We like to keep adding new features to all of our plugins, and that also includes our smaller plugins like the Divi Taxonomy Helper! We noticed a few features that would improve the plugin, so here are new settings for setting individual background colors on terms, making the button fullwidth, setting an offset number, and making the entire terms clickable. Be sure to watch the video to see everything in action, and enjoy the new features!
▶️ Please watch the video above to get all the exciting details! 👆
New Features
New layout – Image/Icon Position
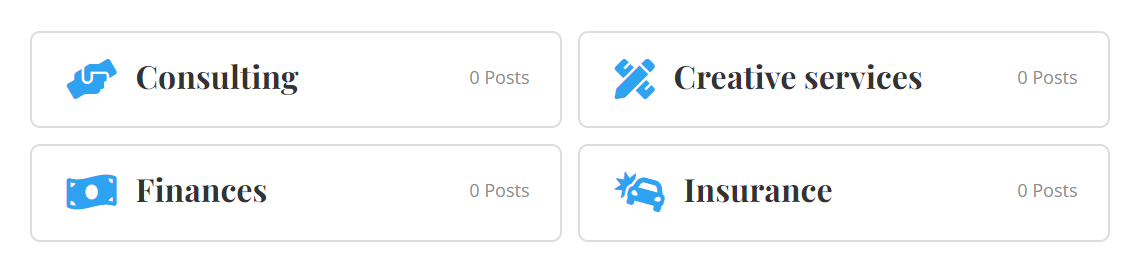
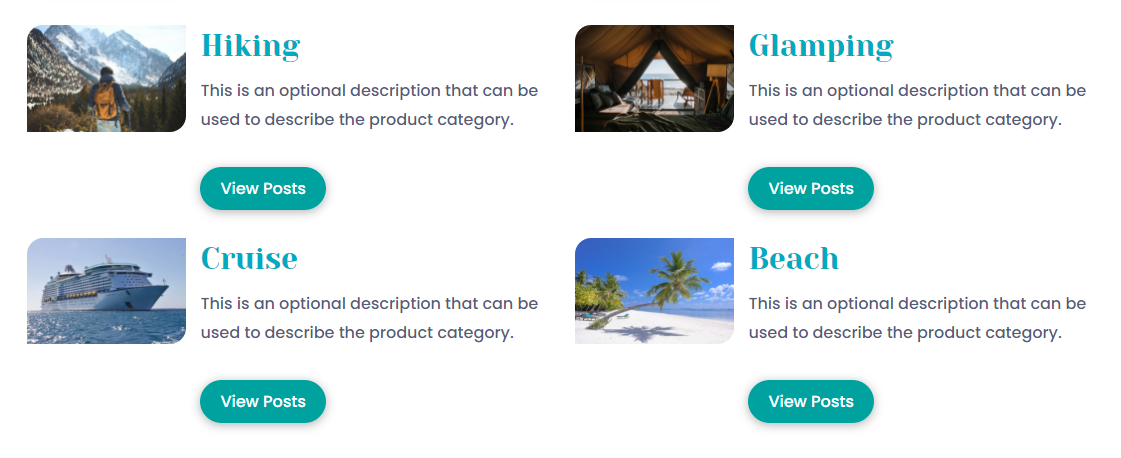
By adding a new setting to place the position of the image/icon on the left or right, we have essentially added a new “list” layout. So now you can get away from the normal grid and display the taxonomies in a list. You can still set the number of columns, including just 1 for use in sidebars!
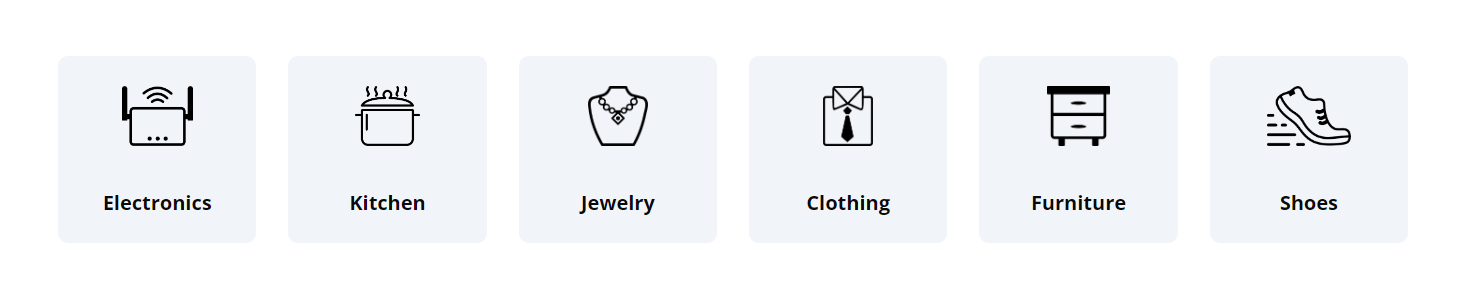
Here is a simple example of what is possible:


Background Colors Per Term
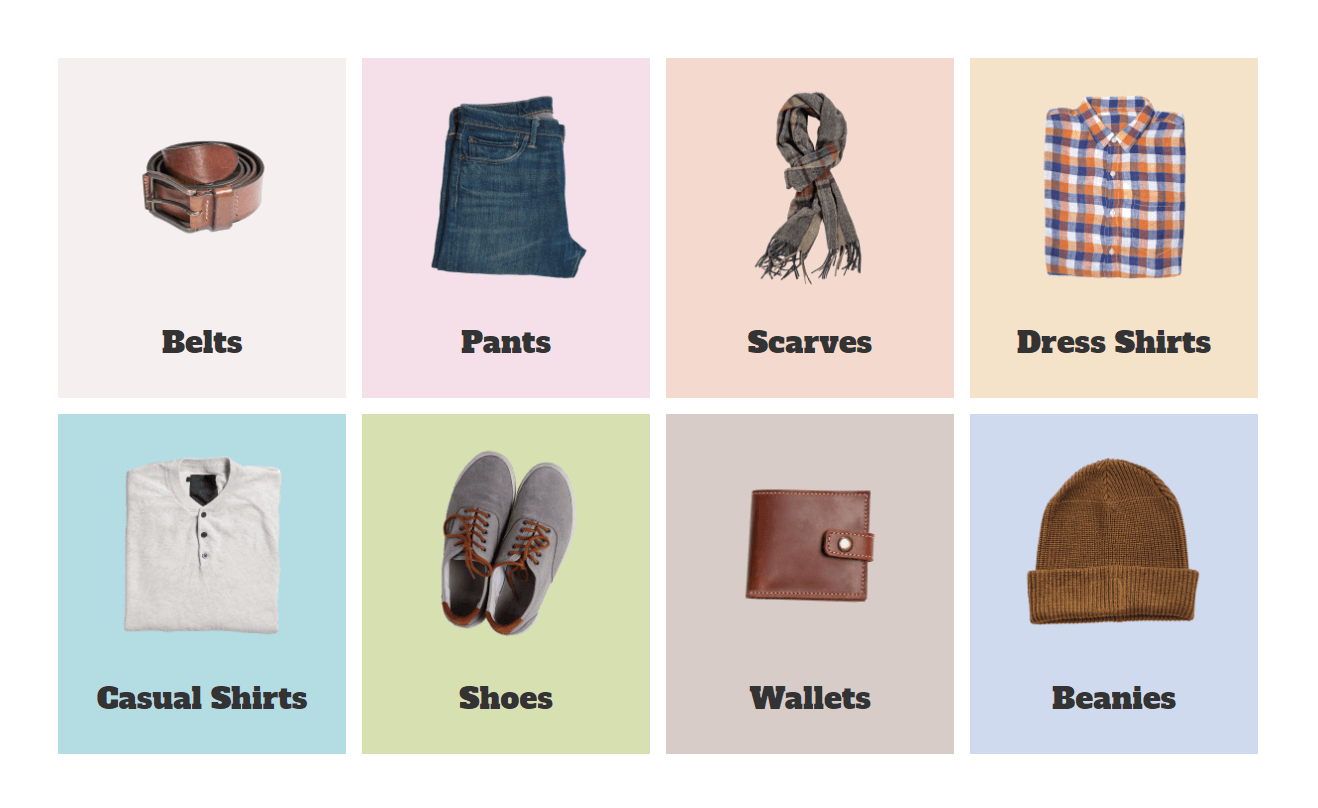
When I was creating demos for this plugin, I realized I wanted to change the background color of the individual taxonomy terms.

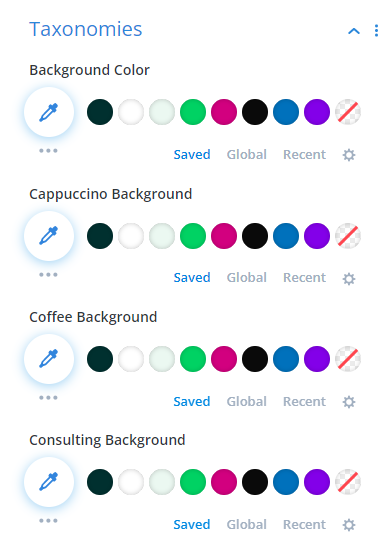
This was very easy with CSS, but now we have added background color settings that automatically show in the module for each taxonomy term.

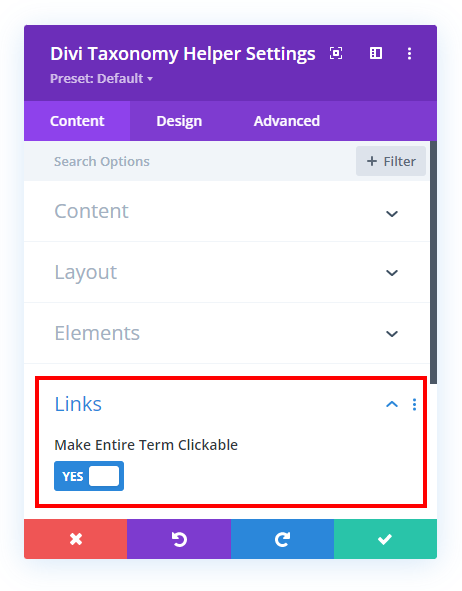
Make Entire Term Clickable
This is another feature inspired by my demos. The image, title, and button were all clickable as expected, but then I realized there is some area outside those items that is not clickable, and could confuse users who expect the entire term to act as a button. So we have added a new Links toggle and new setting to make the entire taxonomy term clickable.

In the screenshot below, the entire gray area can be clicked to go to the taxonomy term page when the new setting is enabled.

Term Offset Number
This new setting works the same way as the Divi Blog module to skip a specified number of posts in the feed. If you enter 1 as the number, then it will skip the first term in the grid, or 2 will skip the first 2, etc. (This would not be used if you are using the checkboxes to select terms to show.)

Button Full Width
We added a new setting in the Button toggle in the Design tab to make the button fullwidth. A simple but nice to have feature!

35 Free Demo layouts
We are excited to announce all the demo layouts for the Divi Taxonomy Helper plugin are available as free layouts for you to import into your own site. These layouts are built on our demo website using the settings in the Taxonomies module. We thought it would be a cool bonus to give away these layouts so that you could quickly match the demo examples on your own site and see what settings are used to create the design.
Documentation
As with all of our products, every setting and feature of the plugin is well documented! Go check out the plugin documentation area for everything you need to know about using the module.
Learn More About Divi Taxonomy Helper
If you are not using this plugin yet, please visit the product page and learn how you can add images to taxonomy terms (like categories and tags), enable featured image support in the Divi Theme Builder templates, display taxonomies in a fully customizable grid similar to the blog module, and show posts and products by current hierarchy level in the Blog and Woo products modules.












Hi!
I just downloaded the plugin, bought yesterday but only version 1.0 is available on my download page.
When will version 1.1 be available? Will it be a plugin update in worpress plugin management page?
Oh sorry, I forgot to update the file! It is available now.