Featured Image Or Video On Posts
If you have a single blog post template set up with the Divi Theme Builder, and want to sometimes show a video on your posts, then this tutorial is for you. Rather than show both a featured image and video, potentially with the same graphic, you can show just one of them automatically based on whether your post has a video or not. In this tutorial, I will show you how to use Divi Conditions to dynamically show or hide either the featured image or the video.
▶️ Please watch the video above to get all the exciting details! 👆
Prerequisites
This tutorial uses one Theme Builder template for all the blog posts, and uses dynamic content to conditionally show or hide the video module and image module based on whether a video URL is added to a custom field. It will be helpful if you are familiar and have experience with these things, and it would not be practical to go into detail about each one in this tutorial since they are covered in other resources.
I have a separate tutorial on how to use the Divi Condition feature with custom fields.
Prerequisites For This Tutorial
- Have a Divi Theme Builder template set up assigned to all blog posts
- Have an Image module added to the template linked with dynamic content to the featured image
- Knowledge of custom fields
- Familiar with dynamic content
- Own the Divi Dynamic Helper plugin
1. Set Up A Custom Field
First, we need a custom field for you to paste the video URL into. In my example, I am using Advanced Custom Fields (ACF), but it should work fine using the default WordPress custom fields or any other custom field plugin. The key here is being able to get the custom field ID, which is very easy to find when using ACF.
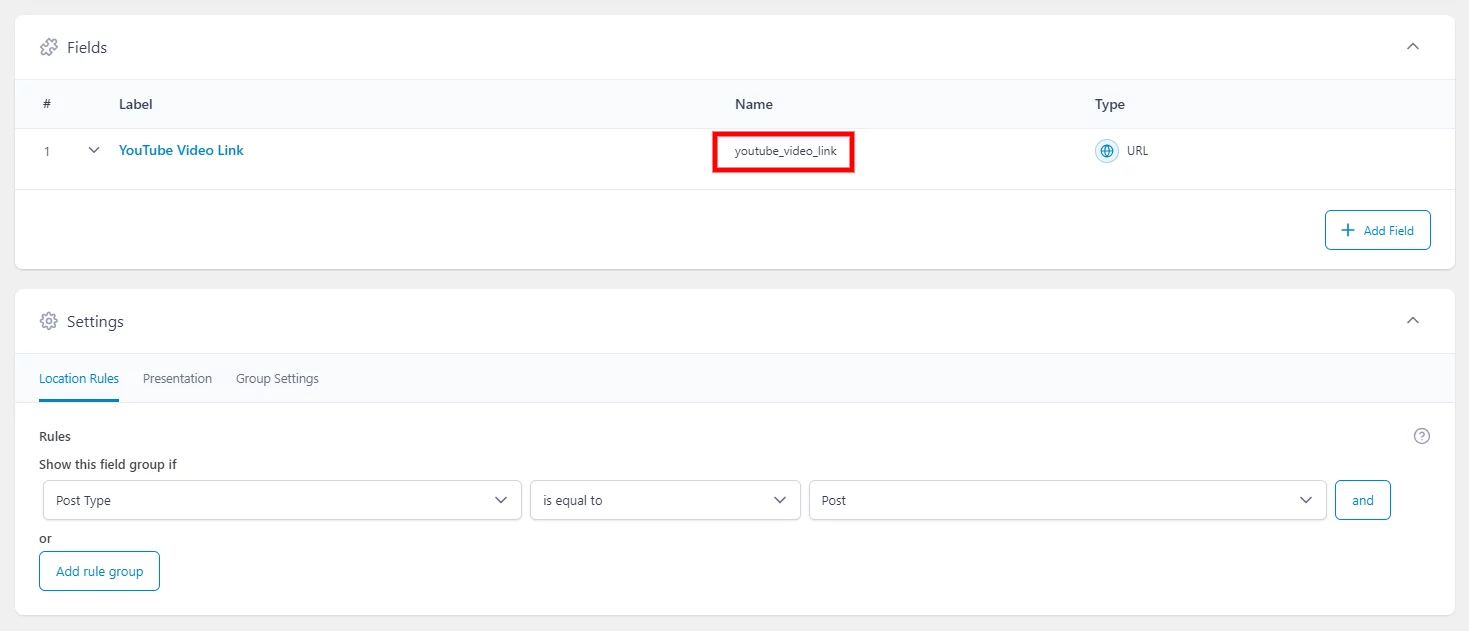
In the screenshot below, notice I have set up an ACF field group with one field, a YouTube Video Link, which is a URL field type. Take notice to the “youtube_video_link” field ID, which we need in the next step.

2. Add Condition To The Image Module
Open your “All Posts” Theme Builder template. Open the Image module settings and go to the Advanced tab to the Conditions toggle. Add a new condition and select the “Custom Field” option.
Write or copy and paste the field ID into the “Custom Field name” field. In our case, that field ID is “youtube_video_link” which I set up in the previous step.
A new window will open for you to set the condition details. It will already be set correct to Manual Custom Field Name. Select the “Is” dropdown and choose the “Has No Value” option.

3. Add Condition To The Video Module
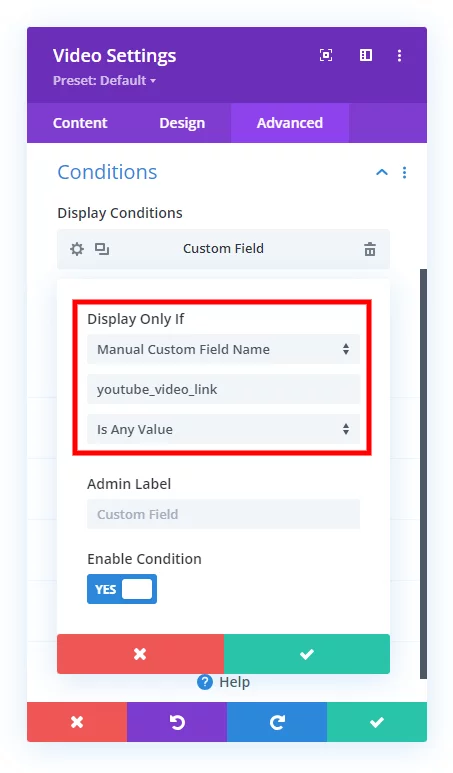
Next, set up the condition in the Video module. The steps are almost the same as what you just did for the Image module, but with one key difference. In the Video module, you need to choose the “Is Any Value” option so that this module shows if the video URL custom field has a link added to it. So just take notice to the different conditions between the Image and Video modules.

4. Link The Video Module To The Custom Field
Since the Divi Video module does not have dynamic content by default, the only way to do this is with our Divi Dynamic Helper plugin. This allows you to simply click the dynamic content icon in the module, select the video URL field, and the video URL you paste into the custom field to automatically display and play on the frontend. This is really cool, and actually one of the first features we added to our plugin, and is still the one I use the most to this day.
5. Set the Video Overlay To Featured Image
If you want the video overlay to also be the featured image of the post, you can use dynamic content again to set the video overlay to the post featured image. This step is not essential to the tutorial, but something I always do, so I wanted to mention it.










0 Comments