This tutorial if for users of our Divi Events Calendar plugin, but even if you are not using that, there are great things you can learn about how to make anything with tabs and dynamic content. I will assume you already have the event plugins installed, and are familiar with Divi. This tutorial answers the question of how to use the Events Feed module in the plugin to show events for each day of a conference. It works very well, and I am excited to share this tutorial showing you how to make a tabbed conference event daily schedule in Divi using the Divi Events Calendar.
1. Create An Event Category For Each Day Of The conference
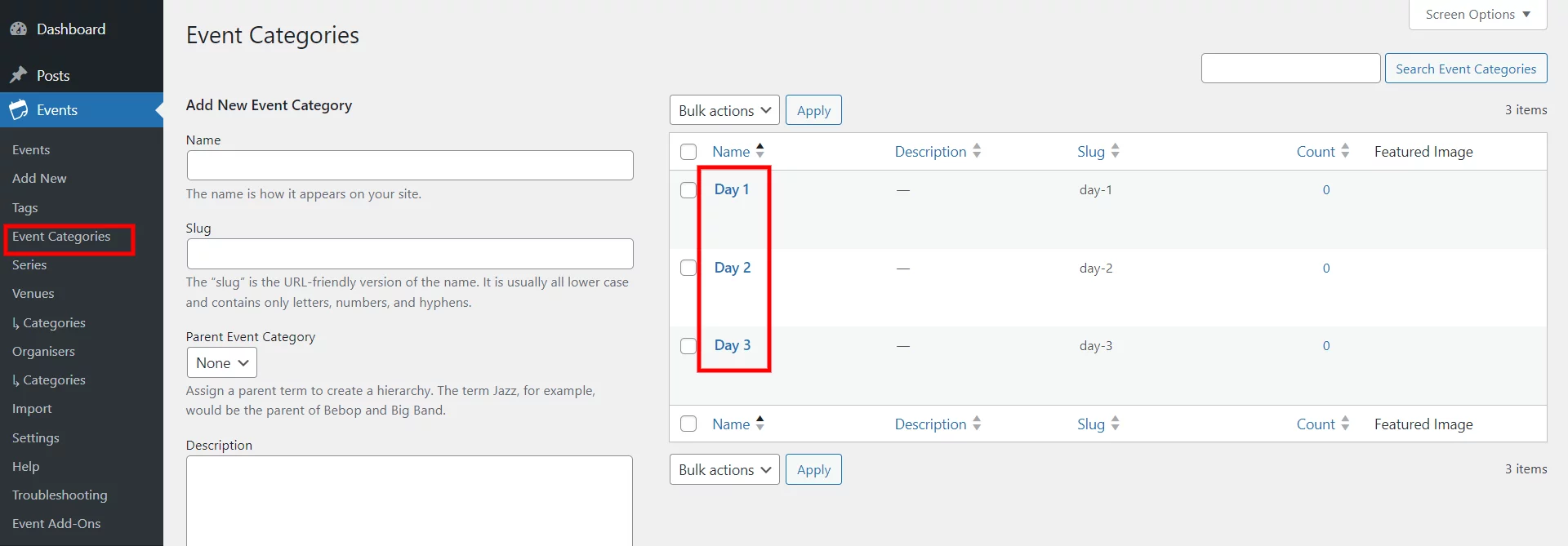
The way this will work, we will use a category for each day of the conference to designate which events show per day. To start, go to the backend of your site to the Events>Event Categories page. Create a new category for each day of the event. In my case, I created them with simple names like Day 1, Day 2, and Day 3.

2. Add The Events For Each Session In The Schedule
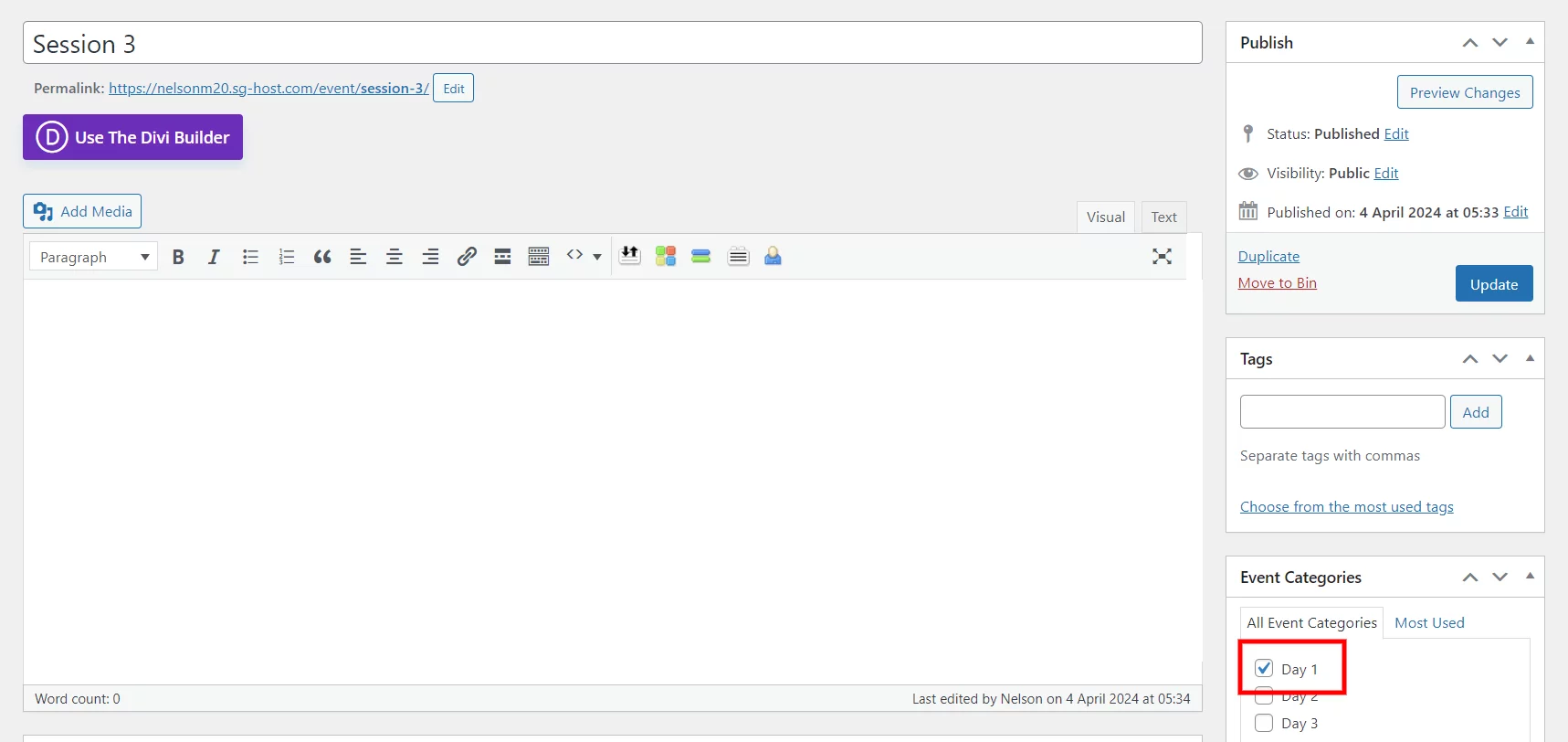
Now you can add the events for each session in the conference schedule. If you already have the events, make sure you select the category to associate each event to the specific day. In my example, I added 4 events and inside the editing screen for each I selected the “Day 1” category.

3. Configure The Layout, Details, And Design To Meet Your needs
It’s time to add the Events Feed module and configure the layout, details, and design. You can do this from any random page on your site. You can choose to set up the feed of events however you want.
To make a simple list layout, I suggest disabling things like the featured image, the callout box, organizer, category, tags, price, website, etc. I recommend setting the Layout to List, and List Type to Image Details, but turn off the featured image and callout box.
One other things I did in my example is set up Venus as rooms, so I made some venues with example room numbers as their titles. I made sure Show Venue was enabled, and wrote a custom “Room” label instead of venue.
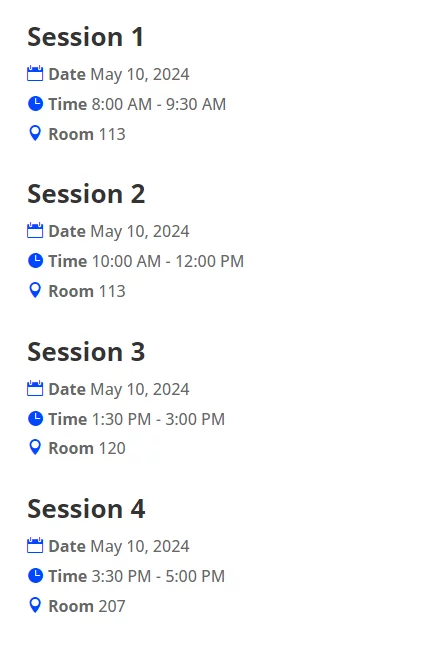
Here’s what I have so far in my example:

4. Duplicate The Events Feed Module For Each day
Since each day will have its own Events Feed module, the next step is to duplicate the Events Feed module an equal number of times to the number of tabs/categories/days that you want to display. For the tutorial, we will use 3 tabs/categories as a 3-day event conference example.
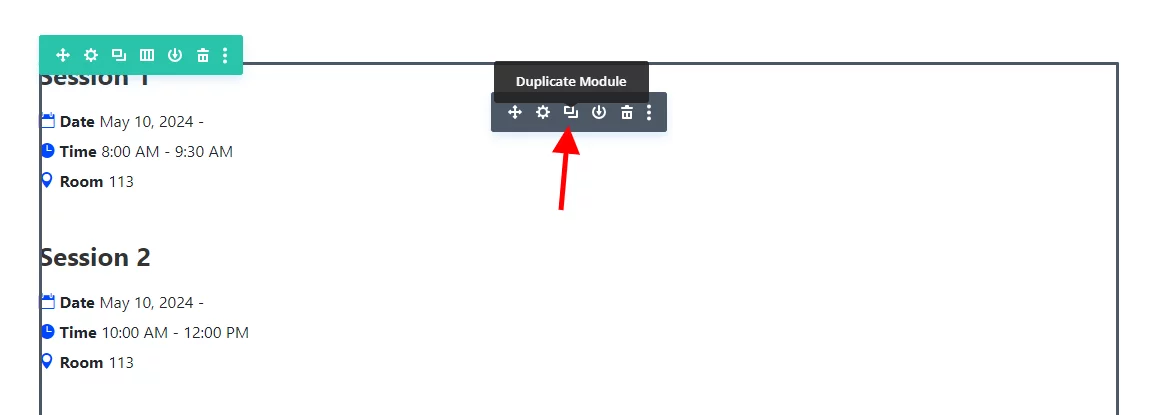
Click the “Duplicate Module” icon on the Events Feed module twice, so you have 3 modules.

5. Select A Specific Category For Each Day In Each Events Feed Module
Each of these duplicated modules will have the exact same design, but with one important setting change – a different category for each day. In the first module, select the checkbox for your first day event category as shown.

Repeat this for each module, selecting a different category for each day.
6. Save Each Events Feed Module To The Divi Library
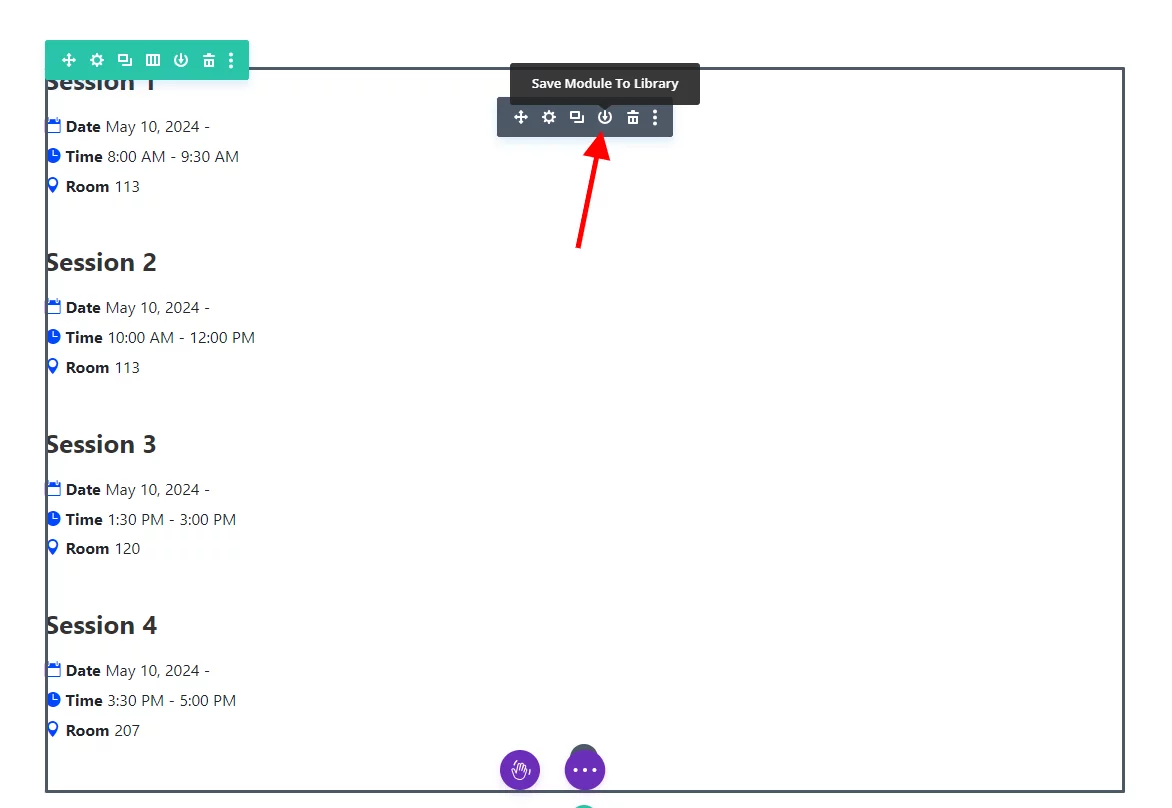
When you are completely finished adjusting the design and settings of your Event Feed modules, the next step is to save each one to the Divi Library. To do this, hover over each module and click on the “Save Module To Library” icon.

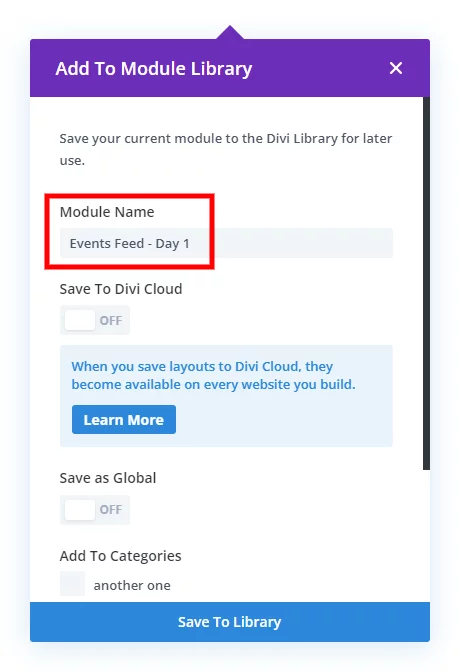
Give the module a name that matches the name of the category selected in that module, which will make it easy to reference later.

Now open the second and third modules and repeat for each.
7. Add And Design A Tabs Module
Now you can actually remove all the Events Feed modules from the page, and replace them with a single Divi Tabs module. In the next step, we will add the modules that you just saved to the Divi Library into each tab. But for this step, focus on the tabs. Take some time and get them set up and styled however you want.
NOTE: Most likely you will find the default Divi Tabs module very limited, so if you want to add hundreds of new functionality and design settings, check out our Divi Tabs Maker module.
8. Add The Divi blog Modules To The Tabs
The last step is adding the Events Feed modules that you saved to the Divi Library into each of the tab content areas of the tabs module. But here’s the catch – you cannot do this by default in Divi without a plugin, so you will need to either use:
- Divi Tabs Maker
- Native Divi Tabs module + Divi Dynamic Helper
- Native Divi Tabs module + shortcode plugin (included in Divi Assistant)
Each of these will end up with the same result, and it is up to you to decide which one you want to do based on your level of experience with it. It’s too far outside the scope of this to get into the details of each one, so I’ll focus on the Divi Tabs Maker.
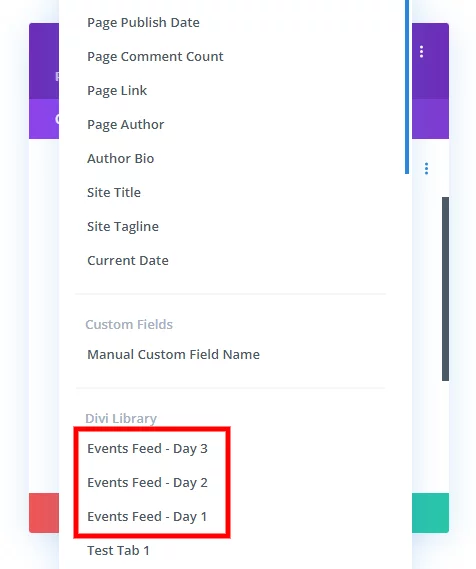
First, go to the content area of the tab and click the dynamic content icon in the top right corner.
This opens up a window with all the dynamic content options. Our plugin adds custom heading called Divi Library which lists any layouts saved t the Divi library. Simply select the Events Feed modules, one for each tab, and they will display it inside tab content area!

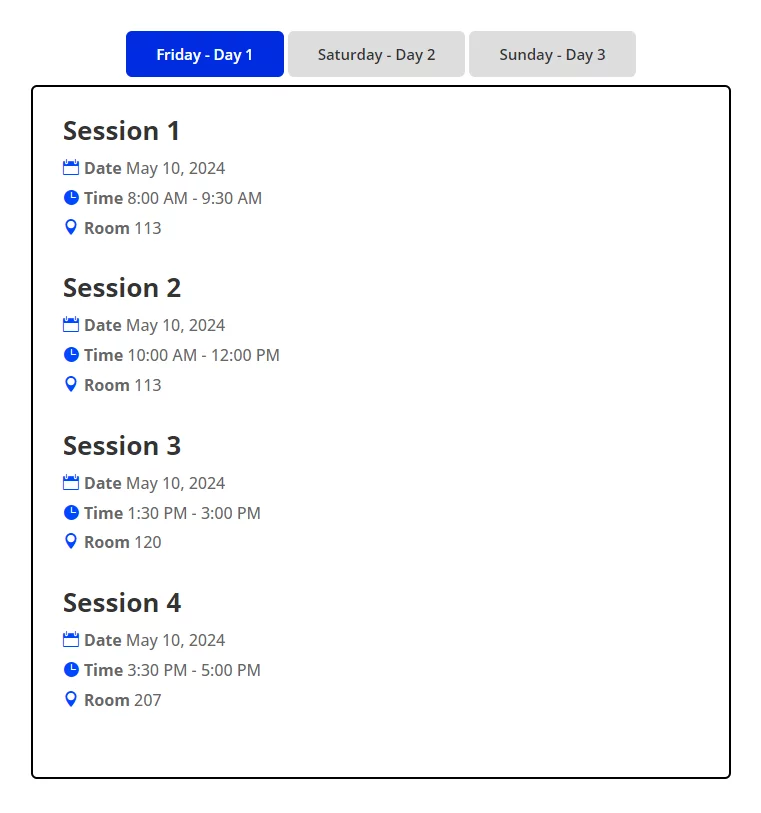
9. View The Final Result
That’s it, the event schedule view using tabs with the Divi Events Calendar is now complete! I hope you enjoyed it!










0 Comments