Tabbed SureCart Account With Divi
Some of you probably know about the new WordPress ecommerce platform called SureCart (my affiliate link). We happen to have a side business – SurelyWP addons for SureCart, and we also use SureCart for all the commerce aspects of that website. It does things very differently than Woo, for better or worse, and one of those is the customer account area. They have a default layout for this that is pretty nice, but if you are like me, you want to be able to customize that yourself with Divi. So in this tutorial, I will show you how to make a tabbed SureCart customer dashboard account area using Divi.
▶️ Please watch the video above to get all the exciting details! 👆
1. Enable The Visual Builder On The Customer Dashboard Page
SureCart automatically creates a page called “Customer Dashboard” which is the equivalent to the “My Account” in Woo. You can find this page easily from your WordPress pages. Once you are on the page, click to enable the Divi Visual Builder.
You may encounter the infamous “Your Save Has Failed” when working on this page. If you do, just ignore it – because the save works, it just shows a false positive. I usually just clear the URL to get out of the builder.
2. Add A Tabs Module
In order to make a tabbed customer dashboard, we first need a tabs module. You can use the native Divi Tabs module if you want, but keep in mind it will be limited in design and styling. However, it should function perfectly fine, so if you are handy with custom CSS coding to style the default tabs, go for it.
If you find the default Divi Tabs too limiting and want an easier method, you can use our own Divi Tabs Maker plugin. I will use this in the video and tutorial here, but the concept will be the same either way. I’ll also share my tabs design as a Divi layout, which you can download and use if you want.
3. Design Your Tabs
You can choose to design your tabs now, or wait until after step #4 – that is up to you. But I thought I would mention it now as step #3 since our tabs will already be styled in the screenshots.
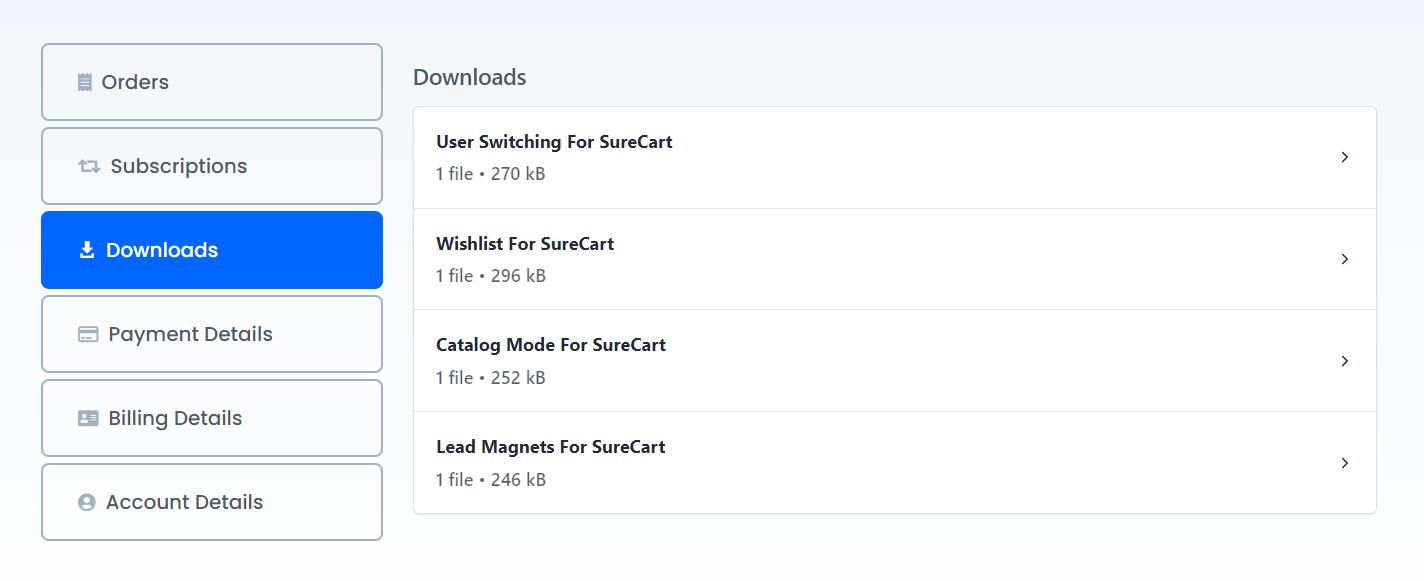
Here is a look at how the customer dashboard area looks on our SurelyWP website:

The design is very simple, actually. We simply have a border on the tabs, an icon on the left side of the text, and that’s it. You can get as fancy here as you want, especially if you are using the Divi Tabs Maker module, which has hundreds of design settings.
You can download this layout as a Divi Library module. Go to Divi>Divi Library to import, and then add as a module to the page.
4. Add The SureCart Shortcodes To The Individual Tabs
The next step is to add the SureCart shortcodes into the content area of each individual tab. You can copy the shortcodes from documentation in the SureCart help center.
NOTE: SureCart originally had a tabbed Customer Dashboard, but that was deprecated. However, they provide us with shortcodes to handle it manually, which we will use in our tabs.
Open up the tabs module and then open up the first individual tab settings. Go to the content area, which is where we will paste our shortcode.
All The Shortcodes
Here are all the shortcodes available that we will be using.
[sc_customer_orders title="My Orders"]
[sc_customer_subscriptions title="My Subscriptions"]
[sc_customer_downloads title="My Downloads"]
[sc_customer_payment_methods title="My Payment Methods"]
[sc_customer_billing_details title="My Billing Details"]
[sc_customer_wordpress_account title="My Account Details"]Add The Customer Dashboard Wrapper Shortcode Around Each Individual Tab Shortcode
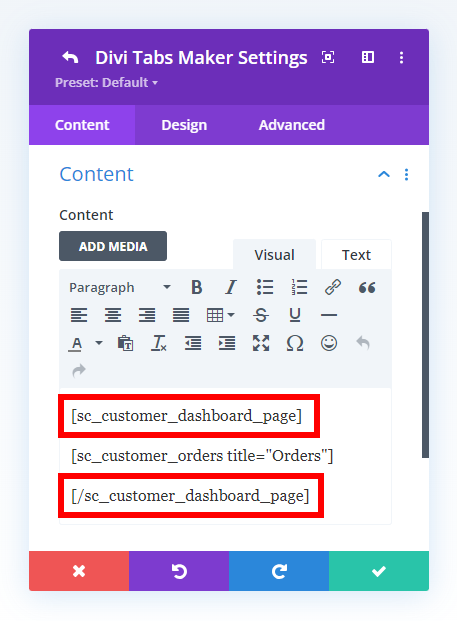
It may seem odd, but in order for this to work, we need to add the SureCart customer dashboard shortcode wrapper around each of the individual shortcodes for each specific tab.
Here are the shortcodes that wrap around each of the others listed above:
[sc_customer_dashboard_page]
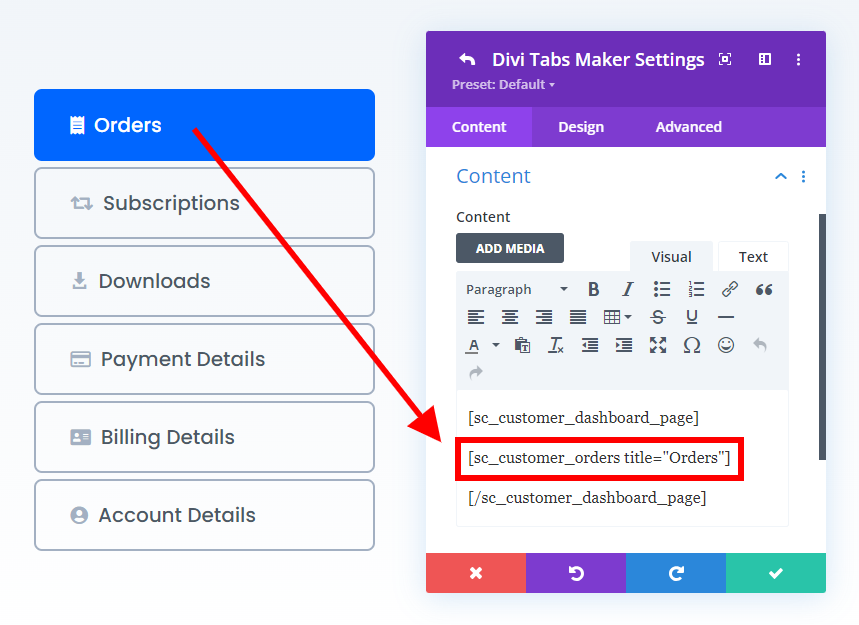
[/sc_customer_dashboard_page]The placement of these are highlighted in the screenshot below:

You can see in the screenshot above, the individual tab is the “Orders” and we are using the orders shortcode, but it also has the opening customer dashboard shortcode above it and the closing customer dashboard shortcode below it.

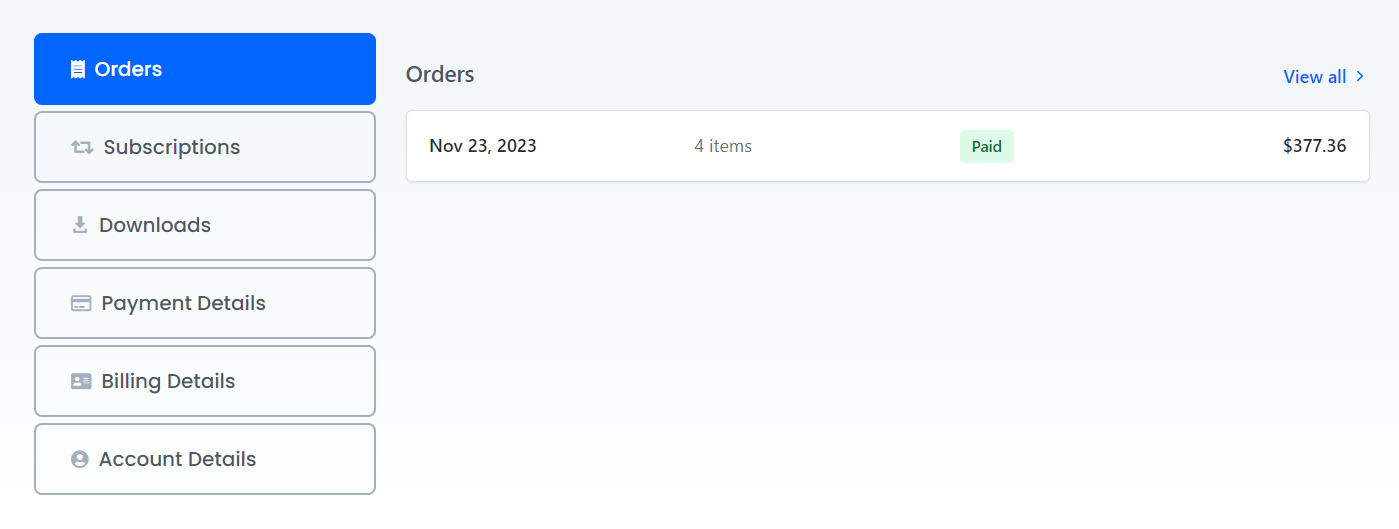
Here is how the content displays on the frontend in the tab content area:

Repeat For Each Tab
You should have a tab set up in the tabs module for each of the shortcodes – Orders, Subscriptions, Downloads, Payment Details, Billing Details, and Account Details. Now you can repeat step #4 for each of those tabs.
I show all of these steps in the video embedded above, so if you have any questions on this process, it may be helpful to watch that.
#1 Addons For SureCart Ecommerce Platform
SurelyWP is the first and only company creating addons for the popular SureCart ecommerce platform. Our goal is to create products that enable users to effectively run and market their online stores. Visit our website to learn more!
www.surelywp.com











Can you use Surecart with Divi Theme Builder?
Hi John,
That’s a big question to give a yes or no answer. In general yes you can use Divi with SureCart.
I am a Divi user interested in looking at SureCart. It would be great to see how you would set up a product page with SureCart and the Divi theme builder, like with Woo, if possible. Also would be interesting to know how to setup a product listing page with Divi, if that is also possible! I don’t think there are all the modules available for Divi like with Woo
Hi John,
SureCart is currently preparing a huge update that will make this easier, and once they do I’d love to do some tutorials on it.