I’m About to Solve A Tiny Big Problem
Perhaps I am the only one who is annoyed by this, but I personally do not like the inline text style editor that pops up when you click your mouse cursor within any text in the Divi Visual Builder. In fact, I have found a bug where it often clicks the wrong icon, and it just seems unnecessary – or at the least, should be optional. So in this tutorial, I am going to show you how to disable the Divi inline text style editor popover tooltip.
▶️ Please watch the video above to get all the exciting details! 👆
The inline editor can be a handy tool if you find yourself frequently changing only one specific word or phrase to bold or italic or a different color, but other than that, I do not think it is very useful. Even in those situations, it may not be the best option, as you may want to use a separate text module or just click on the Text tab in any textarea to make the changes in HTML with span tags.
Regardless of whether you find it useful, I do think there should be an option to turn it on or off, and so since Elegant Themes has not made a button for that, I have the solution for you with a simple code snippet. If you never want to see this thing again on your site, you can simply copy and paste the CSS snippet below into your website.
Where To Paste The CSS Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the CSS tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the style.css file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Custom CSS code box.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
/*hide Divi Builder text style popover*/
.et-db #et-boc .et-fb-popover--inverse.et-fb-popover--arrow {
display: none;
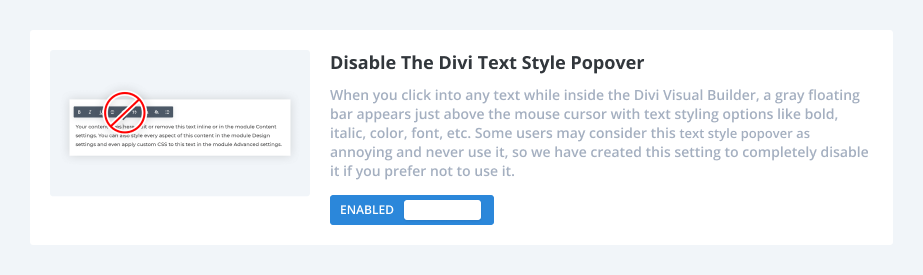
}How To Disable The Divi Text Style Popover Using Divi Assistant
Here are the simple steps to disable the Divi text style popover using our popular Divi Assistant plugin:
- Install and activate the Divi Assistant plugin
- Click on the Utility Helper tab and the Visual Builder subtab
- Enable the setting
I hope that is easy enough for you! 😉












Awesome fix! Thanks
Sure, you are welcome! It’s very useful to me.
Perfect!
Thanks Fred, glad you like it!
Yes – this is gold. The inline text editor is quite annoying. I’ll definitely be using this fix. Thank you! 🙂
You’re welcome Neil, so glad you find this helpful!