Move Labels Above Fields
Most contact forms have labels such as “Name,” “Email,” and “Message” above the input fields. By default, Divi does not have this, but instead shows the labels as placeholder text. This can be fine, but if you want to change this you can do it very easily with a CSS code snippet or with a plugin. So in this tutorial I will show you how to show labels on fields in the Divi Contact form module by moving from within the field to above the fields.
▶️ Please watch the video above to get all the exciting details! 👆
FYI: You can do this with a setting directly in the Divi Contact Form module with our popular Divi Contact Form Helper plugin! Take a look, it is so easy!
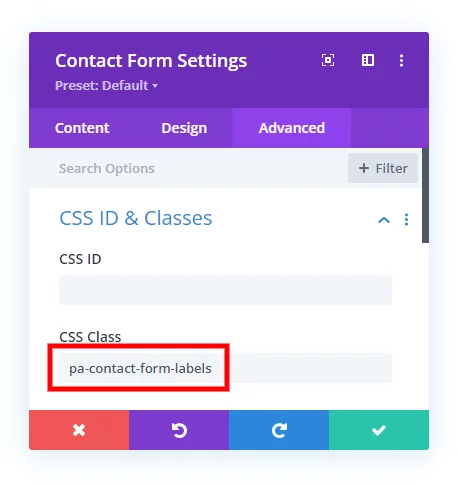
1. Add Custom CSS Class To Contact Form module
The first step in the tutorial is to add a custom CSS class to the Contact Form module. This is used to target the correct module with the code in order to only make this affect only a specific module.
To add the custom class, open the module settings and go to the Advanced tab. Go to the CSS IDs & Classes toggle. Place the class “pa-contact-form-labels” in the CSS Class input field of the Contact Form module.

2. Add The Custom CSS Code Snippet
The second step is to add the custom CSS code to your website. This step is also very easy, and we are doing the work with only a few lines of CSS.
Where To Paste The CSS Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the CSS tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the style.css file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Custom CSS code box.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
/*move the labels above the form input fields*/
.pa-contact-form-labels .et_pb_contact_form_label {
display: block !important;
}
/*hide the label in the field*/
.pa-contact-form-labels .et_pb_contact_field_options_title {
display: none;
}
/*make the placeholder text the same color as field background*/
.pa-contact-form-labels input::placeholder,
.pa-contact-form-labels textarea::placeholder {
color: #eee !important;
}After adding and saving the code, your labels will now be showing above the form fields, and the text inside the fields will match the default background color of the fields, which you can adjust as needed.
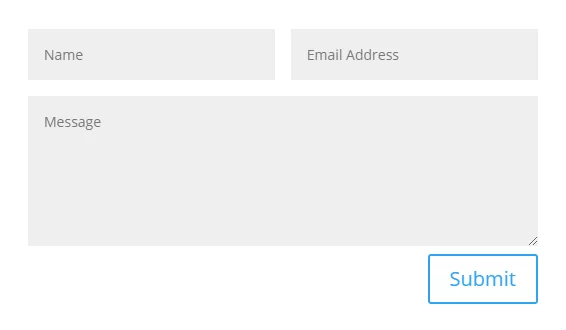
BEFORE

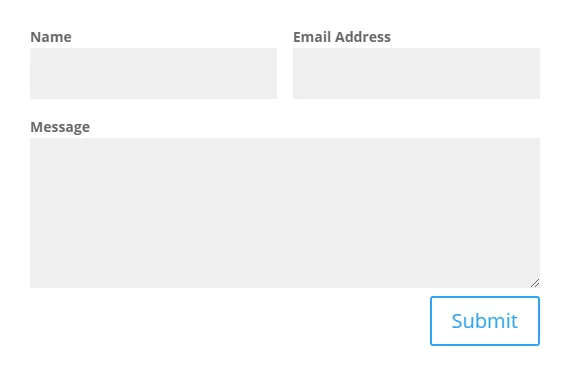
AFTER

Now your labels will be showing on the form fields in the Divi contact form!
If you want to adjust the design, just use the sample code below to get started.
/*adjust the label design as needed*/
.pa-contact-form-labels .et_pb_contact_form_label {
font-weight: bold;
color: #000000;
font-size: 20px;
}Do It With A Setting!
Make life easier and use the Divi Contact Form Helper plugin instead, the ultimate Divi Contact Form upgrade with awesome features and settings!
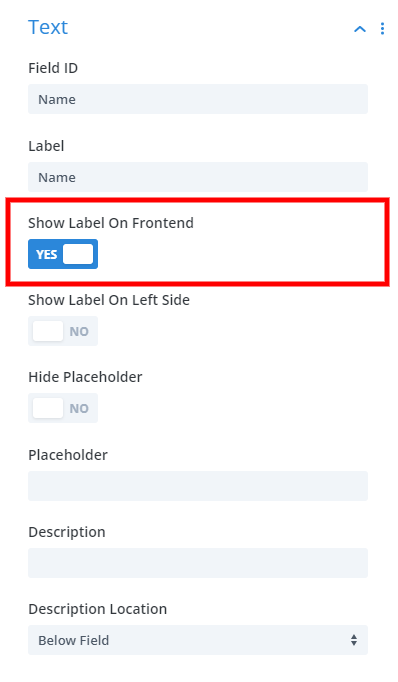
You can also do this very easily with actual settings in the module by using our plugin. Simply open the field and toggle on the setting to Show Labels On Frontend.

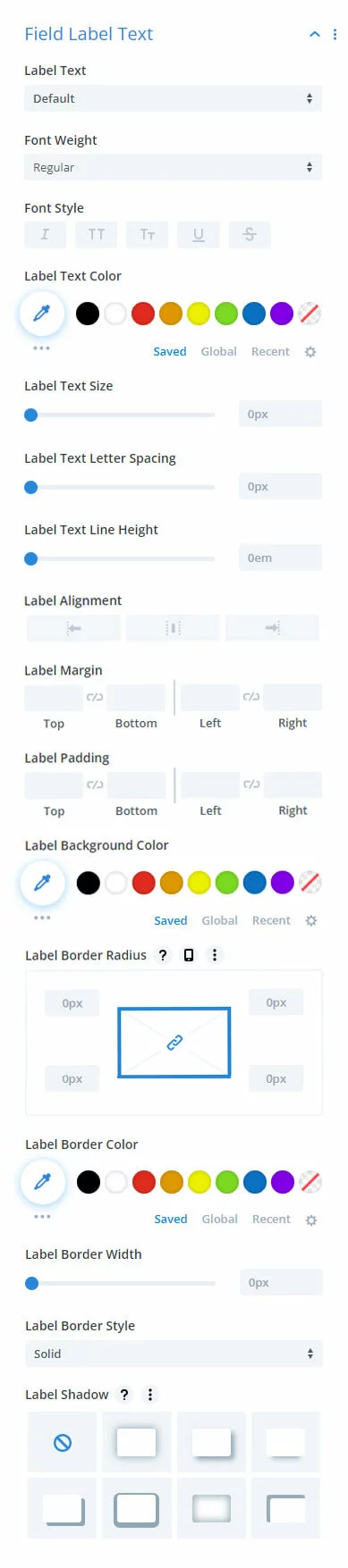
Along with all the settings for label, placeholder, and description, the plugin also has full design settings for all the standard font and text setting used to customize the field label text.











this works except for the dropdown option where it show above and inside the input box. Any ideas?
Hi Janet, can you share a link? Also, let me know which label you want to show and I can hide the other with CSS.
Please give me your code snippet for this case.
Hi Billy,
As I said before, I would need a link and context as to what you need.
Try it yourself. When you create a dropdown menu it shows the label above the field and inside the field. Did you not test it? Any way to tweak that? Many thanks.
To answer your question, no I did have time to create a test. If the link would be provided as I asked before, the real answer may already be given 🙂
Hello! You can take a look at what she is saying here ktinfographiste.com and look at the contact form at the bottom of the page. the ‘budget’ label is still there.
Hey Marc,
I saw the URL provided and I understood what the issue is so let’s take another workaround. Go to the Contact Form Settings > Advanced > CSS ID & Classes and provide a Custom Class to the contact form. Let say the class you provided is home_contact.
Now go to WordPress Dashboard > Divi > Theme Options > Integrations > HEAD Panel and place a snippet given below:
jQuery(".home_contact").each(function(){
jQuery(this).find(".et_pb_contact_form p input, .et_pb_contact_form p textarea").attr("placeholder", "");
})
Don’t forget to wrap this snippet around script tags.
Use this and let me know how it goes. 🙂
Worked perfectly! Thank you!
Awesome Deborah, you are welcome!
How do you change the color of the font for label above input fields. Tried doing it through the divi builder but does not change anything.
Hi Juan,
Try adding your color here:
/*add labels above the form input fields*/
label.et_pb_contact_form_label {
display: block !important;
font-weight: bold
color: red;
}
Hi ,
Can you share How the label text on the left side of the fiels?
Thanks for the help.
Hi there, could you explain that again and maybe share an example of what you want to achieve?
Works, but it also adds a label over the email module email field, which I’d like to avoid. Any way to deal with this?
Hi Martin,
Sure, just add .et_pb_contact_form before all the CSS selectors in the snippet and that will limit it to the Contact Form.
Hey there! great and simple tutorial. However i only need it on 2 columns/fields in my contactform. How do i do that? its a form to a hotel website so i only need headers for check in and check out ( if it makes sense )
Hi Sofie,
You can target individual fields. I can try it for you, but I’d have to have a link and know which ones you want to show. Let me know!
Hey. I am trying to do the same thing. Simply want the message section to appear above the border box I made.
I also want to be able to use whichever font I want. Is that possible?
Do you have any CSS I could use?
Thanks.
I don’t know what you mean by a border box. Do you have a link? And yes you can set the font in the module.
Hi there! I am relatively new to DIVI. I’m trying to add labels to my contact us forms but when I copy and paste your snippet into the custom CSS field in DIVI I get these messages:
/*add labels above the form input fields*/
.et_pb_contact_form label.et_pb_contact_form_label {
Expected BRACE
display: block !important;
font-weight: bold
} Unexpected token ‘}’
I’m not exactly sure what part of the snippet above I should be copying and pasting and where specifically to do that. I’d like to have labels above all my fields and still have text in the fields as examples.
Thank you!
Hi Katrina, it sounds like you are just pasting it at the wrong place. You should place it in Divi>Theme Options>Custom CSS. Here’s a post that might help: https://www.peeayecreative.com/where-to-add-custom-code-in-divi-css-javascript-php/
Hi there
I’m really struggling to do this. I’ve read through all the comments, and I’ve also read the “Where To Add Custom Code In Divi” blog post.
But I’m still not sure where to paste the code snippet in my contact form module to move the title labels above the fields.
I’ve added the custom CSS to the Divi>Theme Options>Custom CSS box and saved it.
So that part is done, but I keep getting the same problem as Katrina in the last comment.
What would you suggest?
Kind regards
Melissa
Hi Melissa,
It looks like there was a semicolon missing after the “font-weight: bold” so just add that and it should be good!
Hi there
My concern is that I don’t know where to put this code.
In the advanced tab, there’s the list of empty fields, and I’m really not sure which one to enter the code in.
I inserted something into the “form fields” box, but it made literally my entire form disappear, but the module was still there, and I needed to go into wireframe view to see the form module again to remove the code. And I kept getting the “expected brace, unexpected token” errors.
I currently have the labels above the fields as well as in the fields, and I’m not sure how to hide the text in the field.
In the blog post, I see there’s “-webkit-input-placeholder”, and moz placeholder, but I’m not sure if i’m meant to use any or all of these.
Hi Melissa,
You can almost always put any CSS snippets like this in Divi>Theme Options. You can learn more about where to add code to Divi in this post: https://www.peeayecreative.com/where-to-add-custom-code-in-divi-css-javascript-php/
Hello
I’ve indeed read that blog post and taken note of the different locations for the code. As mentioned in a previous comment, I have indeed put the CSS snippets in Divi>Theme Options.
However my problem still persists.
Not to worry, it’s not the end of the world.
Thank you for your time to respond to my comments.
Warm wishes
Melissa
If you share the link I might be able to see what the issue is.
Works like magic! The only thing I need is to show text when typed inside the input field, right now it transparent I can’t see what I’m typing. is there anything I could do to fix that?
Hi Amin,
You can change the input color by changing the #eee to anything you want. Does that help?
I did and it works perfectly, Thank you so much Nelson 🙂
I have the same issue but my field background is also transparent which seems to be making it tricky
Hi Emily,
See my comment to Amin, that should work!
Hey Nelson, this is looking great for my form, and all the focus text on my fields are set to black, but on all the drop down fields, when I click to the next form field the text disappears. I can’t seem to get this to stay as black. Any ideas? Let me know, and I’ll share the page.
Hi Simon,
Yes, share the page. Are if you can explain it a little more too that would be great. I wasn’t sure if you meant the select field dropdown color, or what. Or maybe it would be obvious when I see it!
Thank you so much!
You’re welcome!
i got the exact same thing as Janet, i.e.
this works except for the dropdown option where it show above and inside the input box. Any ideas?
i plugged the code into the DIVI-Theme Options-Custom CSS, but it is not working at all. i’m not sure what i am missing. i did change the eee to 000 to have it show up in black for now, but it is still showing inside the field instead of on top…
the page is https://calteacherscu.com/2020-strategic-planning-questionnaire
Hey there,
I tried it on my site and it works great. I see all kinds of crazy code on your site that is conflicting, so that would be the issue.
How would I find this “crazy code” as I do not have any other custom css except for this code?
It looks like the link is broken now.
Thanks so much for the code! I’ve modified it slightly to display the proper font for the label now, but for some reason the “Make placehold text the same color as field background” selectors don’t seem to be changing my placeholder text at all. I’ve tried changing the color to black or just doing display:none; but it doesn’t seem to work.
Specifically when looking at the form on this page: https://lpwcreative.co/services/
<style> /*add labels above the form input fields*/ .et_pb_contact_form label.et_pb_contact_form_label { display: block !important; font-weight: bold; font-family: 'Poppins',Helvetica,Arial,Lucida,sans-serif; } /*hide the extra label*/ .et_pb_contact_form .et_pb_contact_field_options_wrapper .et_pb_contact_field_options_title { display: none; } //*make placehold text same color as field background*/ .et_pb_contact_form ::-webkit-input-placeholder { color: #eee !important; } .et_pb_contact_form.my_contact :-moz-placeholder { color: #eee !important; } .et_pb_contact_form ::-moz-placeholder { color: #eee !important; } .et_pb_contact_form :-ms-input-placeholder { color: #eee !important; } </style>Thank you for this. Do you happen to have a similar thing but for the Email Optin module please?
Hi Nicol, no because the Divi Email Optin module does not have any hidden labels and the input fields are the placeholders, so it’s impossible.
Thank You so much Nelson, exactly what I needed.
May I ask your for the CSS code to delete the label “Wochenmarkt” inside the dropdown field? Thank you in advance
Dropdowns are very difficult to style, I would suggest maybe making a blank or dummy option as the first one.
I tried your suggestion – it doesn’t work ; (
But thank you for your answer!!!
Thank you for this – I would like to implement this on the DIVI optin form – please can you assist with the code.
Sure, what fields do you have already? Can you share the link?
Hi Lee, works great! However I have some sort of struggle with the dropdown options: I have a form created here https://bajuna.de/generator-impressum/ and the label above the droptdown box is exactly the same as the first choice. Is it possible to un-double it?
Not that I know, it is very difficult to hack dropdowns but you may be able to hide the label by using more specific CSS to just that dropdown.
Same issue bro. The placeholder for dropdown is still visible.
I don’t see the link?
Hi! How can I turn on the labels above the field only in one contact form, not in all the forms of the site? Maybe some css code for this module? Thank you very much?
Hi Maria
Sure, you can always do that with any code by using a custom CSS. By default the CSS is targeting the contact form, but if you only want it to target one just add a custom class before each selector in the code and in the module.
I have the same question, but no idea what your answer means, could you explain it like I’m five? Please and thanks!
Please go to the Contact Form Settings > Advanced > CSS ID & Classes and provide a custom class to the module so our code only affects this contact form and not all of them. For example, the custom class is pa-contact-form
After that go to the WordPress Dashboard > Divi > Theme Options > General > Custom CSS Panel and paste the code given below:
.pa-contact-form label{
display: block;
}
This will display the label for that only form.
Your guides on Divi are always outstanding. If I search something about Divi on Google and see your result below than other sites, then I click on your result. Thank you!
That’s so awesome Steffen, thank you!
Hi, Nelson! I’m trying to validate the phone number field, I tried a mask code I found on a blog but it didn’t work. Any ideas on how can I improve this so users can have a more standardized input process?
I’m not sure what you mean, what are you asking for exactly?
Right now my form has a regular input field for the phone number, so users can type in anything (leading to errors), I tried this piece of code https://blog.youdivi.com/tutorials/add-mask-contact-form/ but it didn’t work, it would be awesome to have something like that mask to structure the data users can send us.
Hi Daniela,
The blog link that you have shared is working perfectly fine with Divi Contact Form but as I could see you are using Contact Form 7 on your website and that you getting several options to add the telephone field. My statement above depends on the URL that you have provided, if you having any other URL where you are using the Divi Contact form, please share that.
Please try this plugin for masking the contact form 7 field and let me know how it goes. 🙂
https://wordpress.org/plugins/cf7-phone-mask-field/
Hi I would like to move the label closer to the input field, what css code should I add to accomplish this? this is my current code:
/*add labels above the form input fields*/
.et_pb_contact_form label.et_pb_contact_form_label {
display: block !important;
font-weight: normal;
text-indent: 15px;
font-size: small;
position: relative; left: 5px;
}
/*hide the extra label*/
.et_pb_contact_form .et_pb_contact_field_options_wrapper .et_pb_contact_field_options_title {
display: none;
}
/*make placehold text same color as field background*/
.et_pb_contact_form ::-webkit-input-placeholder {
color: #eee !important;
}
.et_pb_contact_form.my_contact :-moz-placeholder {
color: #eee !important;
}
.et_pb_contact_form ::-moz-placeholder {
color: #eee !important;
}
.et_pb_contact_form :-ms-input-placeholder {
color: #eee !important;
}
I am assuming that you want to move the labels vertically downwards towards the input fields for that you can use the top property of CSS like the left property that is being used in the first snippet of the whole code.
Hi, this is a great workaround, and exactly what I’m after. Thankyou. I’m struggling to change each of the duplicate field labels inside the fields to be transparent and hidden. I’ve tried going into the design of each but haven’t located the right area to make these changes. Could you please assist?
Thankyou!
I guess you are talking about the placeholders so to hide them please go to Divi > Theme Options > Custom CSS Panel and place the code given below:
.et_pb_contact_form input::placeholder,.et_pb_contact_form textarea::placeholder{
visibility: hidden;
opacity: 0;
}
Let me know how it goes. 🙂
Hi Nelson, this was perfect thanks for sharing. Unfortunately, my form labels are appearing below the form field. Any ideas why that would be happening?
That is strange, can you share the link?
Hi Nelson,
Thanks for this snippet! It works, but it now applies to ALL my contact forms throught my site, I actually only want this for one specific intake form I made.
How/what CSS do I need to change to apply it only one specific form?
Hi Nik,
Go to the Contact Form Settings > Advanced > CSS ID & Classes and provide a Custom Class to the contact form where you want to make changes and then replace .et_pb_contact_form with .your-custom-class in the snippet provided and by doing that the changes will be applied specifically on that contact form.
On my site I’m seeing the placeholder text above the field and inside the field. So it’s all doubled. I have this code:
/*hide the extra label*/
.et_pb_contact_form .et_pb_contact_field_options_wrapper .et_pb_contact_field_options_title {
display: none;
}
/*hide placeholder text*/
.et_pb_contact_form input::placeholder,.et_pb_contact_form textarea::placeholder{
visibility: hidden;
opacity: 0;
}
But it’s either not correct or it’s getting ignored. Is there something else I’m missing to have the labels above the fields and not duplicated again inside the field?
I’m not using the part of the code that makes the text the same color as the field background because I am using a variety of background colors on my form to distinguish different sections of the form. So making the placeholder text “transparent” won’t work. I need the CSS to tell the browser not to display it.
Hi Bridget,
Could you please share the URL of the page where the issue is happening so that I can investigate further?
Hey, hello and many thanks for your help!!!
Somebody asked it earlier, but you dont get an url to chek it. I have the same qouestion:
“this works except for the dropdown option where it show above and inside the input box. Any ideas?”
Here is my URL: https://hszibiztositas.hu/napelemes-felujitasi-tamogatas-2021/#urlap
+ info: except the dropdown option the code is works but only if i check it from Google Chrome and Microsoft Edge browsers, but do not work on Firefox.
Can you help me please?
Hi Peter,
On the website provided, I am not able to open the inspector because of some plugin that you must be using. Could you please disable it and comment again so that I can check?
WOW, CSS code work fine. Thank you so much.
You’re welcome. I’m glad that it worked. 🙂
how can i set text below emial input field in divi contact form like btween email input field and button like a message?
Hi Zain!
If you want to move the labels below the input fields, then you can add the given code below along with the above code suggested in this article.
.et_pb_contact_form p.et_pb_contact_field{
display: flex;
flex-direction: column-reverse;
}
Let me know if that helps!
Hi!
I’ve just added the code to show the labels but no labels are showing? (https://www.tynsetsh.no/kontakt/)
/*add labels above the form input fields*/
.et_pb_contact_form label.et_pb_contact_form_label {
display: block !important;
font-weight: bold;
}
Hi Knut!
I have checked the page and able to see the label fine. Are you able to see them now?
Thanks for the code. I have a question: It´s posible insert a Title (h1, h2 for example), between fields?
Example:
Field Name
Title: Your Friend Name (h1)
Field name
Others fields…
Thank you for this! Worked great for me, just what I needed.
That’s great to hear!
How would I go about adding a label to the search module? Accessibility Checker says that my site has missing form labels for the search bar?
I don’t know, but if you are using our Divi Search Helper or Divi Assistant and still have the issue, let us know and we will add support for it.