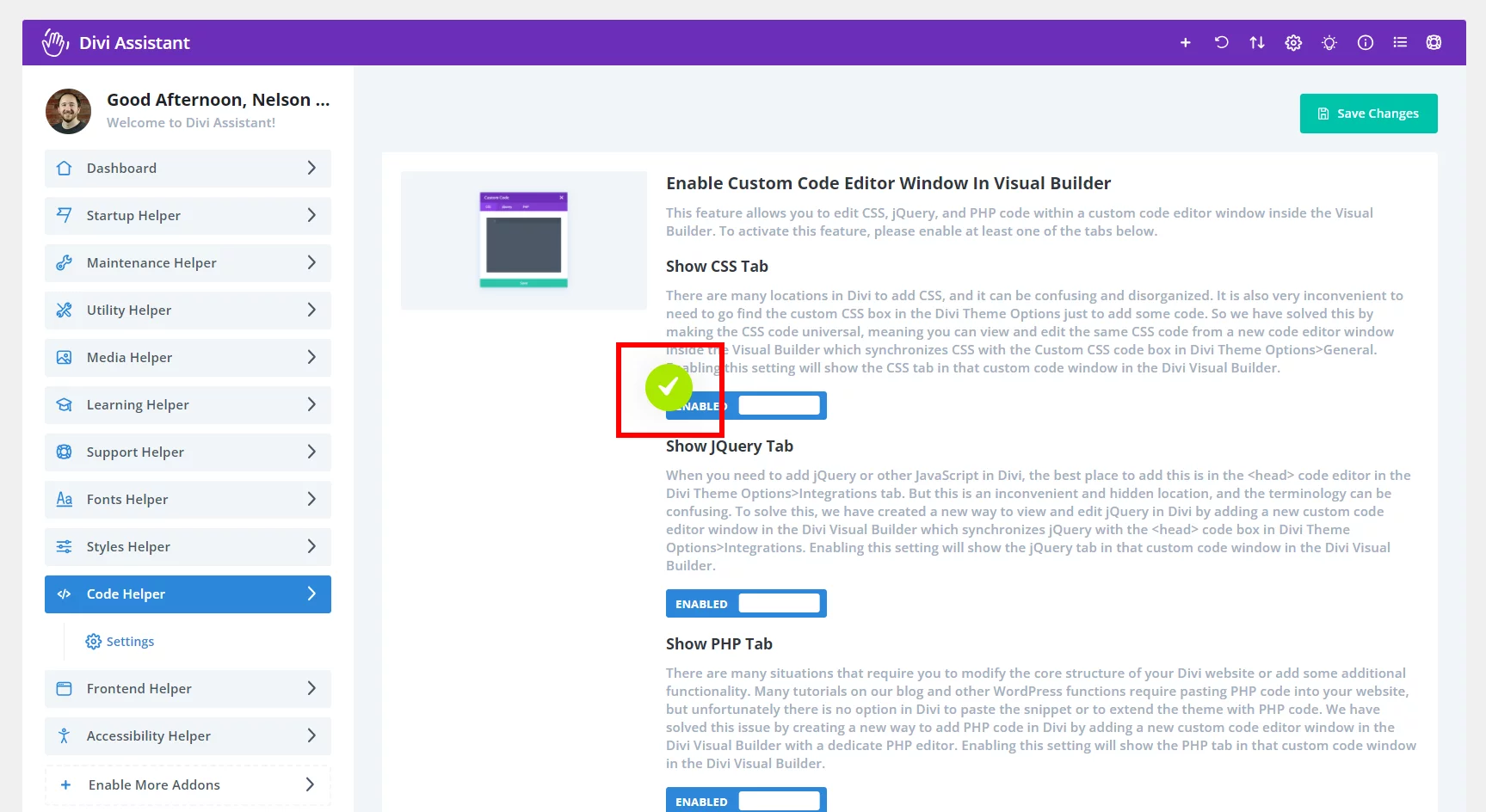
Updated Custom Coded Editor Window Settings UI
Divi Assistant has an incredible feature to let you edit CSS, JS, and PHP in a code editor window inside the Divi Visual builder. I wanted to improve the settings for how this is enabled, so we updated the user interface by adding a graphic, and combining the settings for showing the CSS, JS, and PHP tabs into one card in the UI. I believe this makes more sense, as they all are associated with one code editor window.

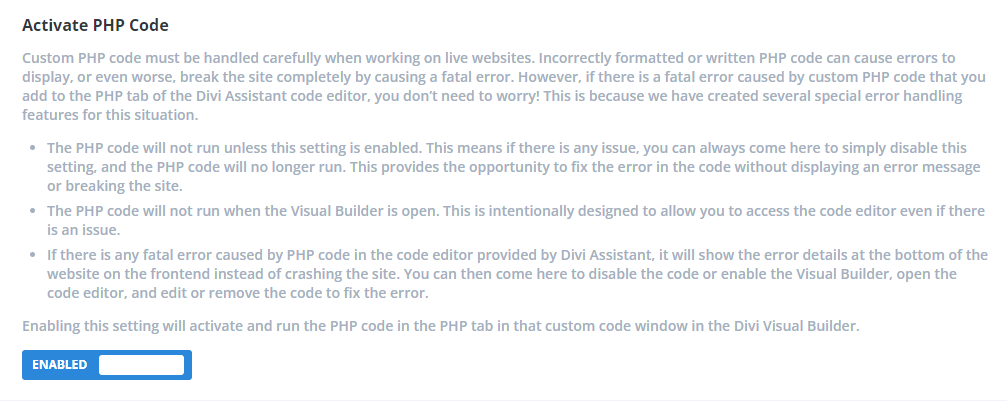
Custom PHP Deactivation For Error Handing
Custom PHP code must be handled carefully when working on live websites. Incorrectly formatted or written PHP code can cause errors to display, or even worse, break the site completely by causing a fatal error. However, if there is a fatal error caused by custom PHP code that you add to the PHP tab of the Divi Assistant code editor, you don’t need to worry! This is because we have created several special error handling features for this situation.
- The PHP code will not run unless this setting is enabled. This means if there is any issue, you can always come here to simply disable this setting, and the PHP code will no longer run. This provides the opportunity to fix the error in the code without displaying an error message or breaking the site.
- The PHP code will not run when the Visual Builder is open. This is intentionally designed to allow you to access the code editor even if there is an issue.
- If there is any fatal error caused by PHP code in the code editor provided by Divi Assistant, it will show the error details at the bottom of the website on the frontend instead of crashing the site. You can then come here to disable the code or enable the Visual Builder, open the code editor, and edit or remove the code to fix the error.
Enabling the additional setting in Divi Assistant will activate and run the PHP code in the PHP tab in that custom code window in the Divi Visual Builder.

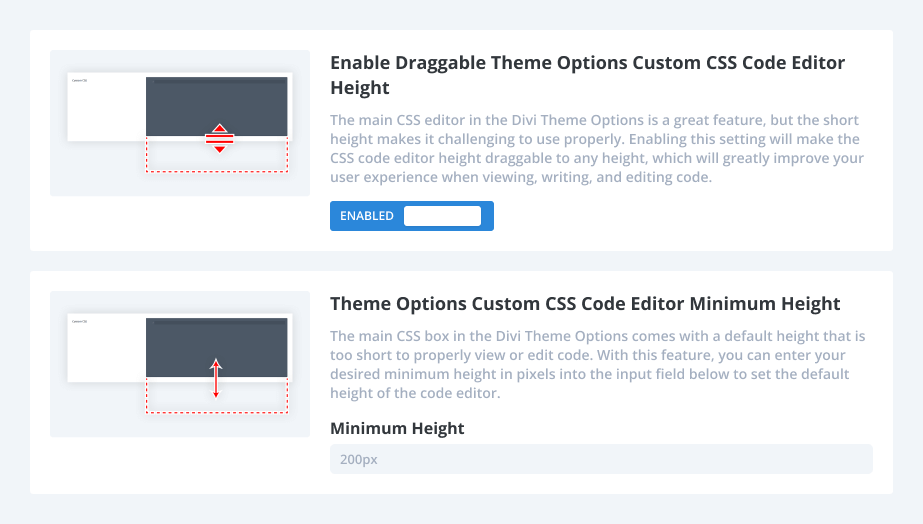
Separated The Settings For Draggable Code Editor Height And Minimum Height
We also made a UI improvement to some other code related settings. Technically I made a mistake in the original layout of these settings by combining them, when in fact they are two distinct features. One is to make the Divi CSS code editor height draggable, and the other is to set the minimum height. They actually work independently and one or the other or both can be used, so we made them separate setting cards to be more clear.
Accessibility Helper

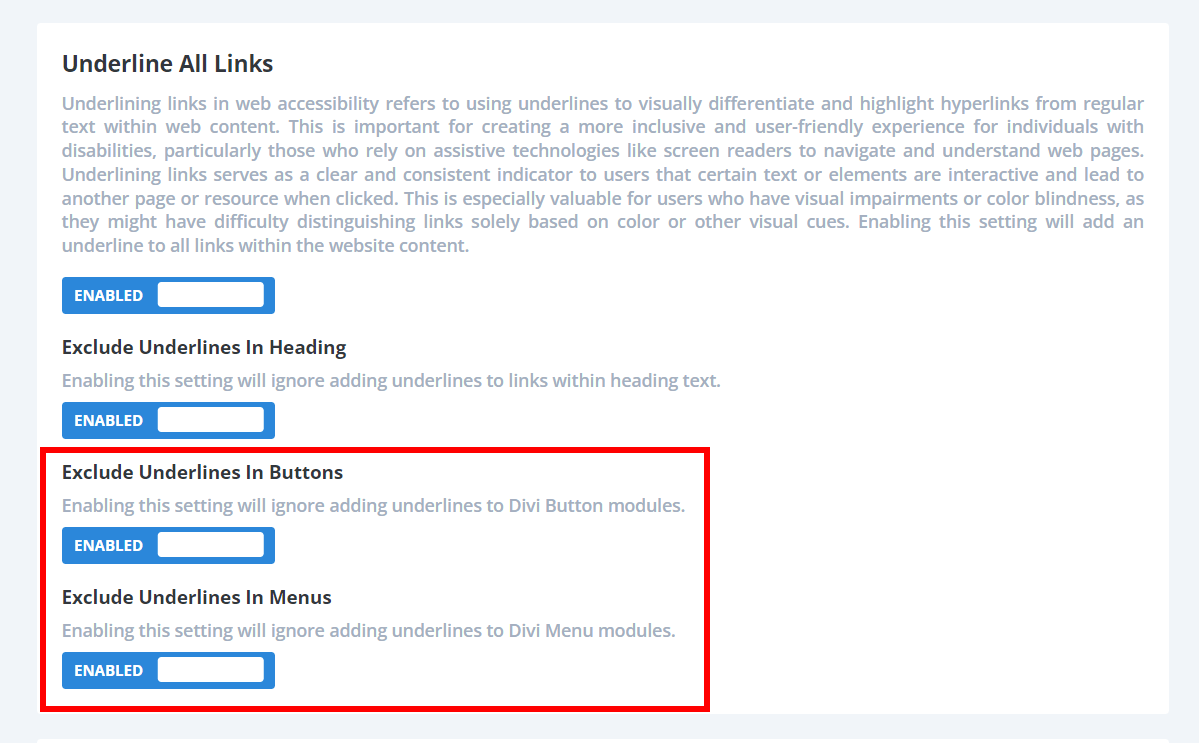
Improved The Accessibility Helper
We added a new setting to remove underline links from the Menu module. Also, we updated the code for the option about removing links from buttons to now include all Divi modules that contain buttons, rather than just the Button module. It is exciting to see so many improvements to accessibility that we are adding to Divi Assistant that are not available in the free accessibility plugin on GitHub.
Hide The Skip Navigation Link For Non-Screen Readers In The Accessibility Helper
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
General

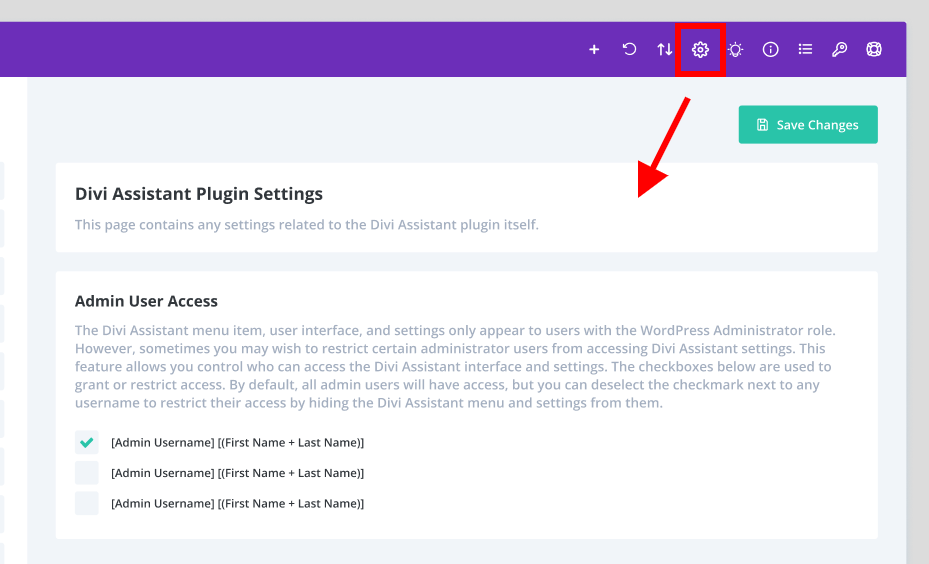
Added Plugin Admin Settings To Hide Divi Assistant From Selected Administrator Users
The Divi Assistant menu item, user interface, and settings only appear to users with the WordPress Administrator role. However, sometimes you may wish to restrict certain administrator users from accessing Divi Assistant settings. This new feature allows you to control who can access the Divi Assistant interface and settings. The checkboxes below are used to grant or restrict access. By default, all admin users will have access, but you can deselect the checkmark next to any username to restrict their access by hiding the Divi Assistant menu and settings from them.

Added A Green Checkmark When Saving Settings
We made a simple but huge improvement to the user experience. When saving settings in Divi Assistant, it always showed a spinner GIF icon, but we did not show the green checkmark like Divi uses. So we now added this green checkmark, which is such a welcome feature. Now when you click the save button you will see the spinner GIF icon and green checkmark just like in Divi!

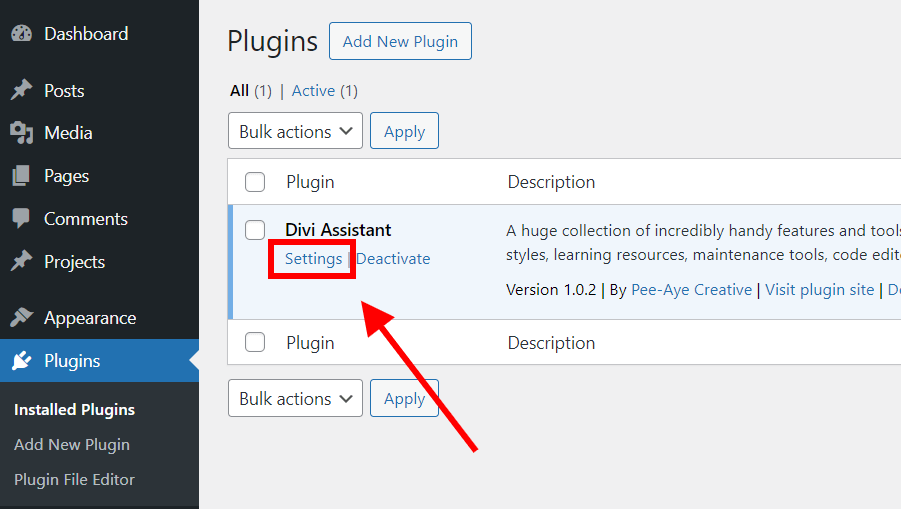
Added A Settings Link To Divi Assistant From The Plugin Page
When you install Divi Assistant or when you happen to be looking at the plugin list, you can now conveniently hop on over to the Divi Assistant interface by clicking the new settings link.

Updated The New Feature Idea Form Reply-To Email Address
Now we can reply to your suggestions! We previously had the new feature idea form reply-to email address set to the site admin email address, but it was preventing us from replying to your great ideas! We already received so many great ideas, many of which are already released, so be sure to send in your ideas!

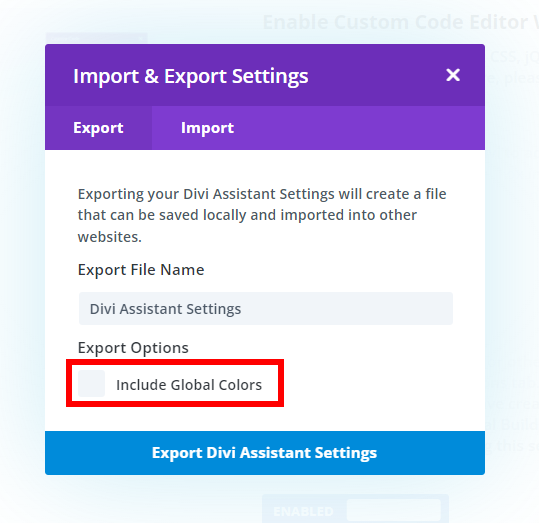
Added Option To Include Global Colors In Divi Assistant Settings Export
You may not want to include your global colors on another site, so now when exporting the Divi Assistant settings you will be presented with an option as a checkbox to include the global colors. If the checkbox is selected, these colors will be imported into the next site, so be sure to use it carefully.
We have many more checkboxes coming to the export screen soon, so be sure to check our changelog for new features coming soon!

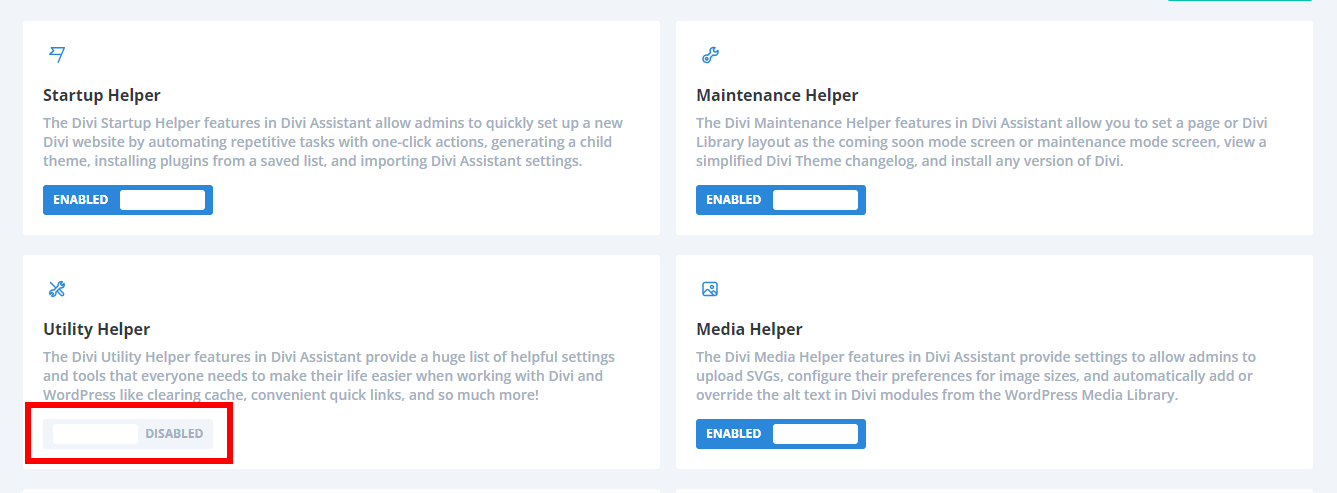
Updated Helper Tab Logic To Disable Settings Within A Helper If The Entire Helper Is Disabled, But Setting Values Remain And Reactivate If The Helper Is Enabled Again
Originally, if you went to the “Enable More Addons” screen and disabled a helper, it simply hid the tab from view. But now it actually disables any active settings within that helper. The setting values are saved in the database, so if you activate the helper again, the settings will enable again.
View Full Changelog
We are always improving the plugin by adding major features, small features, bug fixes, and general improvements. We can’t include every small detail in these blog posts, but you can check the Divi Assistant changelog to see the full details.
Learn More About Divi Assistant
If you are not using this plugin yet, please visit the product page and learn how you can use a huge collection of incredibly handy features and tools to make your life easier when working on your Divi website – startup actions, general utilities, interface hacks, custom settings, global styles, learning resources, maintenance tools, code editors, accessibility improvements, alt text fixes, media hacks, local fonts, system report sharing, import/export tools, and so much more!











Wow, its a long list for a great plugin! but i want to ask if you can give any hints to avoid gstatic requests – i use the plugin, i use local fonts but the fonts are calling home … what i can do? its relevant for any usage in the EU 😉 thanks!
Thanks Tom, I’m glad you like the new features! I didn’t understand your question, so if you can send us a message with more details that will be great!
hello nelson, thank you kindly for this wonderful tip. quick to implement and does exactly what it should. I was wondering if any of you fine folks could help me tweak this script to have the transparent menu bg as it first appears upon page load remain solid colour when I roll down to select links in my mega menu. I’m trying to keep the experience seamless for the visitor. here is the dev site URL to illustrate what I mean: dev.robotics-centre.com
thank you in advance!
Hi Paul,
I think you accidentally posted this comment on the wrong post. Can you share it on the tutorial you were asking about?