Divi Gallery Load More Button
A while ago we did a tutorial on adding a load more button to the Divi Blog module, and now we are back with a very similar tutorial for the Divi Gallery module. This does just how it sounds. You can start with a few images, and a button will appear below the gallery to click and another row(s) of images will show. In this tutorial I will show you how to load more images with a load more button in the Divi Gallery module!
▶️ Please watch the video above to get all the exciting details! 👆
1. Add A Gallery Module And CSS Class
Add A Gallery Module
Start by adding the Divi Gallery module to your layout.
Add A Custom CSS Class To The Gallery Module
We need to add a custom CSS class to the Divi Gallery module. Using a custom class like this will make sure that our jQuery code only affects the module with this class, rather than affecting other Gallery modules on your site.
Open the Divi Gallery module settings and go to the Advanced tab and open the CSS ID & Classes toggle. From there, copy and paste or write “pa-gallery-load-more” into the CSS Class input field, as shown in the screenshot.

Make Sure Pagination Is Off
For obvious reasons, the Show Pagination option in the Elements toggle needs to be off in the module for our load more button to work, so just double check that it is disabled.
2. Add A Button And CSS ID
Add A Button Module Below The Gallery Module
We are going to use a regular Divi button module for the load more button. This is great because it allows you to style it however you want with normal Divi settings. The only important thing is to add the button directly below the gallery module in your layout.
Add A Custom CSS ID To The Button Module
Next, we need to add a custom CSS ID to the Divi Button module. This is needed to properly link the button and the gallery together. Take note that this is an ID, not a class.
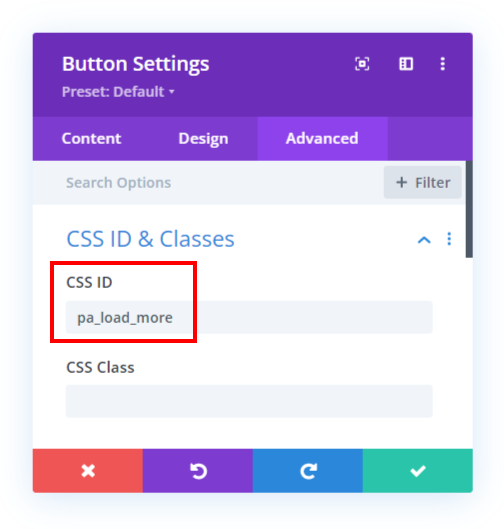
Open the Divi Button module settings and go to the Advanced tab and open the CSS ID & Classes toggle. From there, copy and paste or write “pa_load_more” into the CSS ID input field, as shown in the screenshot.

3. Add The jQuery Snippet
Now that you have added the custom CSS class and ID to the modules, you can proceed to copy and paste the snippet below into your website, and your image gallery feed will have a functioning load more button!
Where To Paste The jQuery Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the jQuery tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the scripts.js file (don't forget to remove the <script> tags at the beginning and end). If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Integrations tab in the "Add code to the < head > of your blog" code area.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
<script>
jQuery(document).ready(function(){
//For mobile Screens
if (window.matchMedia('(max-width: 767px)').matches) {
var initial_show_images = 2;
var images_reveal = 2;
jQuery(".pa-gallery-load-more .et_pb_gallery_item").not( ":nth-child(-n+"+initial_show_images+")" ).css("display","none");
jQuery("#pa_load_more").on("click", function(event){
event.preventDefault();
initial_show_images = initial_show_images + images_reveal;
jQuery(".pa-gallery-load-more .et_pb_gallery_item").css("display","block");
jQuery(".pa-gallery-load-more .et_pb_gallery_item").not( ":nth-child(-n+"+initial_show_images+")" ).css("display","none");
var images_num = jQuery(".pa-gallery-load-more .et_pb_gallery_item").not('[style*="display: block"]').length
if(images_num == 0){
jQuery(this).css("display","none");
}
})
} else {
//For desktop Screens
var initial_row_show = 4;
var row_reveal = 4;
var total_images = jQuery(".pa-gallery-load-more .et_pb_gallery_item").length;
jQuery(".pa-gallery-load-more .et_pb_gallery_item").not( ":nth-child(-n+"+initial_row_show+")" ).css("display","none");
jQuery("#pa_load_more").on("click", function(event){
event.preventDefault();
initial_row_show = initial_row_show + row_reveal;
jQuery(".pa-gallery-load-more .et_pb_gallery_item").css("display","block");
jQuery(".pa-gallery-load-more .et_pb_gallery_item").not( ":nth-child(-n+"+initial_row_show+")" ).css("display","none");
var images_num = jQuery(".pa-gallery-load-more .et_pb_gallery_item").not('[style*="display: block"]').length
if(images_num == 0){
jQuery(this).css("display","none");
}
})
}
})
</script>In the above jQuery snippet there are four values where initial_show_images and images_reveal are for mobile screens and initial_row_show and row_reveal are for desktop screens. Changing these values will change the number of images that will be visible on page load, and how many images will be revealed each time you click the load more button.
4. Add A CSS Snippet
One last thing, we need to add some CSS to adjust the grid of images after clicking the load more button.
Where To Paste The CSS Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the CSS tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the style.css file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Custom CSS code box.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
/*adjust the gallery grid items after clicking the load more button*/
@media all and (max-width:980px) and (min-width: 767px) {
.pa-gallery-load-more .et_pb_gallery_item:nth-child(3n) {
margin-right: 0 !important;
}
}
@media all and (min-width:981px) {
.pa-gallery-load-more .et_pb_gallery_item:nth-child(4n) {
margin-right: 0 !important;
}
}Be sure to watch the video to see all of this live and in action! Let me know in the comments if you enjoyed this!









Hi. Thanks for this useful info. I have tried integrating it but ran into a problem. When the page initially loads, all the images in the gallery show up. Here is the setup. I want to initially show 16 images out of a total of 78 images. Then load another 16 when I click on the Load More button. When the page loads, I see all 78 images but then when I click on the Load More, the page updates and I see 2 rows of images and when I click on the Load More, it loads 1 more row. However in the javascript, I have it set to initially show 4 rows and then load another 4 rows after clicking on the Load More.
I’m using the most recent version of Divi. Any ideas on why it is doing that?
Hi there!
Can you please share the URL of the page to investigate further?
Thank you, but if it doesn’t work what can i do? I puted all thnigs in right places, but button doesn’t work(
Hi Aline!
Can you share the URL of the page so that I can check further?