I’m excited to announce two new main features in our Divi Taxonomy Helper plugin that I know you are going to love! Now you can automatically equalize the taxonomy terms in the grid, making it look nice and tidy regardless of the content length. And if you are using WooCommerce, we have a game-changing feature for you. We added a new feature to the Woo Products module to actually make it usable when using multiple levels or product categories. Be sure to watch the video to see everything in action, and enjoy the new features!
▶️ Please watch the video above to get all the exciting details! 👆
New Features
Only Show Products In Current Category Level
This is a huge feature that anyone with a WooCommerce store will find extremely valuable, but it may take some explanation. I guarantee if you have a WooCommerce store with Divi, learning about this new feature will be worth it!
In our last update version 1.3, we introduced a new feature in the Taxonomies module to show the current level taxonomies. This means when you have multiple levels of categories and subcategories, the module will dynamically show only the categories with terms that are relevant to the current level.
White this feature is incredible, we realized there was a limitation in Divi in the Woo Products module that was holding back our feature from being used. While viewing a child category of a product category, you would expect to only see products in that current level, correct? But the big problem with Divi and Theme Builder category template is that it shows ALL products on each category level, regardless of category level. This is really bad!
This new feature in the Divi Taxonomy Helper adds a new custom setting into the existing Woo Products module to solve this! The setting is called “Only Show Products In Current Category Level” and allows the user to choose to limit the products that are shown to only the current category level instead of showing all products from other levels when using multiple levels of parent and child category hierarchy.
Once you fully understand this feature, you realize this feature alone is worth many times more than the price of this plugin!

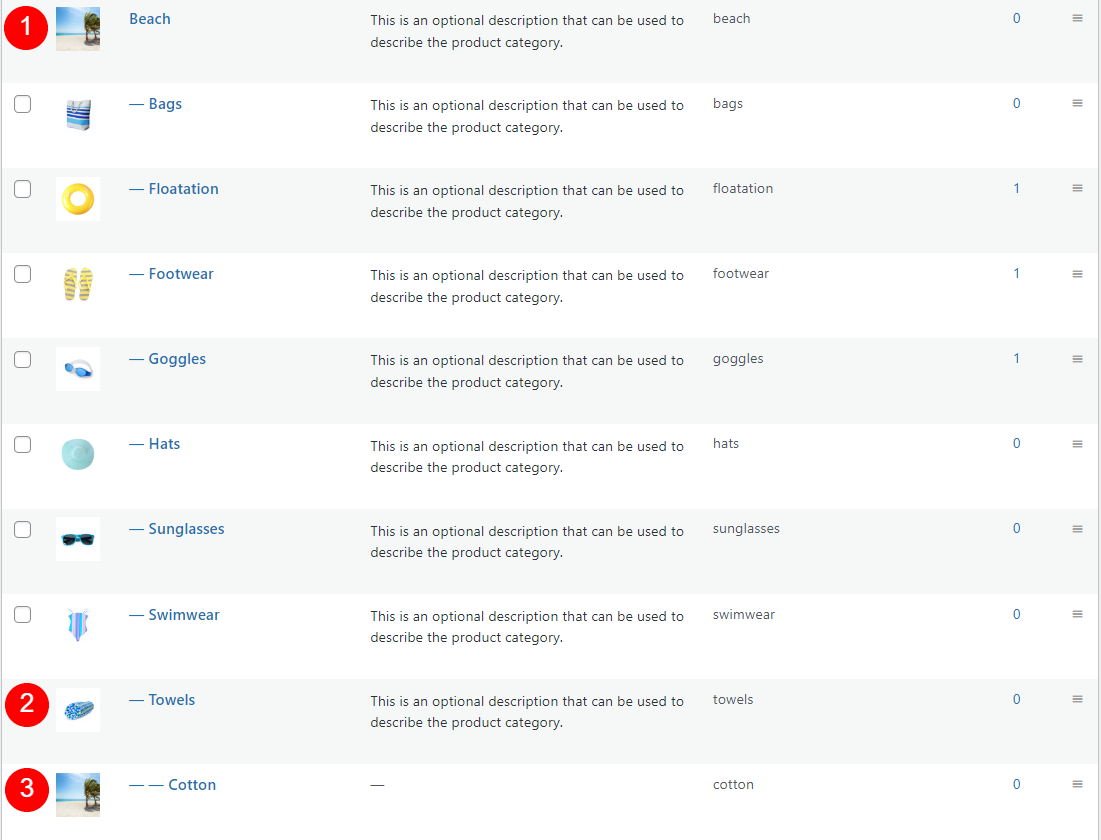
The screenshot below is an example of three levels of product category hierarchy in the backend. The Beach category is the top level, Towels are under Beach, and Cotton is under Towels.

For this example, I have added the Woo Products module to the All Product Category Pages Theme builder template and enabled the settings Dynamic x and Only Show Products In Current Category Level.
When a visitor views the Beach category, they will only see products in the main Beach category – they will not see products in category levels below these like the Cotton. When you view Towels category, you will only see products in that category. And when you view Cotton you will only see products in that category.
Live Demos:
We have created some generic live demos you can check to see how it works for yourself!
This feature is only available in the Woo Products module when our plugin is active.
Equalize Taxonomy Height
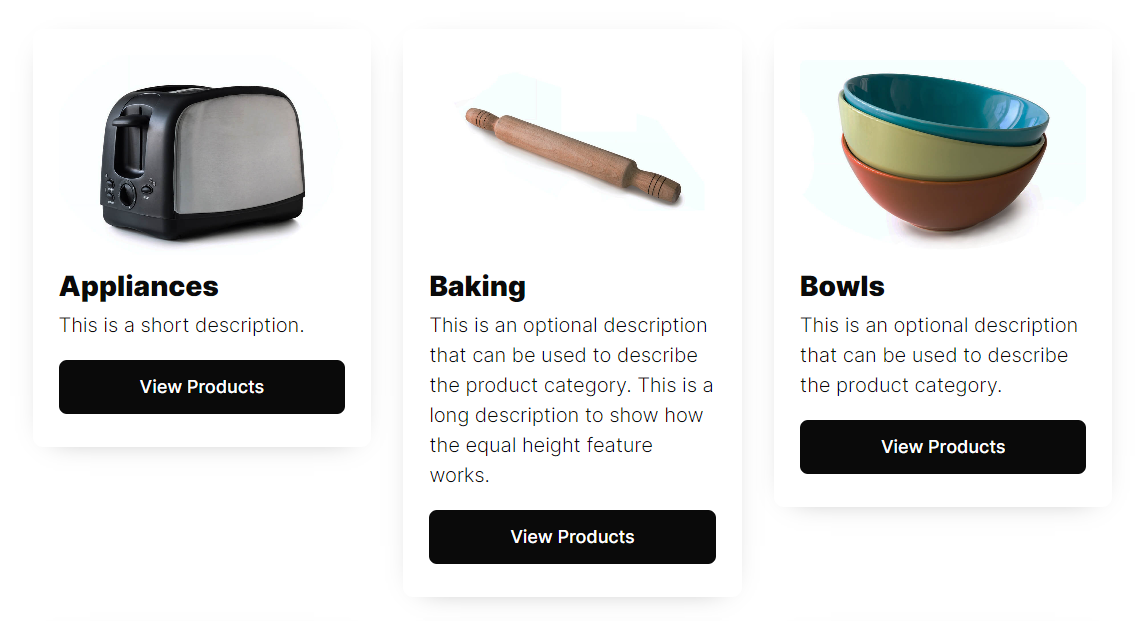
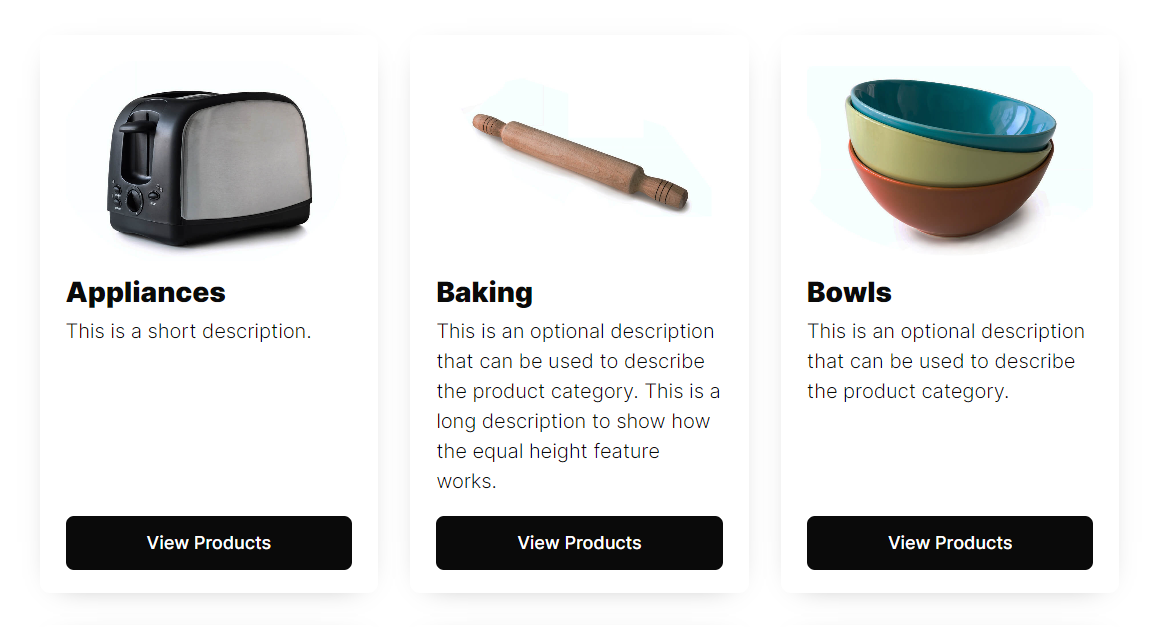
This new setting enables you to choose to make the height of each taxonomy item the same with just a simple toggle switch. This can be nice for your design if you want the background color or border of each taxonomy term to be the same height. Be sure to check the example below!

Before:

After:

35 Free Demo layouts
Our plugin comes with access to all the demo layouts for the Divi Taxonomy Helper plugin, which are available as free layouts for you to import into your own site. These layouts are built on our demo website using the settings in the Taxonomies module. We thought it would be a cool bonus to give away these layouts so that you could quickly match the demo examples on your own site and see what settings are used to create the design.
Documentation
As with all of our products, every setting and feature of the plugin is well documented! Go check out the plugin documentation area for everything you need to know about using the module.
Learn More About Divi Taxonomy Helper
If you are not using this plugin yet, please visit the product page and learn how you can add images to taxonomy terms (like categories and tags), enable featured image support in the Divi Theme Builder templates, display taxonomies in a fully customizable grid similar to the blog module, and show posts and products by current hierarchy level in the Blog and Woo products modules.












Kiitos 🙂
(Thank You In Finnish).
You are welcome! 🙂