Hidden On Load, Show On Scroll
If you want to hide your header when the page first loads, but then show the header when scrolling, this tutorial is for you! There is no way to handle this scenario easily in Divi. Elegant Themes does have a tutorial on their blog about it, but WOW IT IS COMPLICATED! I like to make things easy for you, and I only publish content that others already have published if my solution is better or easier. So in this tutorial, I will show you how to hide the Divi Theme builder header until you start scrolling and then show it as sticky fixed to the top.
▶️ Please watch the video above to get all the exciting details! 👆
Prerequisite: Theme Builder Header
This tutorial is for the Divi Theme Builder, and would not be relevant to the default Divi header. In order to follow this tutorial, you will need to have a Header template set up in Divi>Theme Builder. If you are new to the Theme Builder, I suggest taking our Divi Theme Builder mini-course to get familiar with it.
1. Add CSS Class To Header Section
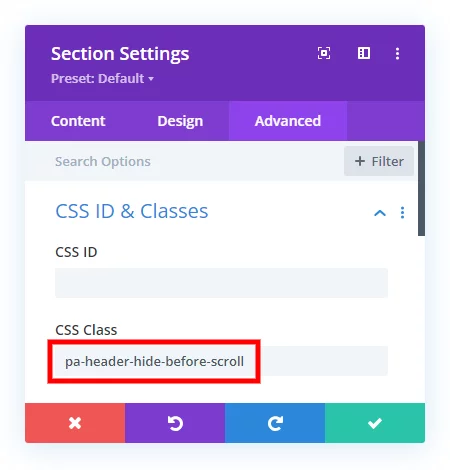
Go to the Divi>Theme Builder and click the icon to edit the header template. Locate the blue section and open the settings. Go to the Advanced tab to the Custom CSS ID & Classes toggle and paste the CSS class “pa-header-hide-before-scroll” in the CSS Class input field.

2. Set The Header To Sticky
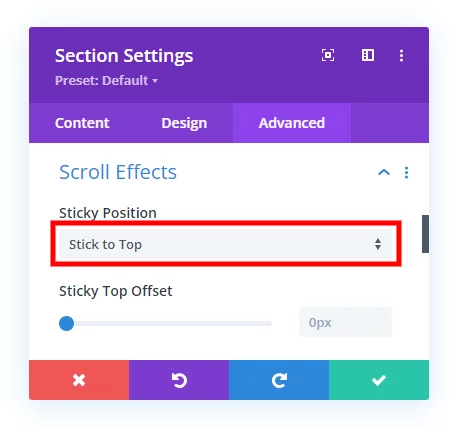
The point of this tutorial is to both hide the header at first, but then secondly to make the header stick to the top when you scroll down the page. To do that, you can use the built-in sticky settings in Divi. While in the section settings in the Advanced tab, scroll down to the Scroll Effects toggle and set the Sticky Position dropdown to “Stick to Top” and then click save.

3. Add jQuery Snippet
There are two types of code, jQuery and CSS, which are needed to work together to achieve this affect. The jQuery code is essentially responsible for toggling the header’s visibility when the user scrolls down or up the page. Combined with the CSS in step #4 below, it creates a smooth transition effect for the header.
Where To Paste The jQuery Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the jQuery tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the scripts.js file (don't forget to remove the <script> tags at the beginning and end). If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Integrations tab in the "Add code to the < head > of your blog" code area.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
<script>
jQuery(document).ready(function() {
jQuery(window).scroll(function() {
var scroll = jQuery(window).scrollTop();
if (scroll >= 1) {
jQuery(".pa-header-hide-before-scroll").addClass("pa-scroll-header");
} else {
jQuery(".pa-header-hide-before-scroll").removeClass("pa-scroll-header");
}
});
});
</script>4. Add CSS Snippet
As mentioned, this effect requires both jQuery and CSS to work together. This code will hide the header until the user scrolls down, then it will reveal it. If you scroll back up to the top, it will hide again.
Where To Paste The CSS Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the CSS tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the style.css file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Custom CSS code box.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
/*CSS to set the header hidden until scroll*/
header.et-l.et-l--header {
height: 0;
}
.pa-header-hide-before-scroll {
height: 0px;
transform: translateX(0px) translateY(-300px);
transition: transform 800ms ease 0ms, height 800ms ease 0ms;
visibility: hidden;
}
.pa-scroll-header {
height: auto !important;
transform: translateX(0px) translateY(0px) !important;
transition: transform 800ms ease 0ms, height 800ms ease 0ms;
visibility: visible;
}
.pa-header-hide-before-scroll .et_pb_menu .et_pb_menu__wrap {
display: none !important;
}
.pa-header-hide-before-scroll.pa-scroll-header .et_pb_menu .et_pb_menu__wrap {
display: flex !important;
}Code Explanation
The provided CSS code is designed to hide a header element until the user scrolls down the page. Here’s a breakdown of what each part of the code does:
1. The header.et-l.et-l–header selector sets the initial height of the header element to 0, effectively hiding it.
2. The .pa-header-hide-before-scroll class is used to hide the header before the user scrolls. It sets the height to 0px and translates it 300 pixels up (off the screen) with a CSS transform. It also adds a transition effect for the transform and height properties, making the header transition smoothly when it becomes visible.
3. The .pa-scroll-header class is applied to the header when the user scrolls down the page. It sets the height to “auto,” which means it will expand to its natural height. It also resets the transform property to its default values and applies the same transition effect as before.
4. The .pa-header-hide-before-scroll .et_pb_menu .et_pb_menu__wrap selector is used to hide a menu element within the header when it’s hidden before scrolling.
5. The .pa-header-hide-before-scroll.pa-scroll-header .et_pb_menu .et_pb_menu__wrap selector restores the visibility of the menu element when the header transitions to the “scroll” state.
The jQuery snippet above is used to trigger the class changes when the user scrolls.









Wouaww ! Very cool !
Thank you so much Nelson, it’s very efficient as usual.
I’m so glad you like this solution! 🙂
Thank you so much for this tutorial! I struggled with the ET:s version of the tutorial but this one did the trick. I´m surprised that Divi does not have a toggle for “Hide menu until scroll”. Keep those tutorials coming, they are very, very helpful!
I know what you mean, their tutorial was more complex! I’m glad you enjoyed this!
Thanks for this. Really useful. Is there a way to get the header to appear at the top after the user has scrolled past a particular section, please? Basically, I have my top section, and when a user scrolls past this, I would like the header to load after the top head is out of view. Is that possible, please?
Hi Tom!
Yes, in the above code, you can see the top variable is assigned to a value greater than 1.
if (scroll >= 1)
You can increase the value to equal the height of the first section. Hope it helps!
That’s brilliant! Thanks so much.
Hi Nelson
Slightly off topic but I have the opposite issue. The header for my site is hiding on load, I don’t want it to any more and I can not work out what’s causing it to happen. It’s ignoring the Divi settings and I can’t find any code to make it do it. Any ideas?
Hi John!
Please remove the above codes (if added), if it doesn’t resolve the issue, share the URL of the page to check further.
Hi there! I love this. Is there any way to make the header appear after the user has scrolled maybe a certain percentage of the screen? Like if the hero section is full viewport height, have the header appear as the second section gets to the top of the viewport.
Does that make sense?