What’s New In Divi Responsive Helper Version 1.1
Helpful Settings & New Features
I am extremely excited to announce that a new update is now available for our popular Divi Responsive Helper plugin. This update adds two brand-new responsive features, plus a new settings page directly inside the Divi Theme Options! We also added support for other languages and for using the Visual Builder inside a Theme Builder template. If you already purchased this plugin or are still considering doing so, we hope you can clearly see the value this plugin brings and will continue to bring as we add even more new features.
▶️ Please watch the video above to get all the exciting details! 👆
#1. New Settings Page In Theme Options
Perfectly Integrated & Intuitive
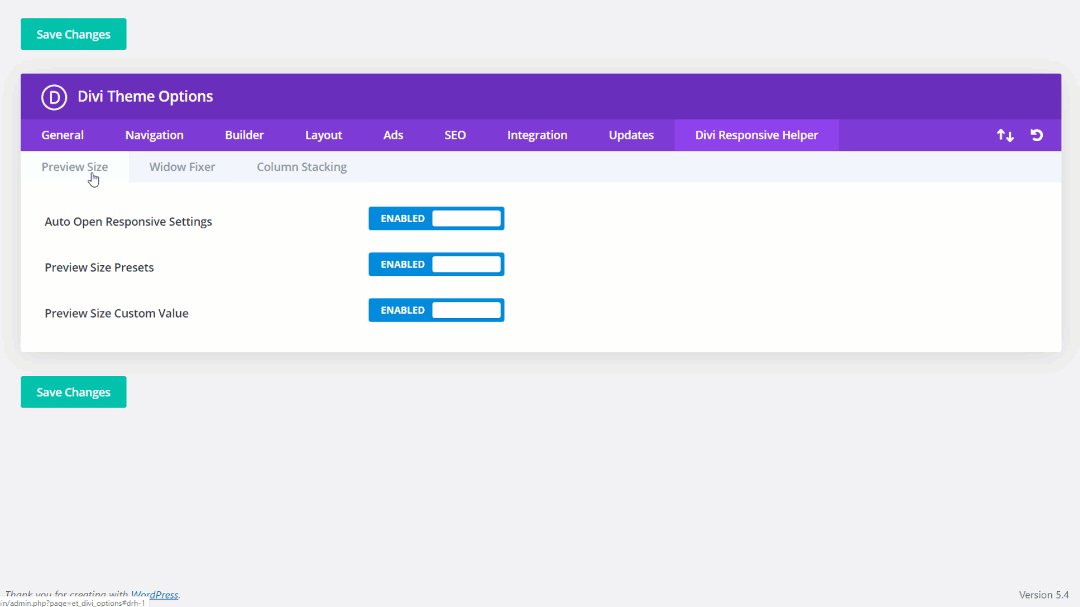
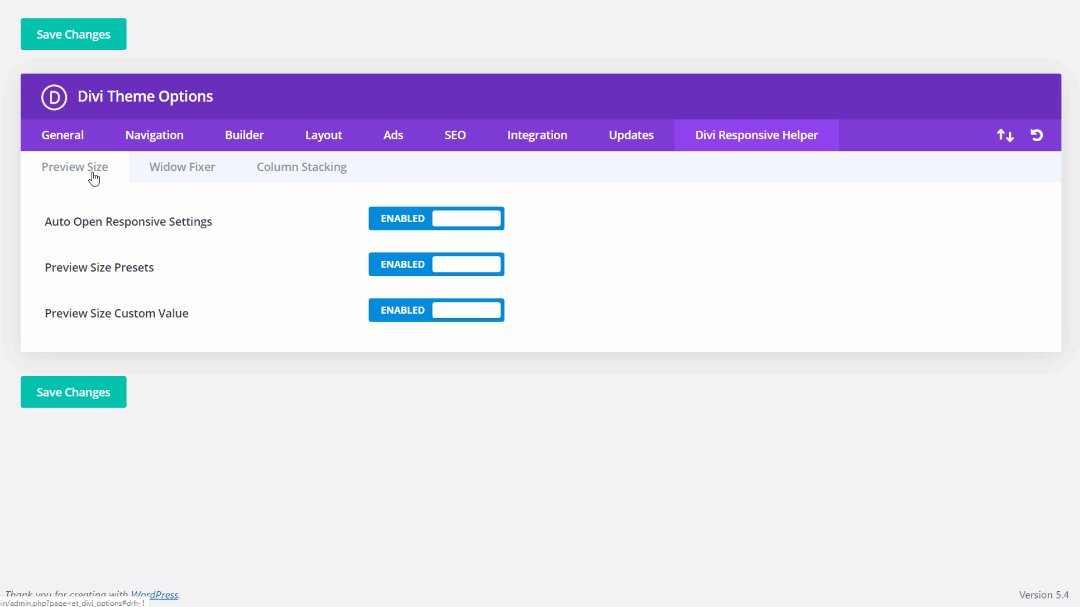
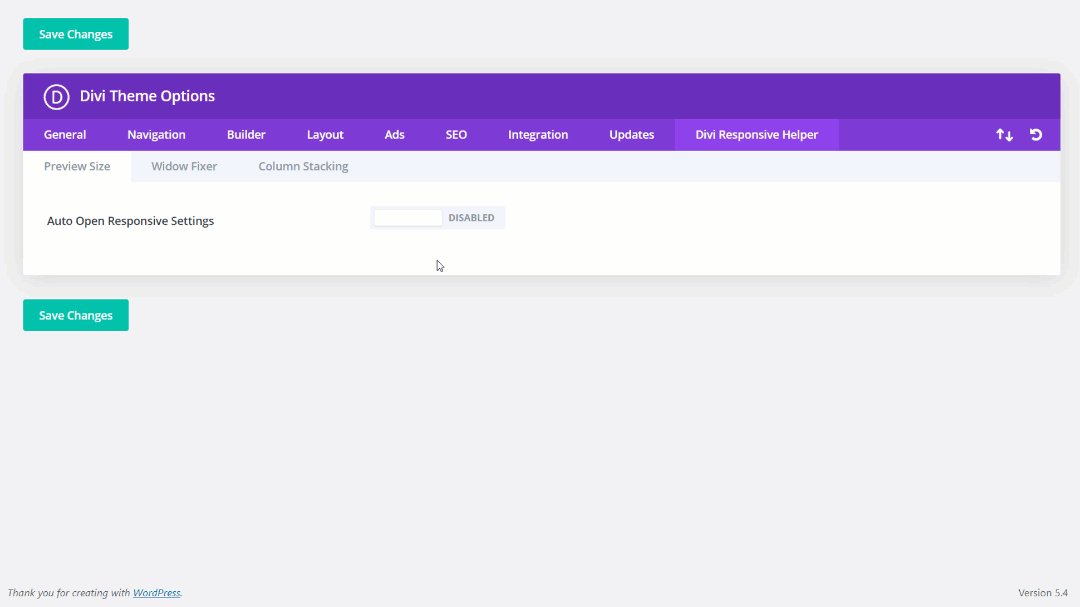
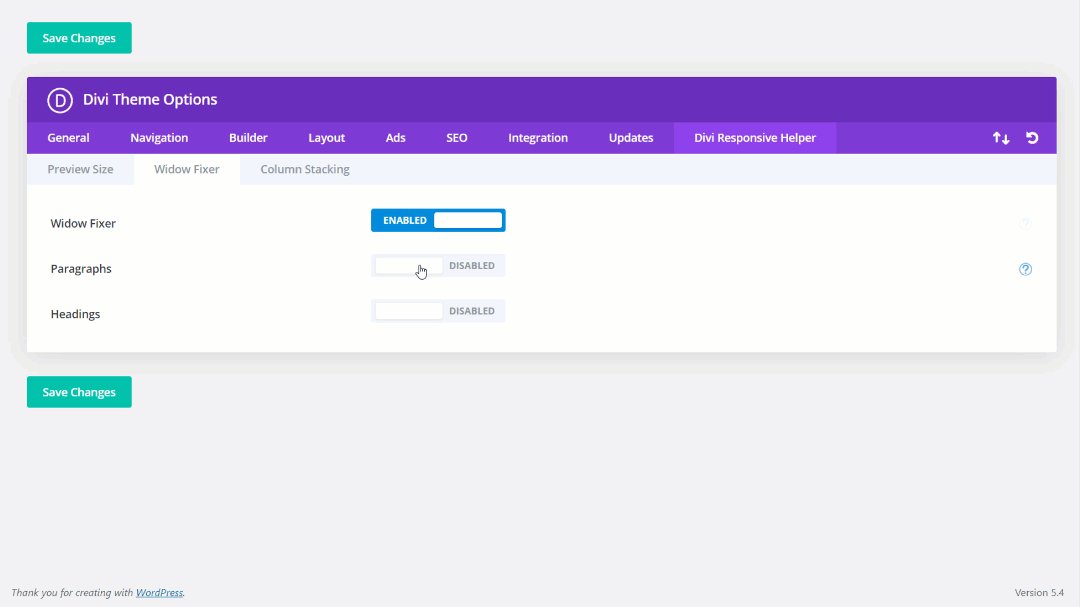
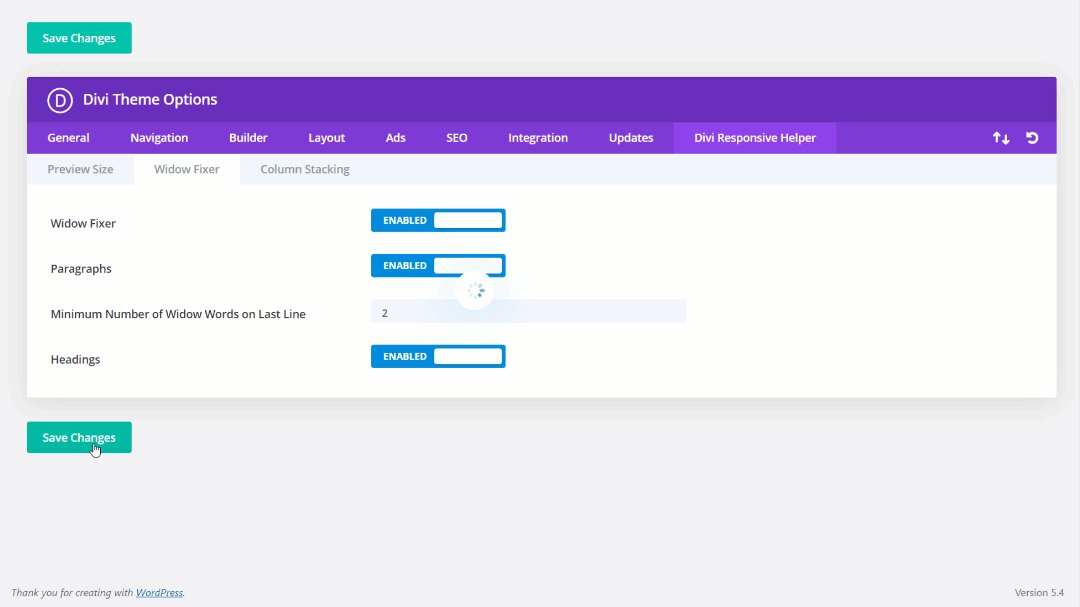
The version 1.1 update comes with a brand new settings page where you can turn on or off individual settings of each of the features. We wanted this experience to feel natural and intuitive, so we built these settings in a new tab in your Divi Theme Options area. How cool is that!

Organized Tabs For Each Feature
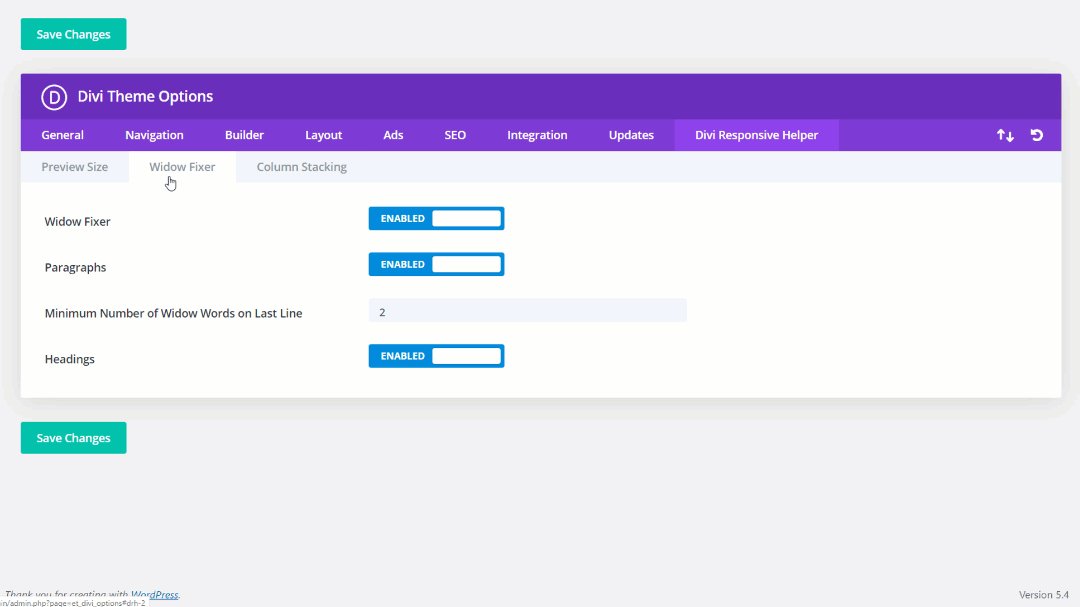
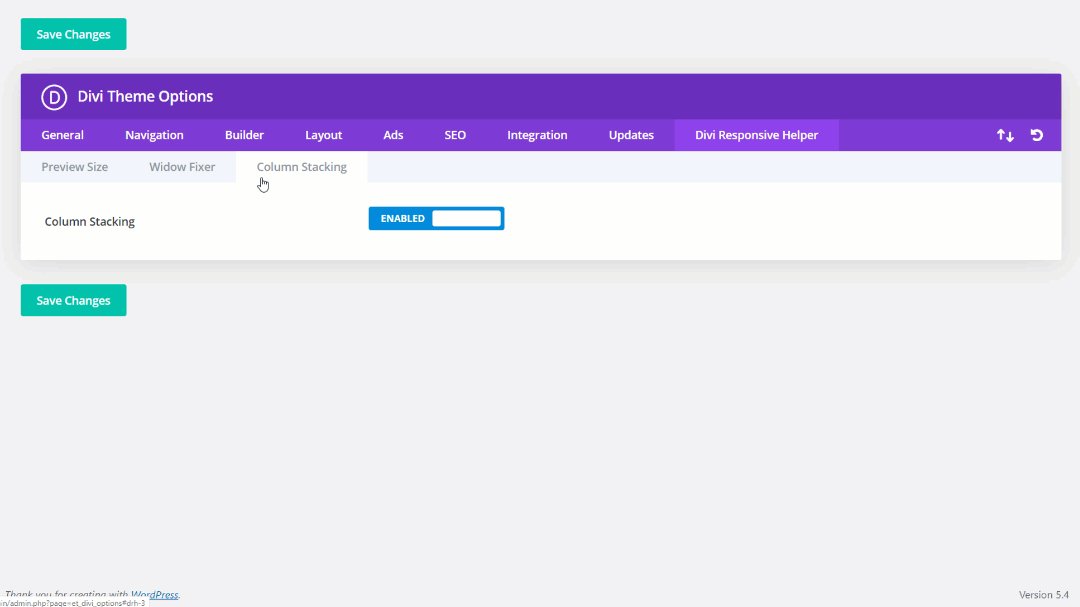
As you can see in the screenshot, we have nicely organized tabs for each of the features in the Divi Responsive Helper. Currenlty we have three, and will add more as we think of them or as you suggest them to us!
#2. New Features
Auto Open Responsive Tabs
This is not a new feature, but the settings are new! You can now turn this feature off or on in the Divi Theme Options.
Learn more about this feature in our Preview Size Documentation.

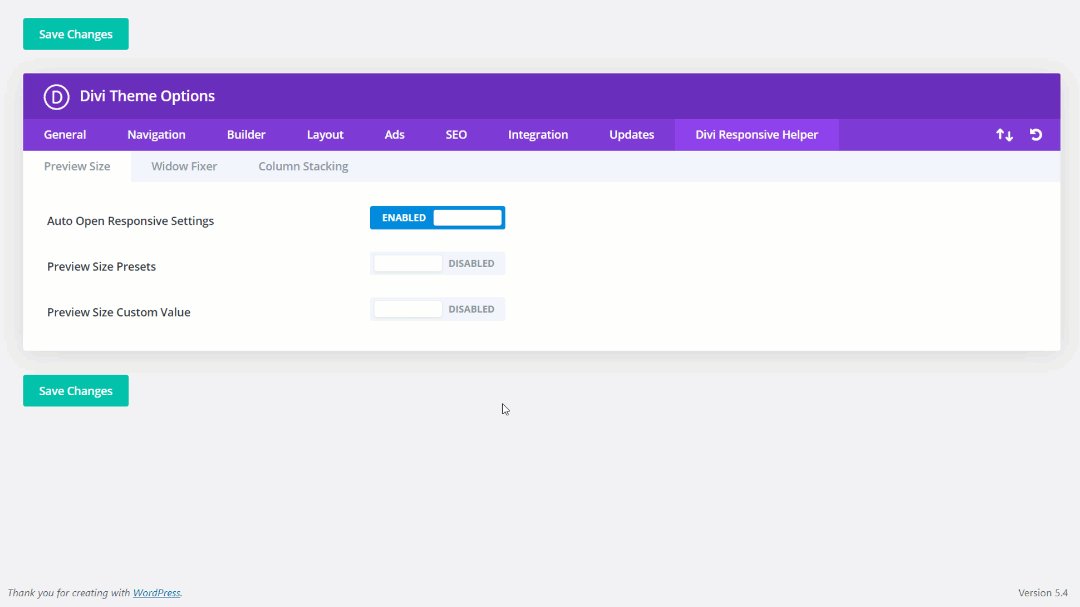
Preview Size
This is not a new feature, but the settings are new! You can now turn off or on individual settings from showing in the Sections, Rows, and Modules, like preview size Presets and Custom Value.
Learn more about this feature in our Preview Size Documentation.

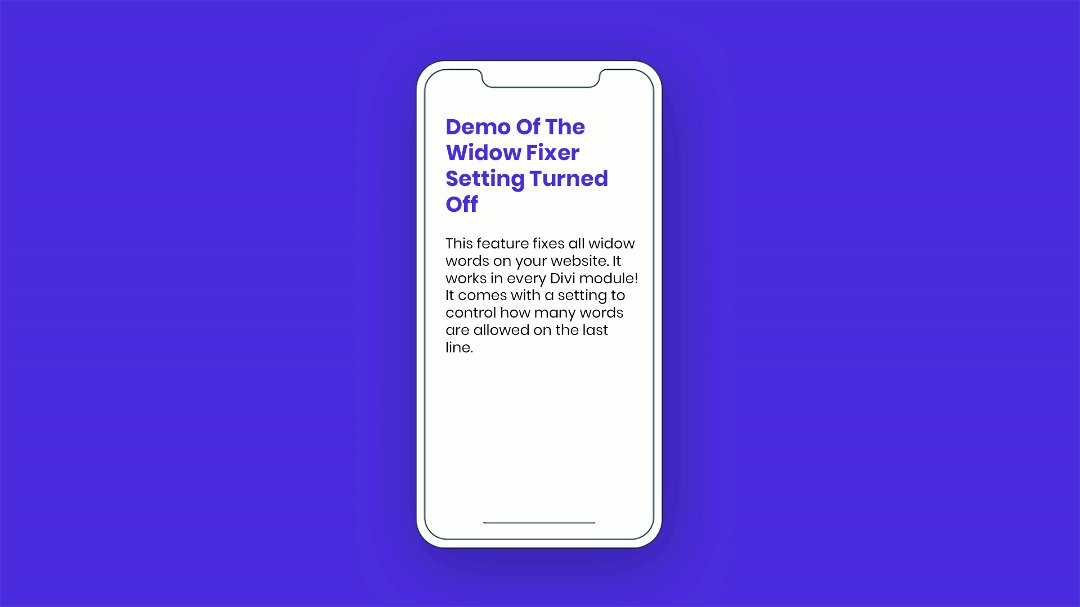
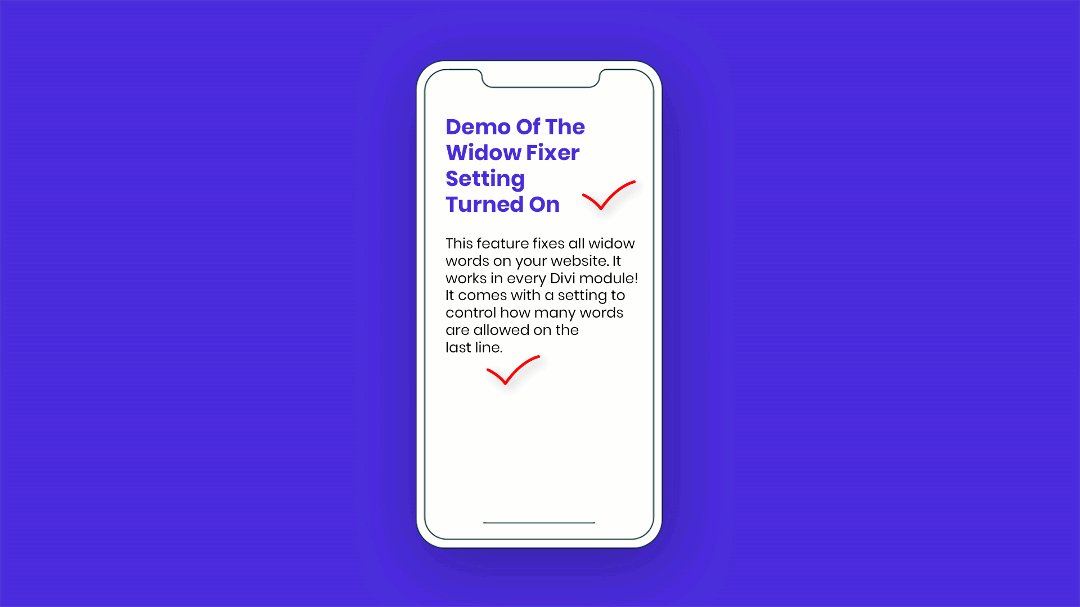
Widow Fixer
Ever get annoyed by those pesky single words at the end of a sentence or paragraph that sit on their own line? This happens a lot on Divi sites, especially on mobile, and many users don’t even realize it.
Many Divi users find themselves trying all kinds of tricks to eliminate these widows, including soft-returns, resizing text, or CSS methods that simply don’t work. All of these are ineffective, time-consuming, and make your website design inconsistent and sloppy. One of the new features in the Divi Responsive Helper is a new toggle which eliminates widows throughout your website with one click!

NOTE: If you purchased the separate Divi Widow Fixer in the past, please contact us for a discount on the Divi Responsive Helper.
Learn more about this feature in our Widow Fixer Documentation.
Column Stacking
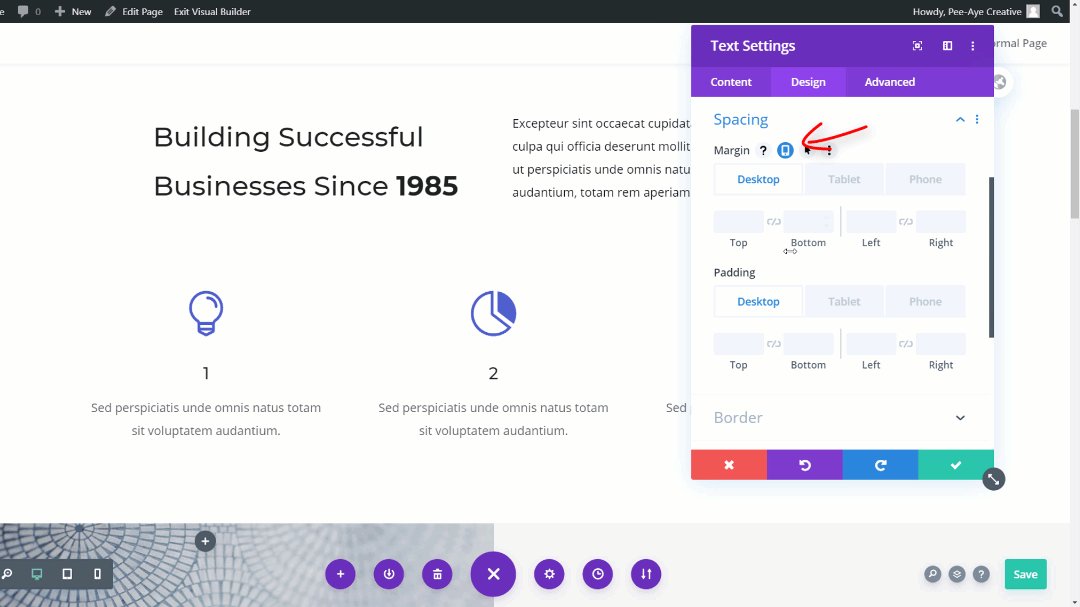
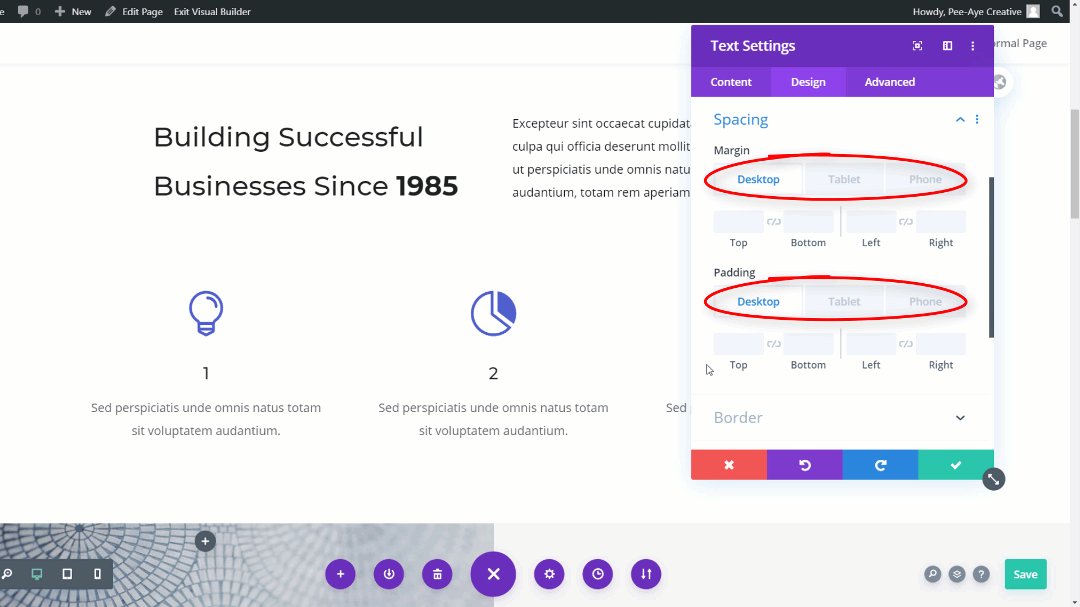
Another major complaint I hear about Divi is column stacking. You no longer have to add crazy code or pull your hair out trying to guess. You can now find custom settings in every default Row and Column for changing the order of how columns stack on Tablet, Phone, or both. Once you choose the option in the row, you can then choose the order for each column.

Learn more about this feature in our Column Stacking Documenation.
#3. Fixes
Multilanguage Support
At first, our plugin was based on the English words “Desktop,” “Tablet,” and “Phone” which appear in the Divi Builder, but we noticed some languages change one or more of those words when it translates the Divi Builder. This was fixed in version 1.0.1, but we wanted to highlight it here.
Theme Builder Support
We also fixed a bug that was keeping our plugin settings from showing when editing Theme Builder templates.
Learn More About Divi Responsive Helper
If you are not using this plugin yet, please visit the product page and learn how you can use make your website look great and function well on all devices with the help of our huge suite of over 50 awesome features and unique settings in this ultimate Divi responsive toolkit!











Hi Nelson
Loving your plugin. I have a question to ask though. On the Column Stacking feature, I need to add another CSS class to a column row and have tried leaving a blank space between the two class id’s (yours, and my own custom one), which I believe is the convention, but this seems to break your plug-in’s column arrangements. Any suggestions?? With thanks in anticipation
Stephen