Solve A Small Annoyance
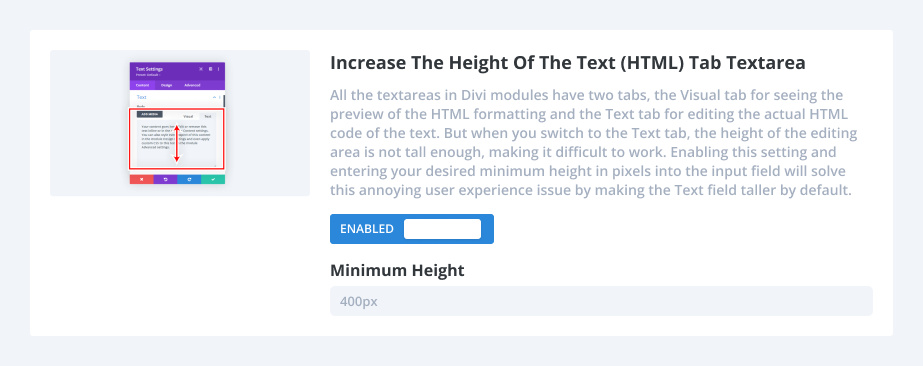
All the textareas in Divi modules have two tabs, the Visual tab for seeing the preview of the HTML formatting and the Text tab for editing the actual HTML code of the text. But when you switch to the Text tab, the height of the editing area is not tall enough, making it difficult to work. In this tutorial I will show you how to increase the default height of the Text (HTML) tab in the Divi Visual Builder.
▶️ Please watch the video above to get all the exciting details! 👆
One Step: Copy And Paste The CSS Code Snippet Into Your Site
This is certainly one of our shortest tutorials, because it only requires one step! Simply copy the CSS code snippet below and paste it into your Divi website. You can adjust your desired minimum height in pixels in the snippet by changing the 40px value that I used as an example. Adding this code will automatically solve this annoying user experience issue by making the Text tab field taller by default in any Divi module textarea.
Where To Paste The CSS Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the CSS tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the style.css file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Custom CSS code box.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
/*Increase The Default Height Of The Text (HTML) Tab In The Divi Builder*/
.et-db #et-boc .et-l .et-fb-option--tiny-mce .et-fb-tinymce-html-input {
height: 400px;
}How To Increase The Default Height Of The Text (HTML) Tab In The Divi Builder Using Divi Assistant
Here are the simple steps to increase the default height of the Text (HTML) tab in the Divi Builder using our popular Divi Assistant plugin:
- Install and activate the Divi Assistant plugin
- Click on the Utility Helper tab and the Visual Builder subtab
- Enable the setting and add your preferred minimum height
I hope that is easy enough for you! 😉












0 Comments