Save Time When Starting New Sites
In a previous tutorial, I showed you how you can use our Divi Assistant plugin to generate a child theme directly on your site! I also shared some reasons you may want to use a child theme with Divi, so be sure to check that previous tutorial. This time I want to follow up with another great way you can use a child theme. In this tutorial I will show you how to export a Divi child theme and reuse it on another site to save time when creating new sites.
▶️ Please watch the video above to get all the exciting details! 👆
Export Active Divi Child Theme
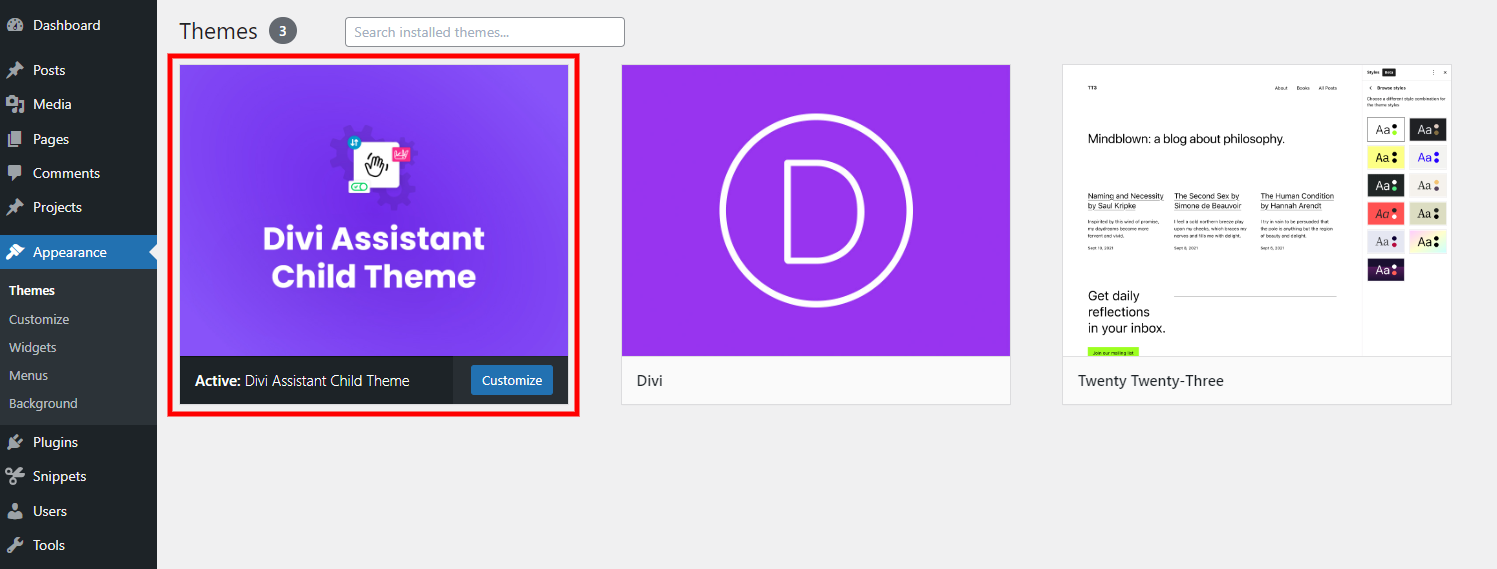
This feature will export the currently active child theme of Divi. This means of course that the Divi Theme must be installed as well, but the child theme is the one that is active and shows on the top-left of the Themes screen in Appearance>Themes.

You are certainly welcome to try our child theme generator, but it is not required for this feature to work.
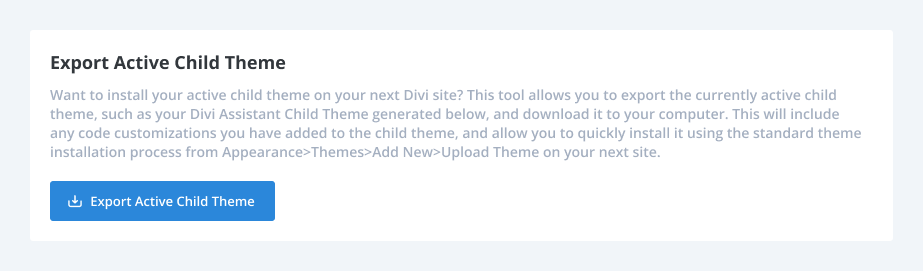
The process is extremely easy. Simply go to Divi Assistant>Startup Helper>Generate/Export Child Theme and click the blue “Export Active Child Theme” button.
BEFORE EXPORT: One thing to keep in mind before exporting is to consider what custom code or files you want to be included. I personally would check over the child theme files and organize, format, and optimize the code. This is because I would want it to be as good as possible since I know it will be reused many times on other sites in the future.
Import The Divi Child Theme
Now the next time you create a new Divi website, you can choose to reuse the exported child theme from the previous site. This can be a huge time saver, depending on what custom coding you have included in your child theme that you want to reuse on each site.
The process for importing the exported child theme is actually just the same as installing the Divi Theme. After you have the Divi Theme installed and active, go to Appearance>Themes>Upload Theme and select the child theme zip file from wherever you saved it during the export process. Click the buttons and prompts to install and active the theme, and now you have successfully exported and reused Divi child theme on a separate site!
How To Export The Active Child theme Using Divi Assistant
Here are the simple steps to export the active child theme using our popular Divi Assistant plugin:
- Install and activate the Divi Assistant plugin
- Click on the Startup Helper tab and the Generate/Export Child Thme subtab
- Click the button to export the active child theme
I hope that is easy enough for you! 😉












0 Comments