Hide Unnecessary Image Tooltip
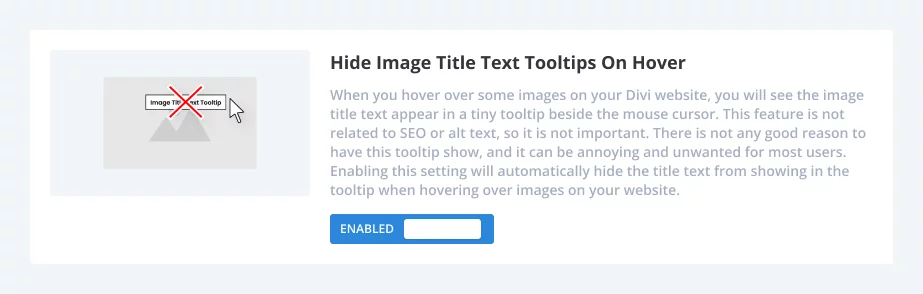
When you hover over some images on your Divi website, you will see the image title text appear in a tiny tooltip beside the mouse cursor. This feature is not related to SEO or alt text, so it is not important. There is not any good reason to have this tooltip show, and it can be annoying and unwanted for most users. So in this tutorial, I will show you how to hide the small Divi image title tooltip that appears when you hover your mouse over images.
▶️ Please watch the video above to get all the exciting details! 👆
Add jQuery Snippet To Hide Image tooltip In Divi
This tutorial is much shorter than most, simply because there is no reason for it to be longer. The way this works is by adding a jQuery snippet to your website, which will target the image attribute element that appears when you hover over an image and remove it. There are several locations you can add the code, which will depend on your preferences, and these are explained also in the information toggle.
Where To Paste The jQuery Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the jQuery tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the scripts.js file (don't forget to remove the <script> tags at the beginning and end). If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Integrations tab in the "Add code to the < head > of your blog" code area.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
<script>
jQuery(document).ready(function($) {
$("img").mouseenter(function() {
let $pac_da_title = $(this).attr("title");
$(this).attr("pac_da_title", $pac_da_title);
$(this).attr("title", "");
}).mouseleave(function() {
let $pac_da_title = $(this).attr("pac_da_title");
$(this).attr("title", $pac_da_title);
$(this).removeAttr("pac_da_title");
});
});
</script>How To Hide The Divi Image title Tooltip On Hover Using Divi Assistant
Here are the simple steps to hide the Divi image title tooltip on hover using our popular Divi Assistant plugin:
- Install and activate the Divi Assistant plugin
- Click on the Media Helper tab and the Image Attributes subtab
- Enable the setting
I hope that is easy enough for you! 😉












I’ve used this solution before, but I’ve also tried this CSS snippet and it *appears* to work and is much easier. Any reason not to use this instead of the JS?
/* Hide image titles on hover, unless they’re inside of something with a ‘showTitle’ class */
img { pointer-events:none; }
.showTitle img { pointer-events:auto; }
Neither one is easier than the other, but the JS is more reliable. There are reports of some issues with the CSS method, so we went with the JS method instead.