An Even Better Divi Table Of Contents
We are excited to announce new features to our Divi Table Of Contents Maker module! This update goes beyond the essentials into some advanced and unique features like auto collapsing based on fixed scroll position and a new keyword highlight feature. Start improving your blog navigation, readability, and SEO with our plugin today! Be sure to watch the video to see all the features, and I hope you enjoy!
▶️ Please watch the video above to get all the exciting details! 👆
New Features
Automatically Collapse When sticky
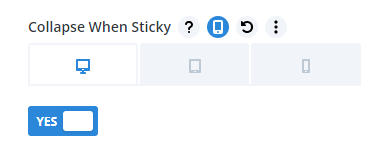
When you make the table of contents sticky, you may also want it to collapse automatically as you scroll to get it out of the way. This is especially useful on mobile to save space and make it collapse at the top but still be available. So now you can enable this per devices as needed, pretty cool!

Collapse To Icon Only
We love giving you options! Now you hide the title and collapse the table of contents into a single icon. Works beautifully in a sidebar!
Highlight Active Link
In the previous versions, we made the active link that matches the current heading in the browser viewport highlighted by default, but it actually confused a few of you who were wondering why one of the links had the wrong color 🙂 So we decided to make it optional, and now you can choose to enable or disable the active link highlighting.


Keyword Highlight
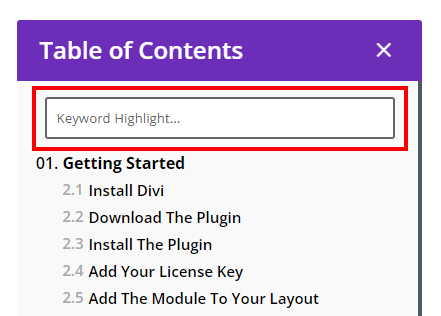
This is a feature that is not very common, but one that I find very helpful, and a few sites are starting to have it. If you enable the keyword highlight feature, a new search field will appear inside the table of contents.

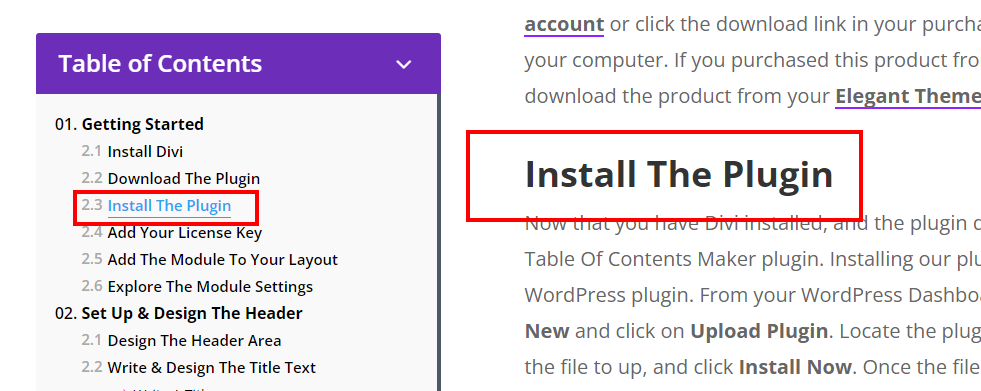
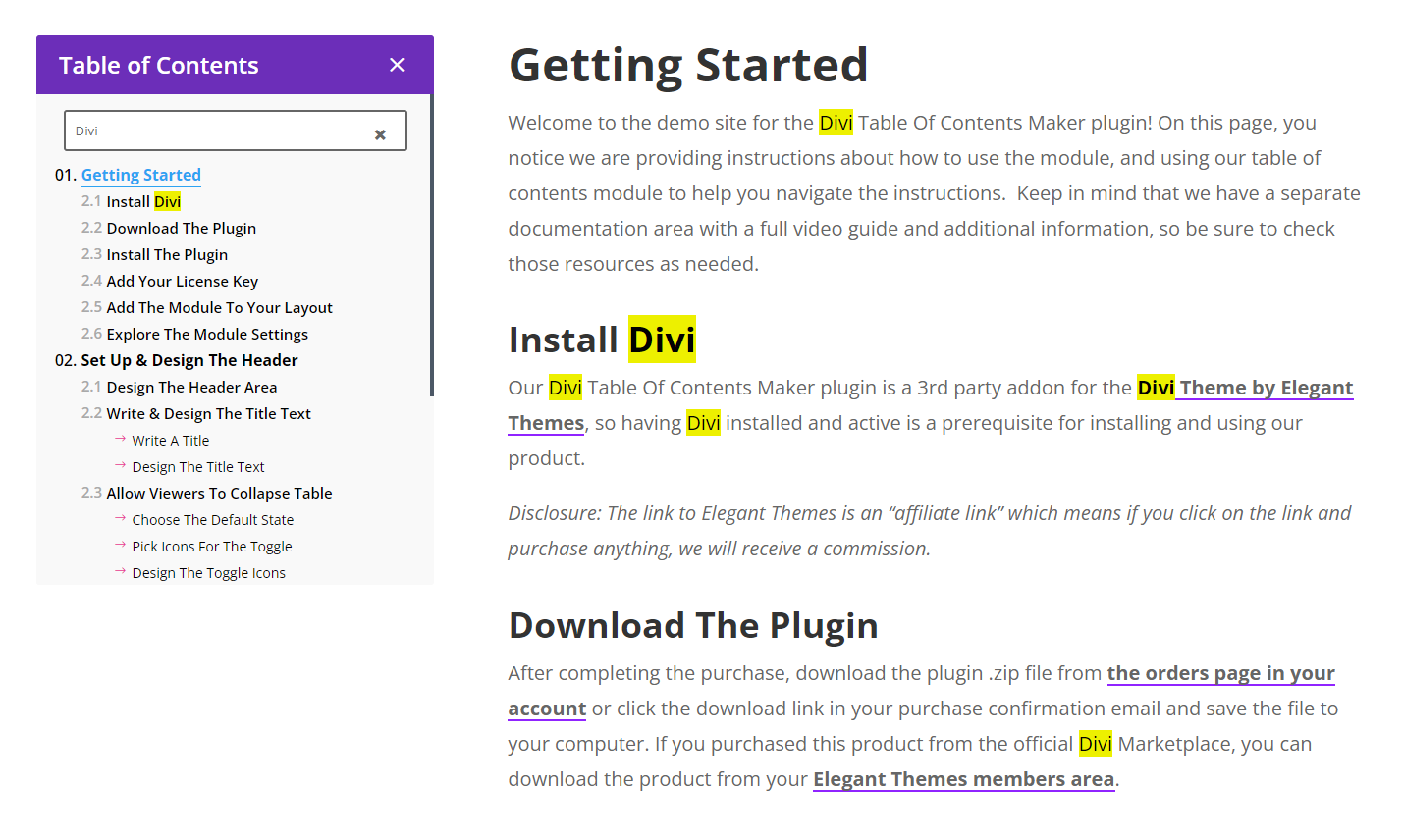
Here you can type any word that you want to find in the post, and it will highlight the word in the content of the post.

Here is an example on our demo site using our favorite keyword and the default design styles:

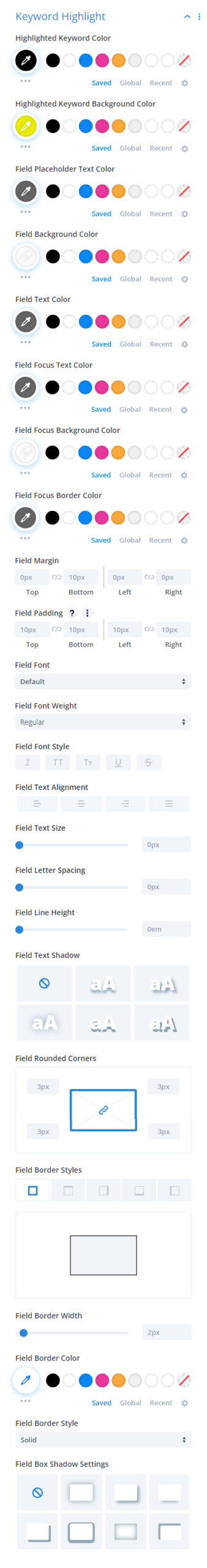
There are also design settings for every aspect of this new feature, including the search field and the highlighted words in the content. Here they are:

Scroll Speed
If you have a lot of headings, it can take up to 10 seconds after clicking a link to scroll to the bottom of the post, due to the smooth scroll. So we solved this by adding a scroll speed, which basically acts as the maximum allowed speed within the smooth scrolling. We set it to 2 seconds by default, which seems pretty nice.

Max-Height
We soon realized when you have a lot of headings in your post, the table of content can get very long. To solve this, we added a setting to set the maximum height for the content area of the module.

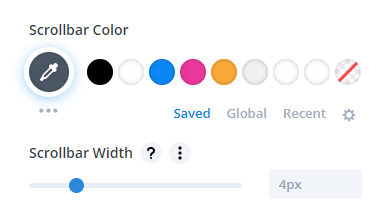
Scrollbar Design Settings
When a maximum height is set for the content area, a scrollbar automatically appears. We added some default styles for that, but you can customize it however you want!

Live Demo
We used our own module to create the live demo for the module! We even include the documentation as the content, so be sure to check it!
Documentation
As with all of our products, every setting and feature of the plugin is well documented! Go check out the plugin documentation area for everything you need to know about using the module.
Learn More About Divi Table Of Contents Maker
If you are not using this plugin yet, please visit the product page and learn how you can improve your blog post navigation, readability, and SEO with the first and only table of contents module for Divi! Includes hundreds of customization settings and design styling options.











Awesome tool first of all. But i have a question. Is it possible to keep the active link highlighted until the next active link?
Hi Ellen,
Yes that’s how it works. If I am misunderstanding anything let me know.