Open Or Closed On Page Load
In this guide, I am going to talk about how you can open or close all toggles and accordions on page load. When it comes to the Toggle Module, you can set whether to expand/close it by going to the toggle module settings. But for the Accordion, you do not have any option by default to open/close all the accordions, so for that you will learn how you can do that with the help of jQuery Snippet. In this tutorial, I will show you how to set the default state of the Divi Accordion module to open or closed using jQuery.
▶️ Please watch the video above to get all the exciting details! 👆
Set The Divi Toggle Module State
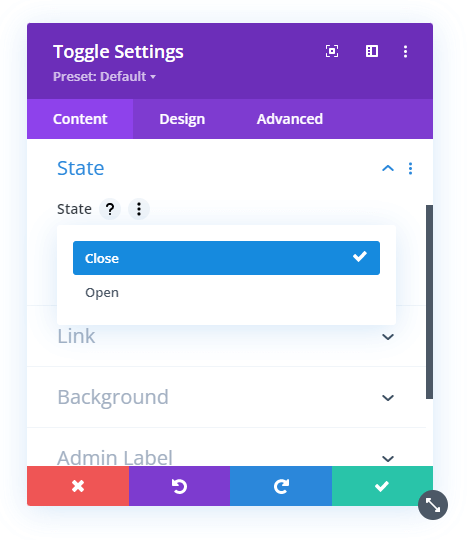
The Divi Toggle module can easily be set to open or closed with a setting. This setting is easy to find in the Toggle settings>Content tab>State toggle. Just select either Open or Close as your desired option, and this is how it will show when the page loads.

Set The Divi Accordion Module State
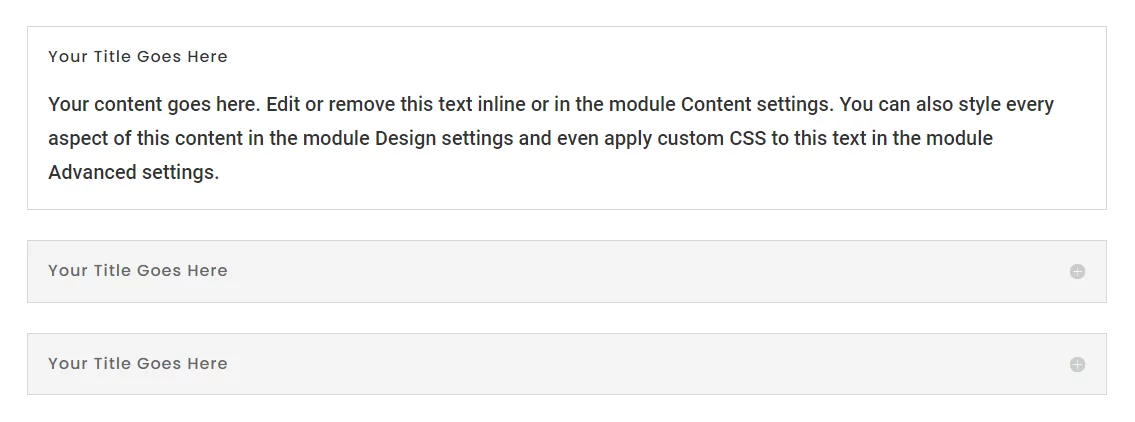
If only it was this easy for the Divi accordion module as it is for the Divi Toggle module. There is currently no setting for this in the Accordion module. The worst part is that the first accordion item is actually open by default.

In my opinion, this is not good, it looks especially bad if you have several columns or sections of accordions. So the only solution is to use jQuery. This is a difficult problem to solve, and many other Divi bloggers have tried and failed. So we came up with this solution that works great, but it does require a larger snippet of code than normal.
1. Add The CSS Class To The Accordion Module
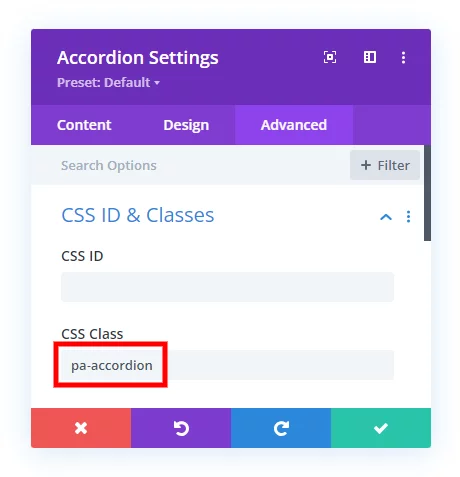
The first step is to give the Accordion module a custom class. This is used so that we can target this specific Accordion module with the jQuery code. Go to the Accordion module settings to the Advanced tab and open the CSS ID & Classes toggle and place the custom class “pa-accordion” into the CSS Class input field.

2. Add The jQuery Snippet To Your Website
The last step is to add the jQuery code snippet to your Divi website that will create the functionality of closing the Divi Accordion module by default.
Where To Paste The jQuery Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the jQuery tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the scripts.js file (don't forget to remove the <script> tags at the beginning and end). If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Integrations tab in the "Add code to the < head > of your blog" code area.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
<script>
jQuery(document).ready(function(){
var setState = "close";
if(setState == "open"){
jQuery(".pa-accordion .et_pb_toggle").removeClass("et_pb_toggle_close");
jQuery(".pa-accordion .et_pb_toggle").addClass("et_pb_toggle_open");
jQuery(".et_pb_toggle_open .et_pb_toggle_content").css("display", "block");
jQuery(".et_pb_toggle_open .et_pb_toggle_title").addClass("all_on");
jQuery(".all_on").on("click", function(){
if(jQuery(this).parent().hasClass("et_pb_toggle_open")){
jQuery(this).parent().removeClass("et_pb_toggle_open");
jQuery(this).parent().removeClass("et_pb_toggle_close");
jQuery(this).parent().css("padding", "20px");
jQuery(this).parent().siblings().removeClass("et_pb_toggle_close");
jQuery(this).parent().siblings().removeClass("et_pb_toggle_open");
jQuery(this).parent().siblings().css("padding", "20px");
}
jQuery(this).removeClass("all_on");
})
}else{
jQuery(".pa-accordion .et_pb_toggle").removeClass("et_pb_toggle_open");
jQuery(".pa-accordion .et_pb_toggle").addClass("et_pb_toggle_close");
jQuery(".et_pb_toggle_close .et_pb_toggle_content").css("display", "none");
}
})
</script>In the above code, there is a variable called setState which is set to “close” in our snippet. You can change this text to “open” if you want. If the value is set to “close” then the code will close all the accordions on page load. If the value is set to “open” then the code will open all the accordions on page load.









Thank for this tutorial. I don’t know why, but it dosen’t work on my website, coul’d you have a quick look please (in the ham menu)? When one is open, second donc close the first… Thanks in advance
Hey Renaud,
Could you please share the URL of the page where the accordion is present and please let me know what state you want to set to default?
Hello, I tried this code and changed var setState = “close”; to open but not work on my website.
https://www.tikkahouse.co.nz/online-order/
Hey Ammie,
I have checked the URL you provided and as I could see, your website is developed on Elementor and this snippet is for the Divi-developed websites.
This is very helpful, I got them all to close here: https://hdsdevelopment.wpengine.com/services/
But, is there a way I can make tab number 4 in the accordion open on page load.
Sorry, I’m not sure about that
It doesn’t seem to work with my site either. https://thedigitaltrekker.com/in-my-bag/ Could you take a look?
Thanks
Hi Matt!
I’m not able to see the script in the page source code. Did you remove it?
Hi Nelson!
Thanks for the tutorial.
Is there any way that I can open a specific Accordion by default?
Thanks in advance!
Hi Yen,
I don’t understand what you mean by specific accordion.
This is the information that I need, but when I look at the Accordion Settings in the module, there is no ‘State’ – https://tinyurl.com/2bveusy7. Did they remove that option or am I missing something? I’m using Divi 4.22.2. I seem to recall that I always had to use a work-around, but I hopes that wasn’t the case when I saw your article.
same to me, i also have no Toggle Stat in my Divi (newest Version 4.23)
Hi Carol!
It seems you’re using the accordion module. The State option is in the Toggle module. To change the Accordion module, please use the script provided in the guide above.
Hi. Script works great, but once I open my accordion, it won’t close again. Am I missing something, or can it not do that?
The way an accordion works, it always has one toggle open. This tutorial is only about setting the default state of that first toggle to closed instead of open.
Do you know how to have the according close when you click on it again?
Hi Rick!
We will consider the request and apply it to the customization in the future.
ANother hack to do this is to add a first accordion item, then it its advanced tab under main element add display: none;