The Only Solution Like This In WordPress
As you may know if you ever tried to upload an SVG file to Divi or WordPress, it is not allowed for security reasons. We’ll explain that later, but the most important thing to know is that we have come up with a very innovative solution for this in our Divi Assistant plugin. In this tutorial, we’ll show you how our clever new solution works to securely allow SVG uploads in Divi for admin users only with an innovative temporary solution. We will also share an alternative code snippet for you to add basic and less safe support for SVG uploads in Divi if that is what you prefer.
▶️ Please watch the video above to get all the exciting details! 👆
Overview of SVG Files In WordPress And Divi
Security Risk
As you may know if you ever tried to upload an SVG file to Divi or WordPress, it is not allowed for security reasons. This does not mean that SVGs are inherently bad or unsafe, but rather this file type is XML-based, which means they are potentially vulnerable to external attacks. By preventing SVG uploads, WordPress is keeping spammers and hackers away from your site.
SVGs Are Helpful
But SVG images and icons are also great for many reasons, and very useful when building websites with Divi. SVG stands for Scalable Vector Graphics, which means they are not pixelated and will not appear blurry when resized, so this is a major advantage. SVGs are perfect for graphics and icons.
Where To use SVGs In Divi
SVGs are essentially an “image” format, so you can use SVGs anywhere you can add an image. This means you can add SVGs files to the Blurb module (which has an option to choose from an icon or an image), the Image module, or any other Divi module with an image picker field.
Our Clever Solution For Safe SVG Uploads In Divi
We are excited to announce the development of a clever way to securely enable SVG file uploads! This solution is only available in our Divi Assistant plugin, which has a setting to enable this new feature. Instead of allowing SVG file uploads all the time, instead we have created a way to only allow SVG file uploads temporarily after clicking a button.
How It Works
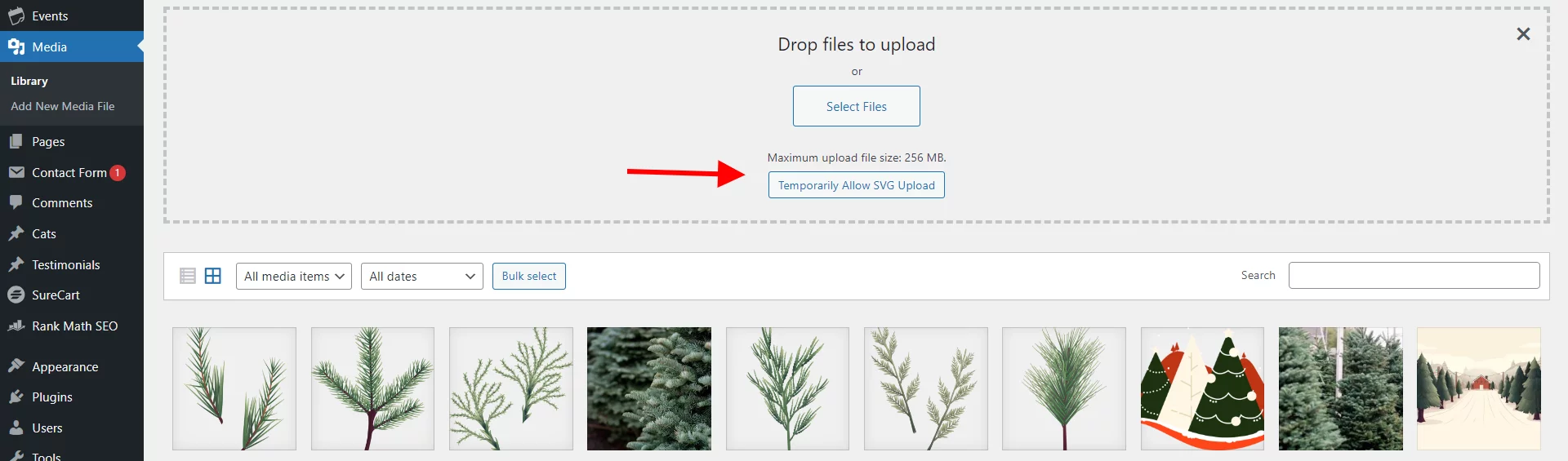
It is a clever and seamless solution with no extra hassle. You simply click the buttons to upload an image like usual in Divi or WordPress, and you will see a new button which is added by the plugin called “Temporarily Allow SVG Uploads” which is conveniently located on the WordPress file upload screen. All you have to do is click the button to enable the permission, then select the file on your computer like usual. It’s that easy! As soon as the file is uploaded, the permission is automatically disabled, making it super secure! To add another file, simply click the button again – it’s that easy!

When you go to the WordPress Media Library and add a new file, you will see the “Temporarily Allow SVG Uploads” button added below the “Select Files” button.

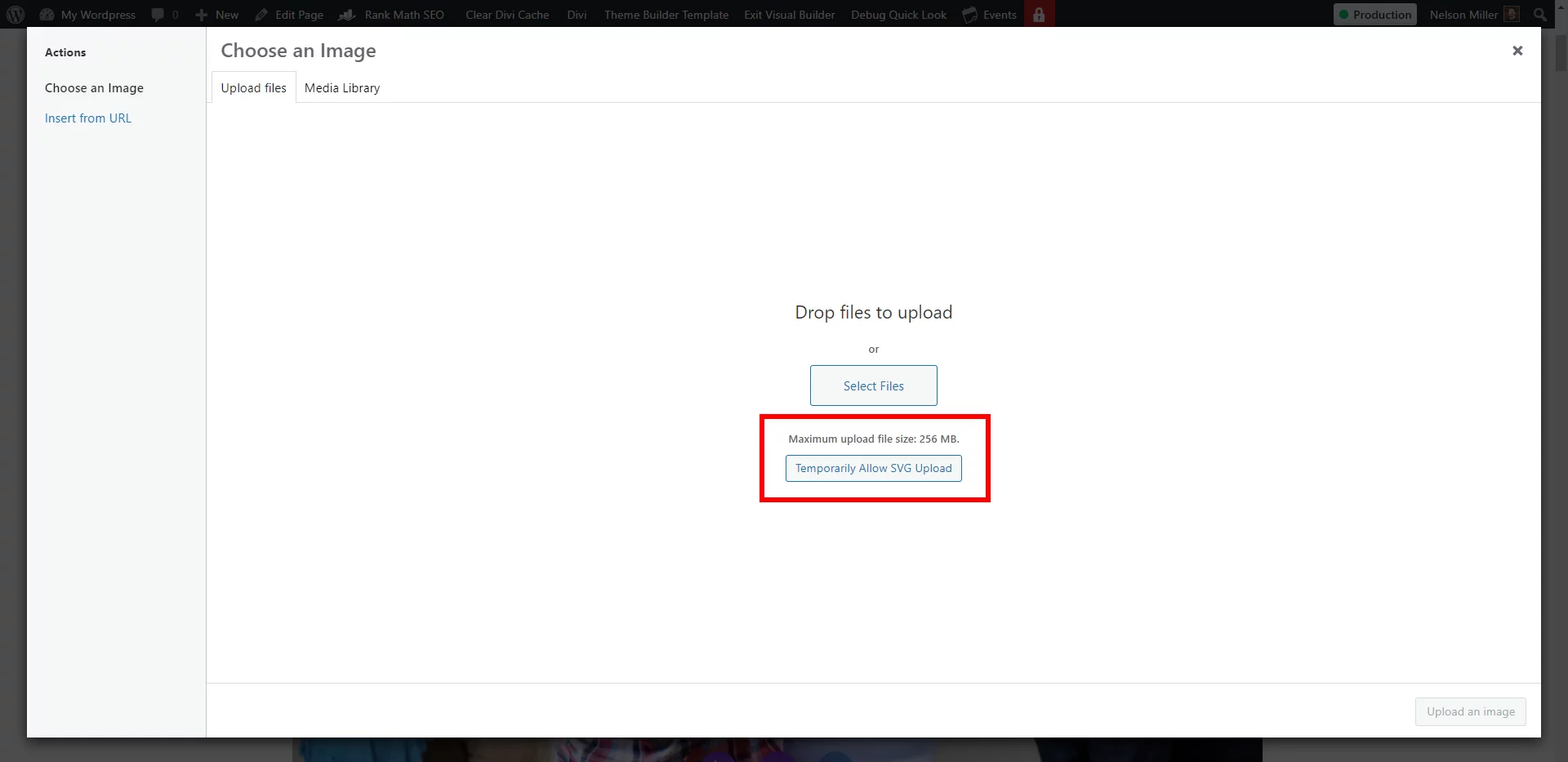
When you click on any image picker field in Divi modules, you will see the “Temporarily Allow SVG Uploads” button added to the Upload Files tab below the “Select Files” button.

Be sure to watch the video above to see this in action!
Alternative Method (Less Secure): Code Snippet To Allow SVG Uploads In Divi For Admin Users
If you do not own the Divi Assistant plugin and don’t need any of the 100+ main features, you can enable SVG uploads in Div with an alternative method by using a PHP code snippet. The one nice thing about using our code specifically with this method is that we do limit it to only admin users, which is better than any other code solution out there on other blogs and tutorials – so we hope you do appreciate that! However, this will still mean SVGs are enabled all the time even when not uploading images, which is just how it is.
Where To Paste The PHP Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the PHP tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the functions.php file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Code Snippet Plugins
Otherwise, install a dedicated code snippet plugin, create a new snippet, and paste this code into the PHP code editor.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom PHP code snippets in Divi.
/**
* Allow SVG
*
* @param $mimes
*
* @return mixed
*/
if (!function_exists('pac_da_mime_types')):
function pac_da_mime_types($mimes)
{
$mimes['svg'] = 'image/svg+xml';
$mimes['svgz'] = 'image/svg+xml';
return $mimes;
}
endif;
/**
* Fixes the issue in WordPress 4.7.1 being unable to correctly identify SVGs
*
* @param $data
* @param $file
* @param $filename
* @param $mimes
*
* @return array|mixed|null
*/
if (!function_exists('pac_da_fix_mime_type_svg')):
function pac_da_fix_mime_type_svg($data = null, $file = null, $filename = null, $mimes = null)
{
$ext = isset($data['ext']) ? $data['ext'] : '';
if (strlen($ext) < 1) {
$exploded = explode('.', $filename);
$ext = strtolower(end($exploded));
}
if ('svg' === $ext) {
$data['type'] = 'image/svg+xml';
$data['ext'] = 'svg';
} elseif ('svgz' === $ext) {
$data['type'] = 'image/svg+xml';
$data['ext'] = 'svgz';
}
return $data;
}
endif;
/**
* Allow SVG To Upload From Admin Side Only To Specific Roles
*
* @return void
*/
if (!function_exists('pac_da_allow_svg')):
function pac_da_allow_svg()
{
if (current_user_can('administrator')) {
add_filter('upload_mimes', 'pac_da_mime_types');
add_filter('wp_check_filetype_and_ext', 'pac_da_fix_mime_type_svg', 75, 4);
}
}
add_action('admin_init', 'pac_da_allow_svg');
endif;How To Temporarily Enable SVG Uploads Using Divi Assistant
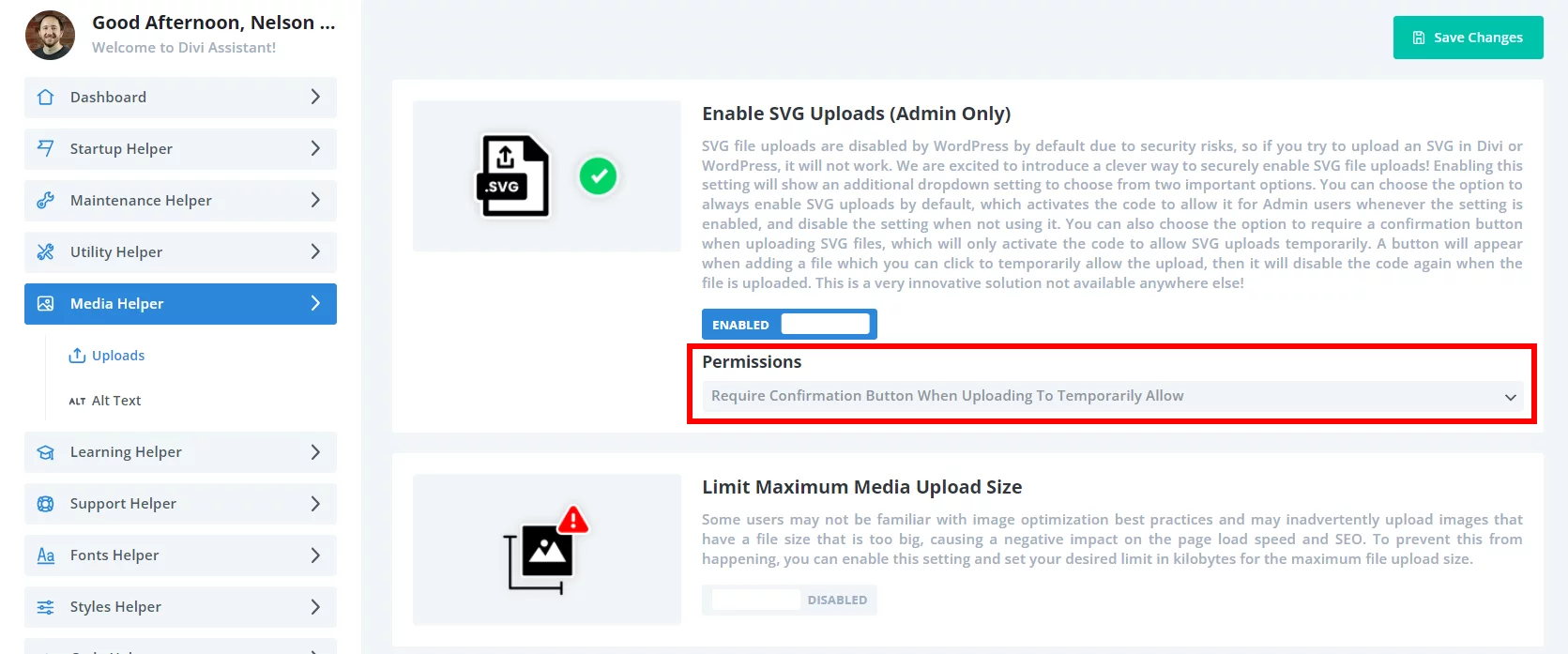
Here are the simple steps to temporarily enable SVG uploads using our popular Divi Assistant plugin:
- Install and activate the Divi Assistant plugin
- Click on the Media Helper tab and the Uploads subtab
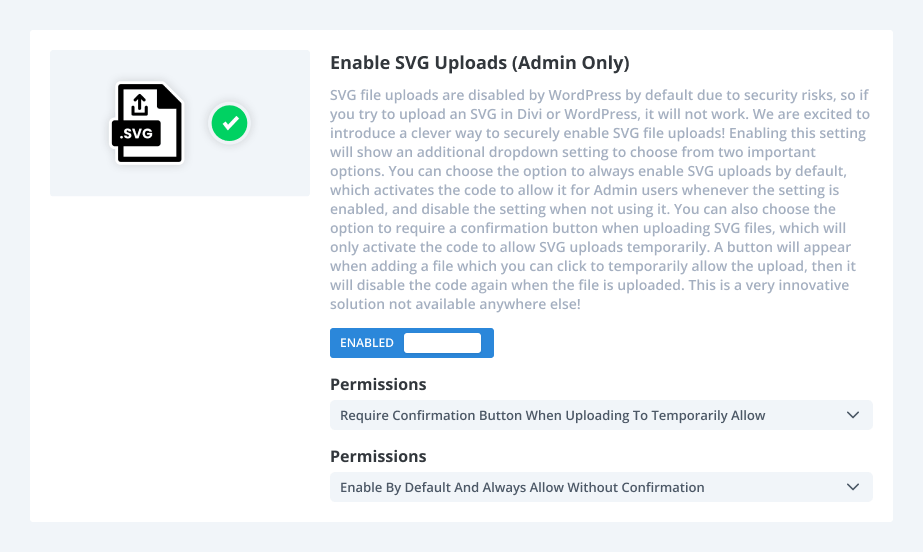
- Enable the setting and choose one of the two dropdown options
I hope that is easy enough for you! 😉












0 Comments