I’m excited to announce more great features for our Divi Taxonomy Helper plugin! This powerful little plugin continues to get better and better, and it clearly is one of the most underrated plugins that we offer, and definitely one of my personal favorites. Now you can exclude taxonomy terms, set a default icon, show terms inline, change the image aspect ratio, and show up to 12 columns! Be sure to watch the video to see how this works, and enjoy the new features!
▶️ Please watch the video above to get all the exciting details! 👆
New Features
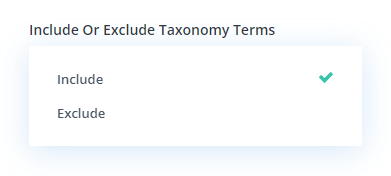
Include Or Exclude Taxonomy Terms
Until now, the checkboxes to select the taxonomy terms to show in the module only included the selected terms. This is normally fine, but in some cases, you may want all of them to show, except specific terms. This feature may look small, but that can be incredibly huge! Now you can just select Exclude, and then select the checkboxes on the taxonomy terms you want to exclude, making it much easier for that scenario.

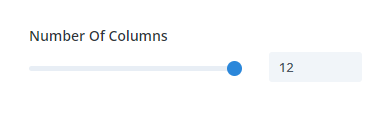
Expanded Support for Number Of Columns From 6 to 12
Until now, you could set up to 6 taxonomy terms in a row (columns) horizontally. This should be more than enough in most cases, but we had a customer reach out about increasing the number of columns in a scenario where they were displayed really small, so we decided to double the number of columns available from 6 to 12 in

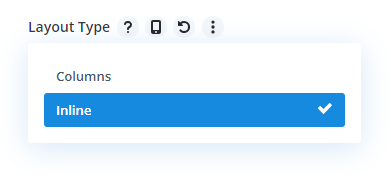
Show Taxonomy Terms Inline
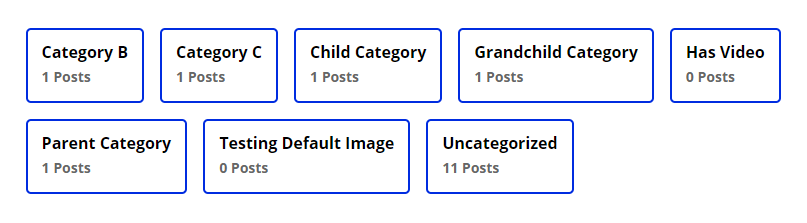
There are so many ways you can use the module, as it is very versatile and helpful! I personally wanted to try a new layout option, but needed to use some CSS initially. this inspired the idea, so now we have added a new setting to choose “Inline” for the layout, and this will show the taxonomy terms horizontally and wrap as needed, which is a really nice way to display them in certain situations like a tag cloud or stack of taxonomy terms on blog posts or other posts types.

Here is a simple example of how this could be used:

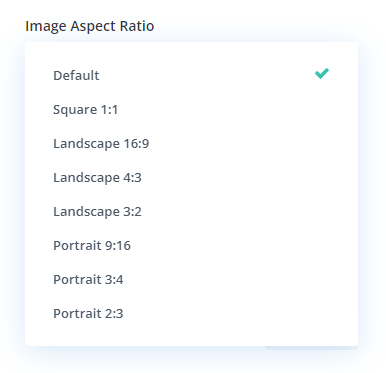
Taxonomy Term Image Aspect Ratio
I’m excited to announce a very handy feature for setting all of your taxonomy images the same size! Now we added a setting to choose the aspect ratio of the images! This includes all the standard size options. I hope you enjoy!
FYI: Don’t forget to set the “Image Fit” to “Cover” in most cases.

Set Default Icon For All Taxonomy Terms
We already had the option to choose an icon for each taxonomy term, but in some cases, you may want to set the same icon for each one. We made this easier by providing a main icon picker setting which will apply that icon to all the other taxonomy terms unless overwritten by the individual icon pickers.
35 Free Demo layouts
Our plugin comes with access to all the demo layouts for the Divi Taxonomy Helper plugin, which are available as free layouts for you to import into your own site. These layouts are built on our demo website using the settings in the Taxonomies module. We thought it would be a cool bonus to give away these layouts so that you could quickly match the demo examples on your own site and see what settings are used to create the design.
Documentation
As with all of our products, every setting and feature of the plugin is well documented! Go check out the plugin documentation area for everything you need to know about using the module.
Learn More About Divi Taxonomy Helper
If you are not using this plugin yet, please visit the product page and learn how you can add images to taxonomy terms (like categories and tags), enable featured image support in the Divi Theme Builder templates, display taxonomies in a fully customizable grid similar to the blog module, and show posts and products by current hierarchy level in the Blog and Woo products modules.












0 Comments