Replace Twitter Icon In Divi
As the world is well aware, Twitter is rebranding to X. Undoubtedly it will take some time for websites and tools such as Divi to catch up, so I wanted to give you quick instructions now for those who want to change it before it changes in a future theme update. In this Divi tutorial I will show you how to replace the Twitter icon with X in the Divi Social Follow module.
▶️ Please watch the video above to get all the exciting details! 👆
1. Add The Font Awesome CDN To Divi
We will be replacing the Twitter icon with an icon from Font Awesome. Font Awesome is an icon web font, and has a huge selection of free and paid icons that you can use. The first step is to make sure you have the Font Awesome CDN linked to your website via the Divi Theme Options Integration code.
You may be wondering why this is needed since Divi already comes with Font Awesome integration. However, that integration is different and does not work for adding icons in pseudo classes like is required here to modify the social follow icons, so we need to add this CDN link to make it work.
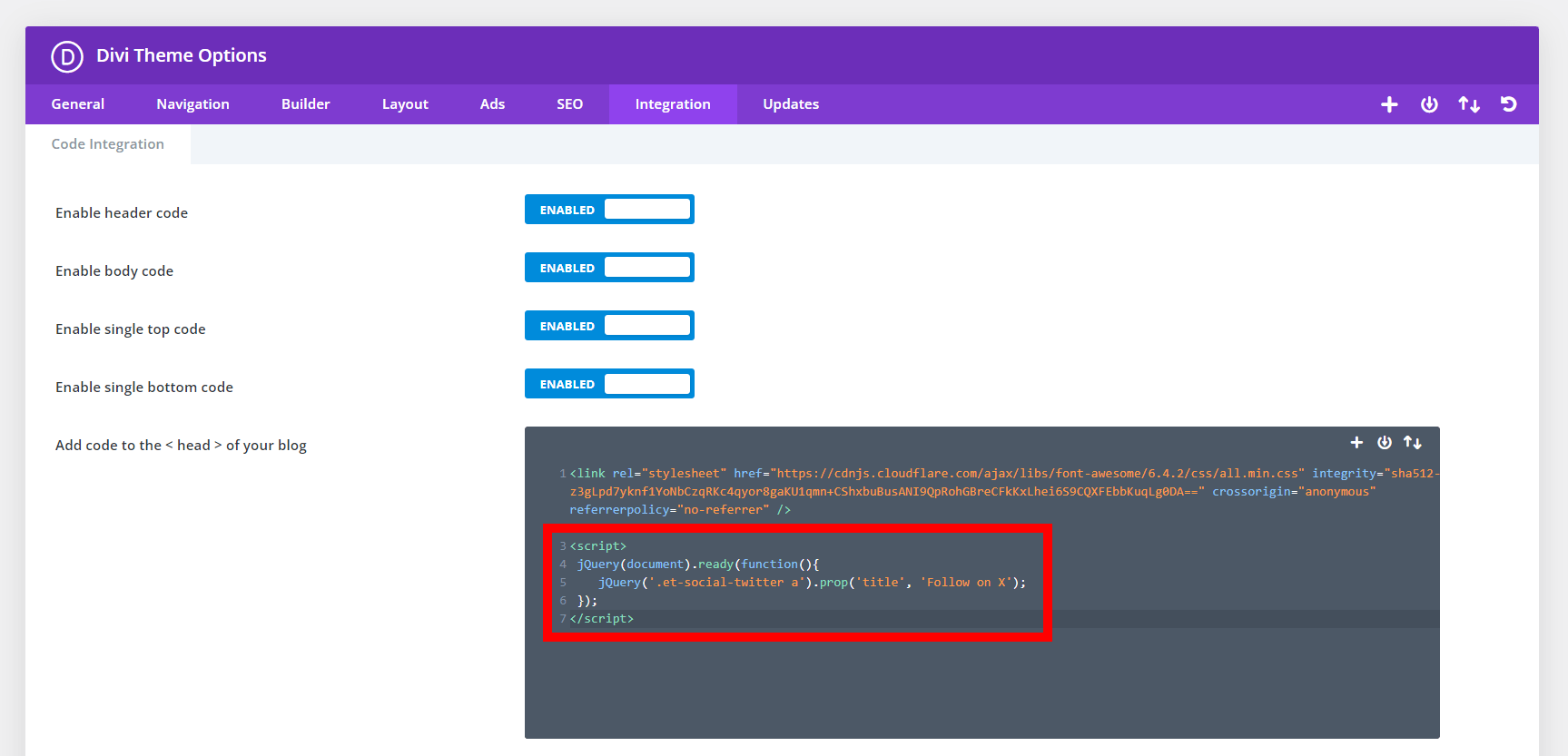
For the first step, copy the code below and go to Divi>Theme Options>Integrations and paste it into the <head> code editor section.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css" integrity="sha512-z3gLpd7yknf1YoNbCzqRKc4qyor8gaKU1qmn+CShxbuBusANI9QpRohGBreCFkKxLhei6S9CQXFEbbKuqLg0DA==" crossorigin="anonymous" referrerpolicy="no-referrer" />2. Add The Divi Social Follow Module And Twitter Network
I assume if you are following this tutorial that you already have the Divi Social Follow module added to your layout, hopefully in a Divi Theme Builder template like a header or footer. If not, please add that now. And of course, add the Twitter social network.
If you are using the old header, this tutorial is not for that. I highly recommend converting your old header to the Theme builder header to take advantage of many new features, such as the ability to customize the social icons in Divi.
3. Replace The Divi Twitter Icon With X Using CSS
Thankfully, Font Awesome was quick, and they already added the X icon to their website, so it is available to use for free in the “Brands” section of icons. The unicode value is e61b, which is the value that determines which icon is used. This is the code that needs to be added to the content property of the icon in the Divi Social Follow module. To replace it, we need to find the selector and update the content property and the font-family property. I already did this for you and you can use the snippet below.
Where To Paste The CSS Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the CSS tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the style.css file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Custom CSS code box.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
/*replace Twitter icon with X in Divi Social Follow module*/
.et-social-twitter a.icon:before {
content: "\e61b";
font-family: "Font Awesome 6 Brands" !important;
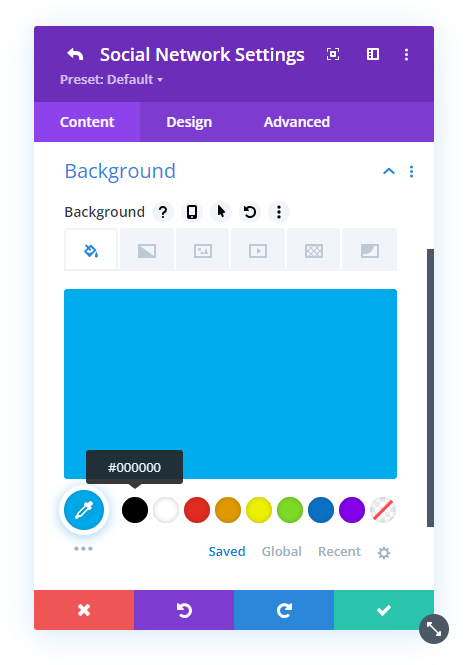
}4. Update The Background color
When you add a network in the module, Divi automatically uses the default brand color such as the Twitter blue. But you can override this, which is what you need to do now since X does not use the Twitter blue as the icon background color, but rather black #000000.

5. Replace The Hover Tooltip Text Using jQuery
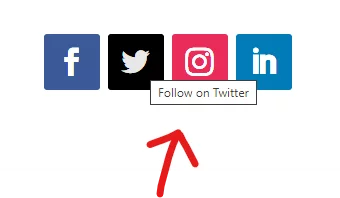
One last thing, we also need to update the little tooltip that appears when you hover your mouse cursor over the Twitter/X social network icon. By default, this says “Follow on Twitter” which is now wrong.

To update this, we need to use a snippet of jQuery code which can be added in the same place as the CDN link instep #1 in Divi>Theme Options>Integrations in the Add code to the < head > of your blog section.
<script>
jQuery(document).ready(function(){
jQuery('.et-social-twitter a').prop('title', 'Follow on X');
});
</script>
The final result from this tutorial will look like this:









Brilliant! Thanks Nelson, trust you to be out ahead!
You’re welcome, Matt! I needed it myself, so I threw this together!
Thank you for this, but how do you do this for Monarch?
Hi Chadi!
Add the following code for the Monarch plugin icon:
.et_monarch .et_social_icon_twitter:before, .et_monarch .et_social_icon_twitter:after{
content: “\e61b”;
font-family: “Font Awesome 6 Brands” !important;
}
Hope it helps!
Hi!
Thanks for the tip, but I cannot find WHERE to paste the code…
I cannot believe the “X” logo is still not directly available in the Monarch plugin!
Please check the “Where To Paste The CSS Code” information above the snippet in the post.
Thanks so much Nelson, works perfectly! 🙂
You’re welcome!
Hi Nelson! Great tutorial!
I’ve been trying to get this to work on the default social icons that appear in the footer and secondary menu bar but they aren’t working. Any suggestions?
Hi Jay!
The code should work fine for footer icons as well. Try clearing the browser cache and check again. If the issue persists, share the URL of the page to investigate further.
Thank you so much Nelson! Like others have said, this works great and was super easy to follow, really appreciate it!
You’re welcome Chelsea! So glad you enjoyed it!