I’m excited to introduce our 10th plugin from Pee-Aye Creative, the Divi Taxonomy Helper! This plugin is quite unique and fills in a few key missing features that no one else has provided. So we though, why not? The plugin adds image support for any taxonomy on your site. It also adds Dynamic Content support to the Divi Theme Builder, so you can use the taxonomy images as featured images. It also includes a custom Divi module to display and customize the taxonomies using all the familiar Divi Builder settings. Be sure to watch the video to see all the features, and I hope you enjoy!
▶️ Please watch the video above to get all the exciting details! 👆

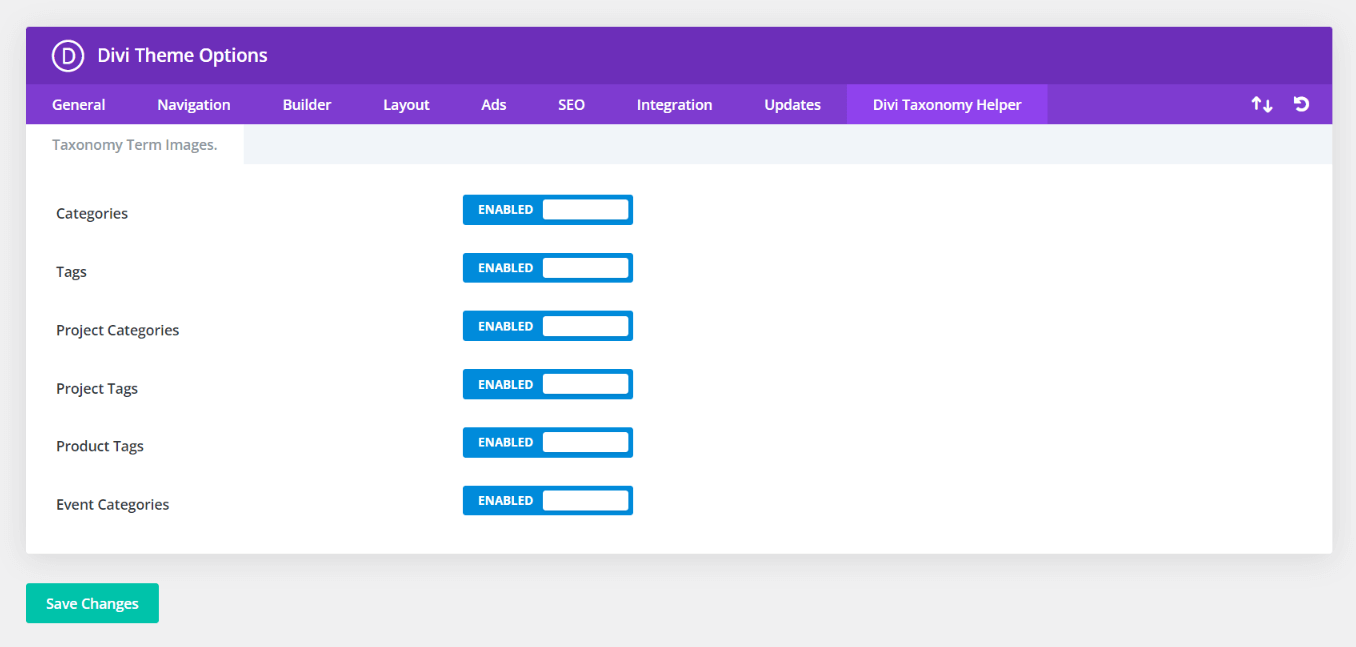
1. Enables Image Support For Taxonomies
The plugin adds image support for any taxonomy on your website, such as Post Categories and Tags, the built-in Projects post type Project Categories and Project Tags, as well as other plugins such WooCommerce Product Categories and Tags, The Events Calendar Events Categories, LearnDash Course, Topic, and Lesson Categories, custom taxonomies, etc.

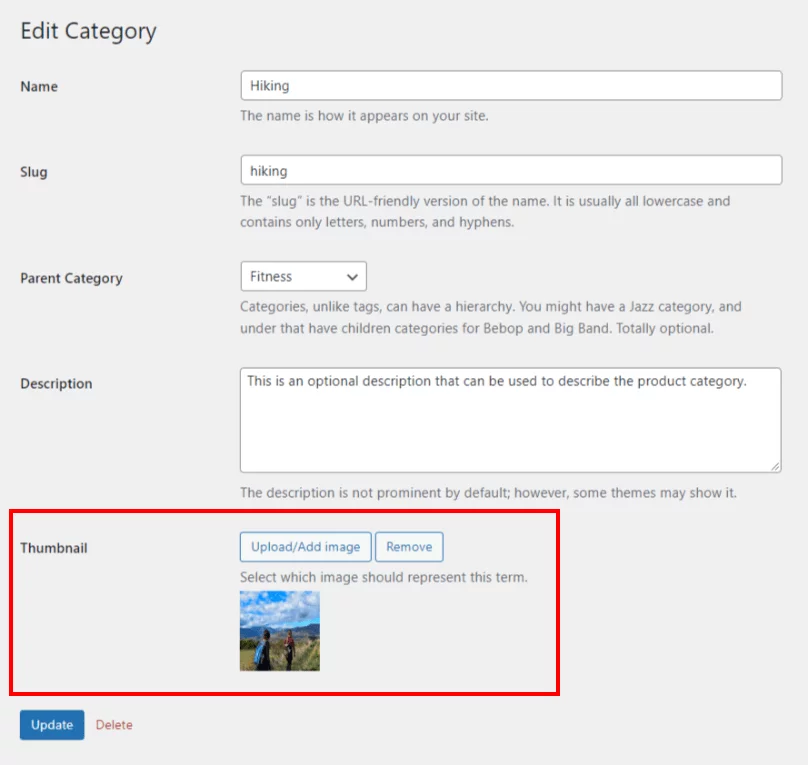
2. Add Images To Taxonomy Terms
Easily add images to your taxonomy terms! Go to your taxonomy and bring up the edit screen of an individual term. At the bottom, you will see a new Thumbnail setting has been added by our plugin. Simply click on the Upload/Add Image button, and select an image that represents that category from your Media Library or computer.
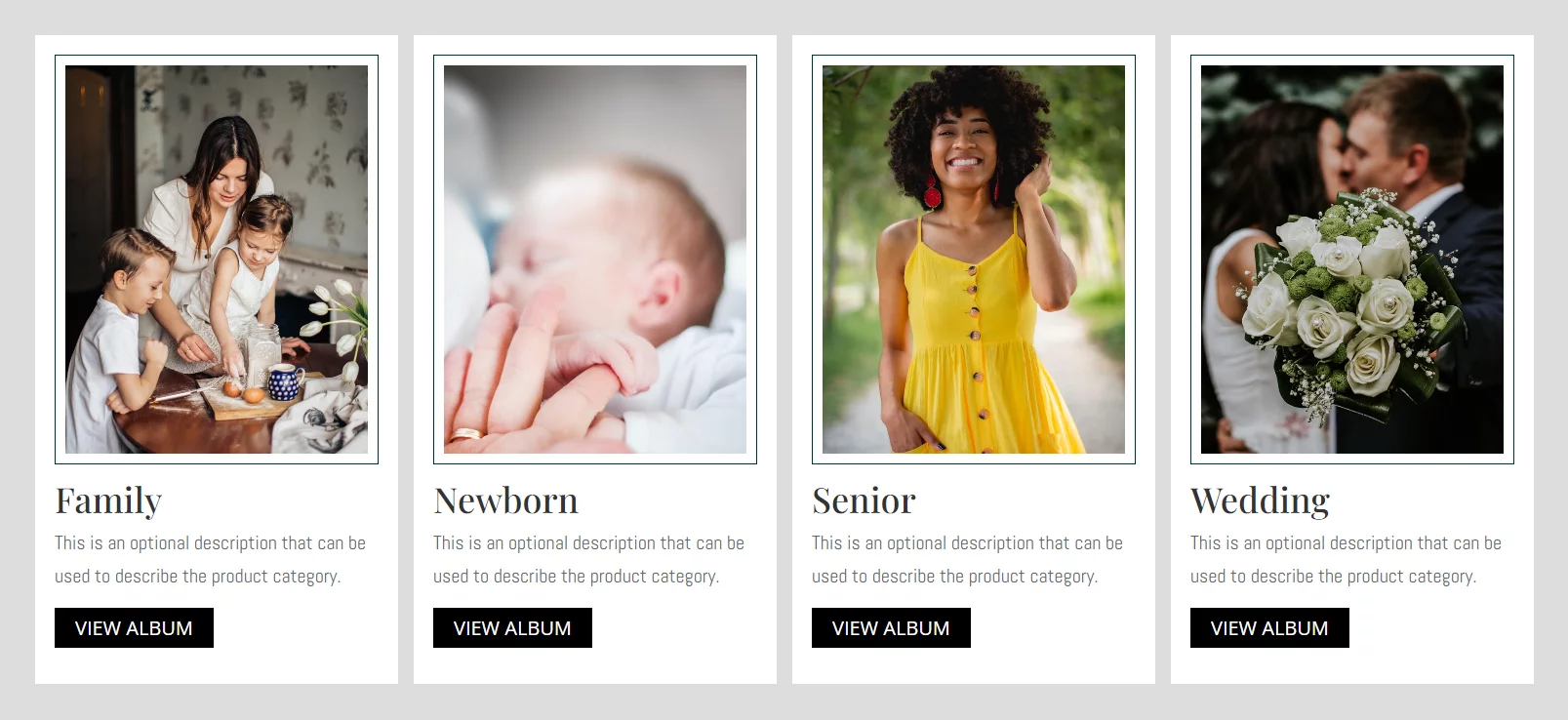
3. Display Taxonomies In A Module
The custom module provides many content and design settings! Choose which taxonomies to display, how many, which order, spacing, number columns, and show and hide any element. The design settings provide every possible style and customization option from color, text and fonts, borders, spacing, and shadows.
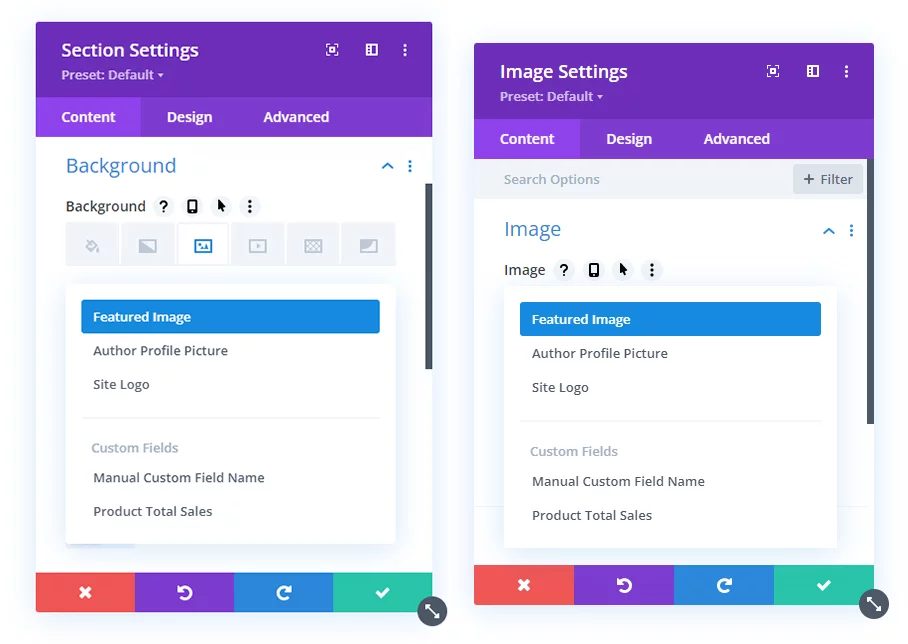
4. Use Images In Theme Builder
Now you can create Theme Builder templates for your taxonomies and use the image as the featured image! For example, create a template for All Categories and add the image as the header/featured image, and a Blog module to show the posts in that category. This image support fills in the missing pieces in your website design.

35 Free Demo layouts
We are excited to announce all the demo layouts for the Divi Taxonomy Helper plugin are available as free layouts for you to import into your own site. These layouts are built on our demo website using the settings in the Taxonomies module. We thought it would be a cool bonus to give away these layouts so that you could quickly match the demo examples on your own site and see what settings are used to create the design.
Documentation
As with all of our products, every setting and feature of the plugin is well documented! Go check out the plugin documentation area for everything you need to know about using the module.
Learn More About Divi Taxonomy Helper
If you are not using this plugin yet, please visit the product page and learn how you can add images to taxonomy terms (like categories and tags), enable featured image support in the Divi Theme Builder templates, display taxonomies in a fully customizable grid similar to the blog module, and show posts and products by current hierarchy level in the Blog and Woo products modules.












0 Comments