So Many More Features
Version 1.0 of the Divi Contact Form Helper plugin already had 33 features! But we are not stopping! We actually have more than double that in our development list, with more being added all the time from feature requests. Don’t forget we also added several new features in version 1.0.1 (this update post and video will cover the new features added in 1.0.1 as well). Today I am excited to announce even more features that I know you will love in version 1.1! Take a look at the video, post, and changelog to see everything that is new.
▶️ Please watch the video above to get all the exciting details! 👆
New Features
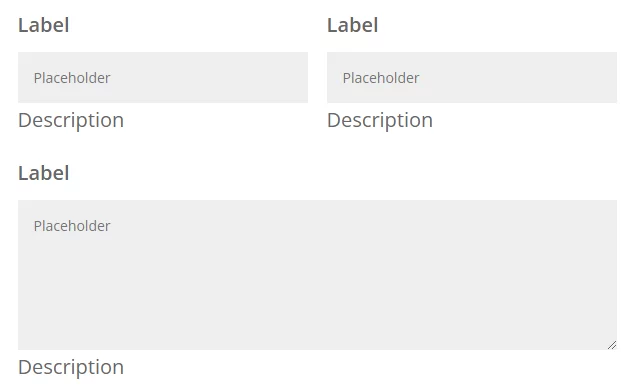
Field Text Settings
The Divi Contact Form module has some major flaws when it comes to the input field options. There are no options to show, hide, or customize the field label or placeholder text. And there is no description field like is found in other form plugins. Thankfully, our Divi Contact Form Helper plugin now solves all of these issues! We hope you enjoy these exciting features, which give you all the customization you need for the form field text!

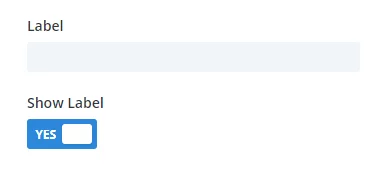
Setting To Show/Hide Label
Choose to show or hide the field label on the frontend.

Custom Placeholder Text
By default, the placeholder text in the Divi Contact Form fields is the same as the label text, which meant to edit the placeholder text, you needed to edit the label text. This is all pretty strange, and quite poor. So we did something about it! You can now enter custom placeholder text for each field, and thankfully it can be totally different from the label text.
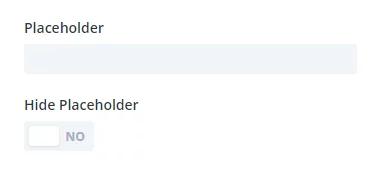
Setting To Show/Hide Placeholder
Without our plugin, the placeholder text is permanent and cannot be edited. But now that we can show labels separately above the fields, you may want to show the label text and hide the placeholder text. This setting gives you that option to hide the placeholder text in the field.

Field Description Text
For the first time ever, you can now have features like other popular WordPress forms and enter custom description text for each form field! Write whatever you want in the input field to help explain or describe the field.

Design Settings For Label Text
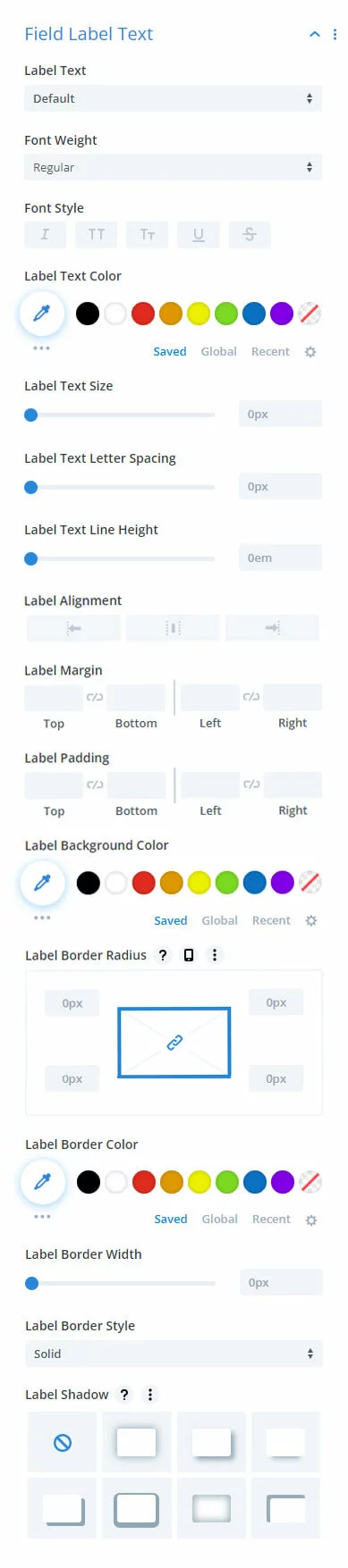
To go along with the field label text feature, we also included a new Field Label Text settings toggle in the Design tab with all the standard font and text setting used to customize the field label text.

Design Settings For Description Text
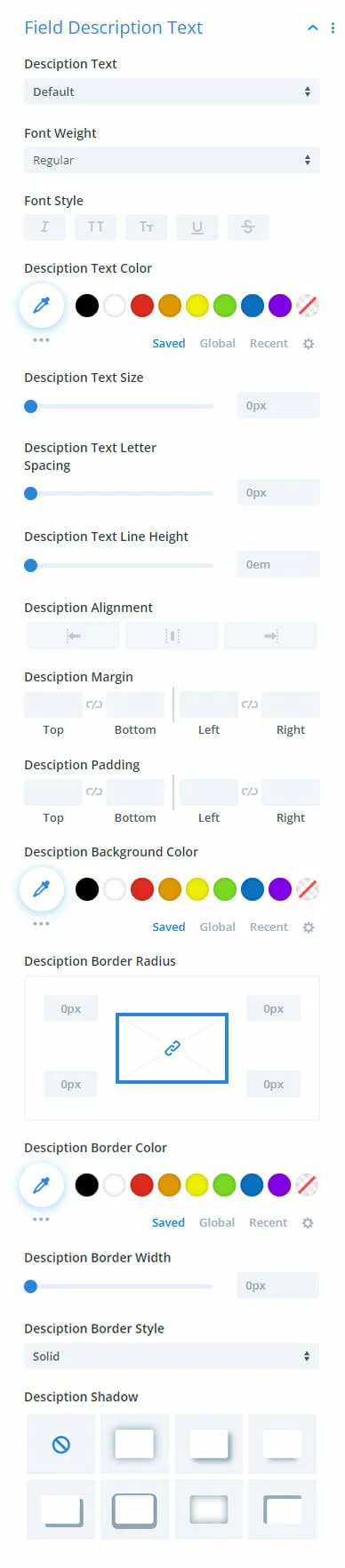
The new field description setting is amazing on its own, but we took it a step further by providing a new design settings toggle in the Design tab to customize the field description text with all the standard font and text settings.

Admin CC And BCC Email Addresses
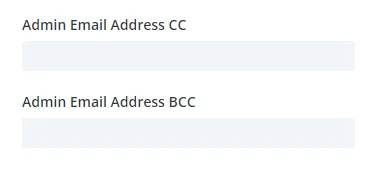
You now have the options to add carbon copy (CC) and blind carbon copy (BCC) email addresses for the admin email! Multiple email addresses can be added, separated by a comma.

Support For Merge Tags In The Subject Line
This is significant! Now you have truly unique email subject lines by using any of the merge tags in the custom subject line! This means you can say things like “New Message From [Form Name]” or “New Email From [Name]” or “New [Entry #]” etc.
Referer URL Message Pattern Merge Tag
Now you can know which page the person used to get to your form! This is really great data to know how your call to actions are converting the visitor into taking action. Just use %%dcfh_referer_url%% to get the URL of the page visited before reaching the page with the contact form.
Custom Date And Time Format Settings
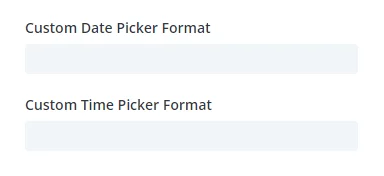
You now have complete control over the date and time formats in the date/time picker. Our new input fields allow you to enter a custom date and time format using your preferred PHP parameters. This will override and take priority over any other date format you have selected.

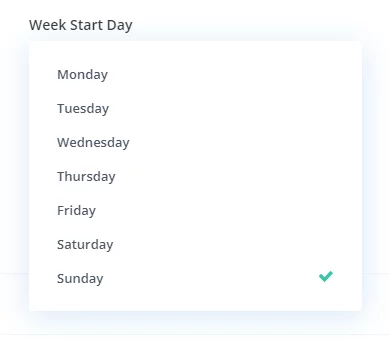
Weeks Start Day Setting
Some countries have a different standard day of the week that is considered the start day, so this setting allows you to choose the first day of the week in the date picker calendar.

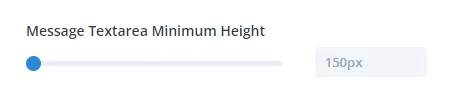
Message Textarea Minimum Height Setting
By default, the textarea to write a message is not very tall, and this can be a small nuisance for people filling out your form. So why not solve this with a simple setting to choose to adjust the height of the message box to make it taller by default.

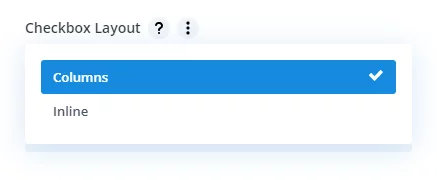
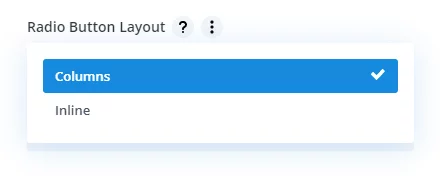
Checkboxes And Radio Buttons Layout Options
This new setting appears in the field options when using the Checkboxes or Radio Buttons field type. It gives you the option to choose how you want the checkboxes to display, either inline horizontally or as columns.


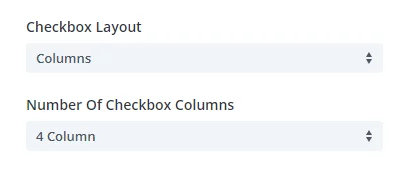
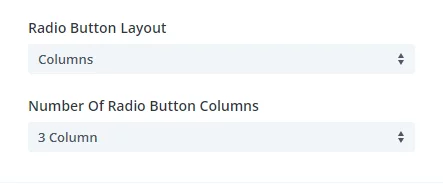
Checkboxes And Radio Buttons Column Settings
If you decide to show the checkboxes and radio buttons as columns, then a new setting will appear to select the number of columns.


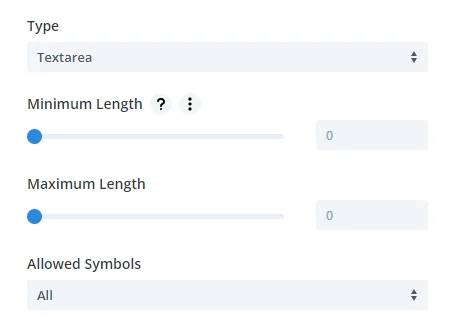
Textarea Validation
Set a minimum or maximum number of characters in the message textarea field and/or limit symbols to only letters or numbers, or alphanumeric.

Change Attachments Custom Message
Choose to enter custom text for the message that automatically displays in the footer of any email with files added to prompt the recipient to view the attachments.

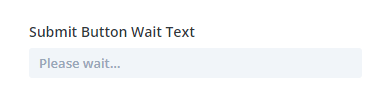
Submit Button Wait Text
Enter custom text for the submit button which will show while files are being uploaded.
New Allowed File Types
The first version of the plugin has many file type options for the admin to choose to allow for the visitor to upload to the form. We got requests for more, but there was a technical reason we couldn’t allow more. Now we have created a solution, and you can now upload a huge list of file types.
- .jpg|jpeg|jpe
- .gif
- .png
- .bmp
- .tiff|tif
- .webp
- .ico
- .heic
- .asf|asx
- .wmv
- .wmx
- .wm
- .avi
- .divx
- .flv
- .mov|qt
- .mpeg|mpg|mpe
- .mp4|m4v
- .ogv
- .webm
- .mkv
- .3gp|3gpp
- .3g2|3gp2
- .txt|asc|c|cc|h|srt
- .csv
- .tsv
- .ics
- .rtx
- .css
- .htm|html
- .vtt
- .dfxp
- .mp3|m4a|m4b
- .aac
- .ra|ram
- .wav
- .ogg|oga
- .flac
- .mid|midi
- .wma
- .wax
- .mka
- .rtf
- .js
- .class
- .tar
- .zip
- .gz|gzip
- .rar
- .7z
- .psd
- .xcf
- .doc
- .pot|pps|ppt
- .wri
- .xla|xls|xlt|xlw
- .mdb
- .mpp
- .docx
- .docm
- .dotx
- .dotm
- .xlsx
- .xlsm
- .xlsb
- .xltx
- .xltm
- .xlam
- .pptx
- .pptm
- .ppsx
- .ppsm
- .potx
- .potm
- .ppam
- .sldx
- .sldm
- .onetoc|onetoc2|onetmp|onepkg
- .oxps
- .xps
- .odt
- .odp
- .ods
- .odg
- .odc
- .odb
- .odf
- .wp|wpd
- .key
- .numbers
- .pages
- .svg
- .svgz
Bug Fixes
We are always improving the plugin by making minor bug fixes and code improvements. You can always check the plugin changelog to see the details.
Documentation
As with all of our products, every setting and feature of the plugin is well documented! Go check out the plugin documentation area for a full list of the settings, guides for all the settings, and all the other usual resources like FAQ, changelog, and roadmap.
Learn More About Divi Contact Form Helper
If you are not using this plugin yet, please visit the product page to learn how you can upgrade the Divi contact form with over 100 premium features like file uploads, date & time picker, digital signature, confirmation emails, Zapier integration, save entries to database, SMTP settings, custom subject line, reply-to address, conditional email routing, custom merge tags, export to CSV, auto entry backups, and so much more!











Love the columns option – I’ll go and remove the CSS I had added to my form now, and just use the built-in option!
Glad you like it Monica!
good day, I’m seriously thinking about buying the module. however, I have a question to make sure that I get exactly what I need with my purchase. my question is: how does the function URL parameter {url_referer} work? in the eshop on a specific product there will be a button with a link to your contact form on the “contact” subpage. when the visitor clicks on the button, then fills out the contact form and sends it, what link will I receive in the notification email? a link to the product in the eshop or a link to the “contact” subpage? well thank you
Hello, the referrer URL is the page where you click a link that takes you to the contact form page, so yes it would be the product page if you mean that you have a button on each product page that links to a contact page.
This plugin is incredible. How can i allow a user with editor acces to download the csv?
There are no user role limits or controls at this point, so anyone can download it.
I create a user with editor access, and i can see only the entries in the sidebar submenu. This is great, but when i click the export csv button i receive this message: “You do not have permission to access this page.”
Very strange, please contact our support to get assistance.
Hi all,
I have the same problem than Nick.
Also, I’ve tried to open the entries with Contributor and Author roles, in order to give less access to some users, and with this roles I couldn’t open the entries, neither export CVS file.
How could you solve this situation? Thanks in advance!
Best,
Ruben.
The plugin does not currently have user role permissions, it is intended for the Admin. In the future we will consider finer control.