In this tutorial I will show you how to save the Divi Contact Form module entries to your WordPress website database.
How To Add A Digital Signature Field To The Divi Contact Form Module
In this tutorial I will show you how to add a digital signature field to the Divi Contact Form module with the Divi Contact Form Helper.
How To Add A Confirmation Checkbox To The Divi Contact Form
In this tutorial I will show you how to add a confirmation checkbox to the Divi Contact Form for agreeing to terms or privacy policy.
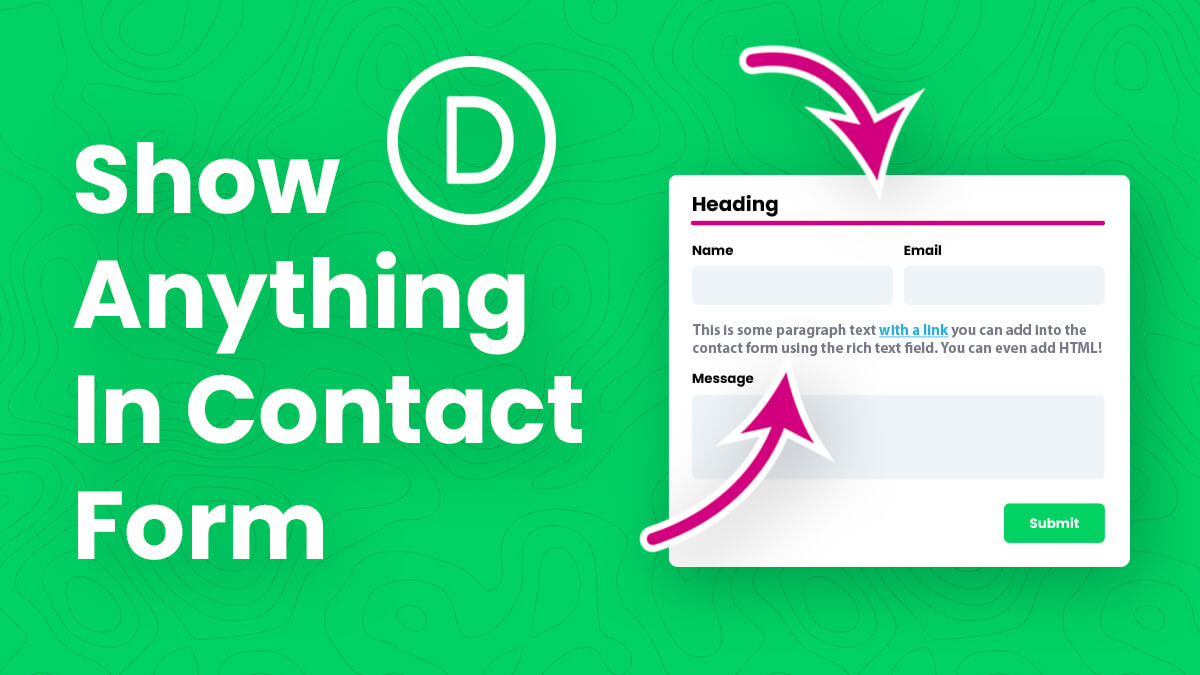
How To Show Headings, Dividers, Text, Images, Links, And More In An HTML Field In The Divi Contact Form
In this tutorial I will show you how to add any content like headings, text, dividers, links, images, or HTML in the Divi Contact Form module.
How To Move The Contact Form Field Labels To The Left Side
In this tutorial I will show you how to move the Divi Contact Form field labels to the left side instead of the top.
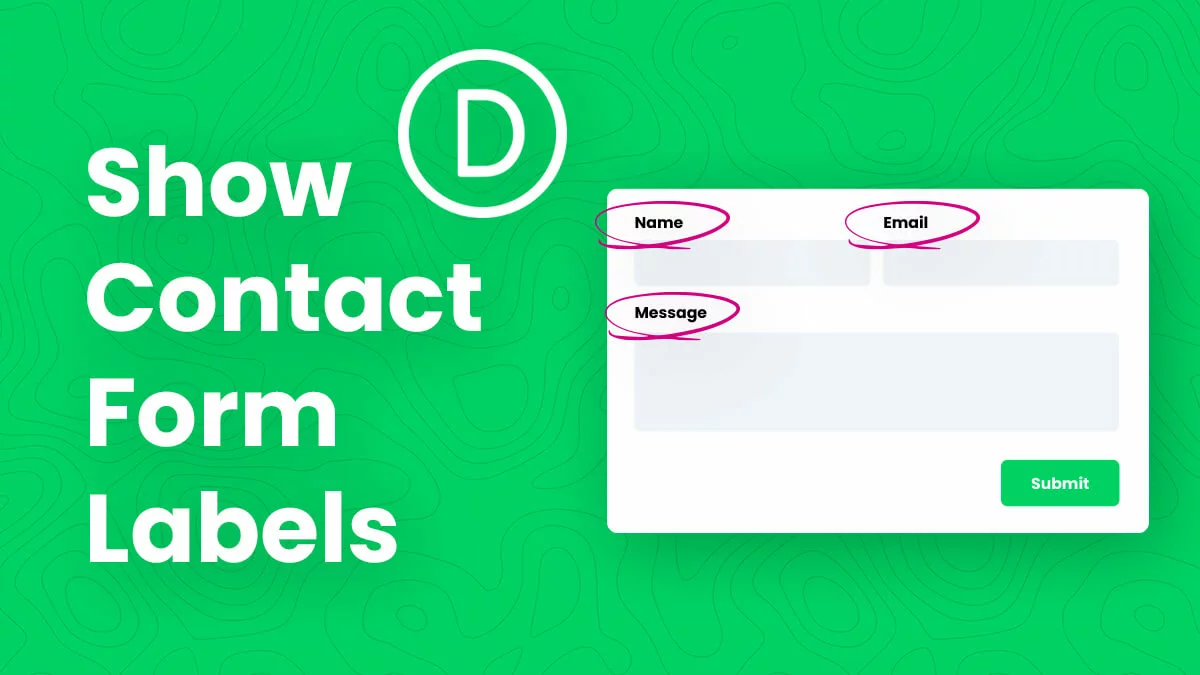
How To Show Labels On Fields In The Divi Contact Form
In this tutorial I will show you how to show labels on fields in the Divi Contact Form module using code or a plugin.
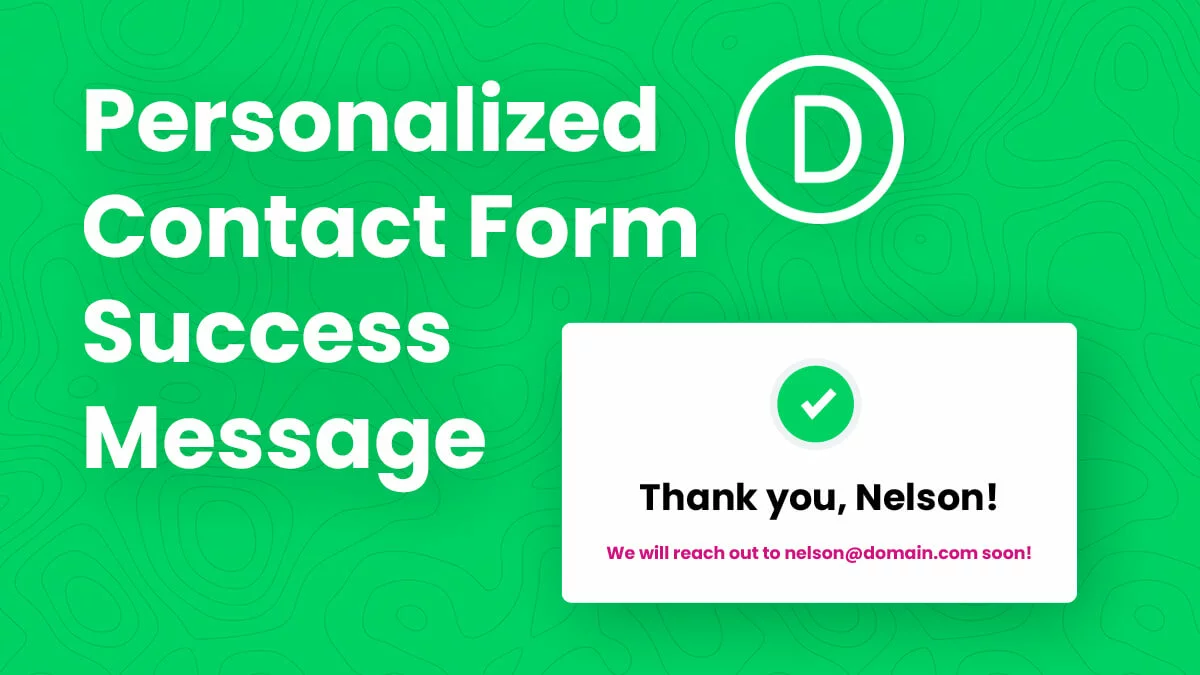
How To Personalize The Divi Contact Form Success Message With Merge Tags
In this tutorial I will show you how to personalize the Divi Contact Form Success Message using merge tags with the Divi Contact Form Helper.
How To Show Asterisks On Required Fields In The Divi Contact Form
In this tutorial I will show you how to show asterisks on required fields in the Divi Contact Form module.
How To Add A Date and Time Picker To The Divi Contact Form
Here’s a super easy and very practical way to add a date and time picker to the Divi Contact form module. This is a great way to allow appointment bookings!
How To Add A Honeypot Field For Spam Bot Protection To The Divi Contact Form Module
In this tutorial I am excited to show you how to add a honeypot field to the Divi Contact Form module to stop annoying spam bots.
How To Set Conditional Admin Email Address Routing In The Divi Contact Form
In this tutorial, I will show you how to set up conditional admin email address routing based on selections in the Divi Contact Form module.
How To Add Focus Input Field Borders To The Divi Contact Form
In this tutorial I will show you how to make highlighted focus input field borders in the Divi Contact Form module.