Using The Built-In Divi Mega Menu
How To Add a Mega Menu To Divi Without Plugins
I think at the time of this writing there are at least 4 3rd party plugin developers with a mega menu solution for Divi. That’s fine and well, but did you know that Divi already comes with a mega menu built-in? That’s right, you can create mega menus with Divi without any plugins! Let’s show you how!
▶️ Please watch the video above to get all the exciting details! 👆
What Is A Divi Mega Menu?
When a normal Divi menu item has additional menu items underneath it, we call those sub-items a submenu. So think of a mega menu as a set of multiple submenus side by side. We can create a mega menu by setting up our menu in such a way that it has multiple sets of menu item tiers. This is useful when we have a lot of items to put in our menu, or we just want to nest certain pages or sets of pages in a specific way. You can also use a mega menu to advertise products, featured services, or blog posts.
We wrote all about how to style the Divi submenu in a recent tutorial, so go check that out. It will definitely help you understand and style the mega menu!
Set Up The WordPress Menu
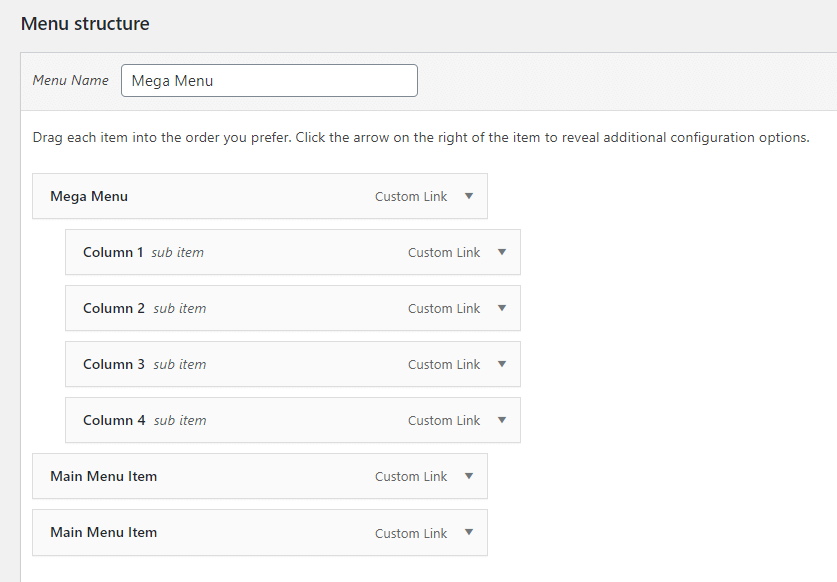
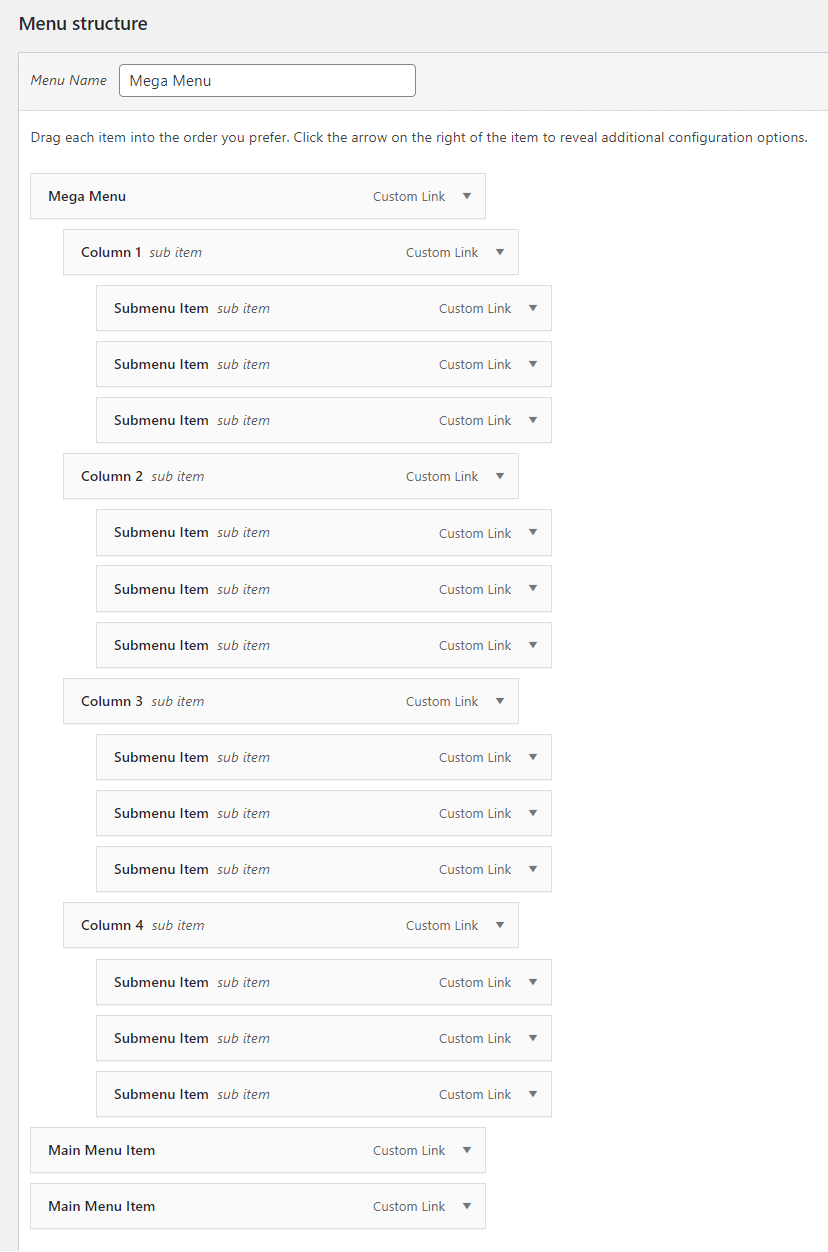
Creating mega menu in Divi starts with setting up the WordPress navigation. You can add whatever menu items you want, that’s not important. The important part is that you set it up in the correct order of hierarchy.

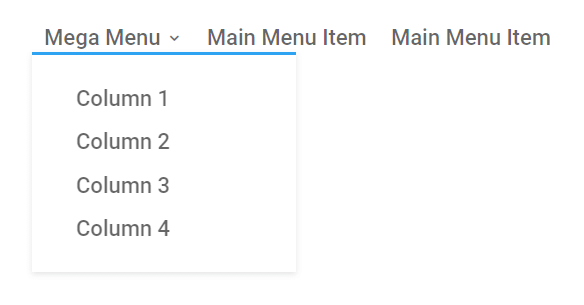
Here’s how that looks by default. The parent menu item has four submenu items under it.

Add The Mega Menu CSS Class
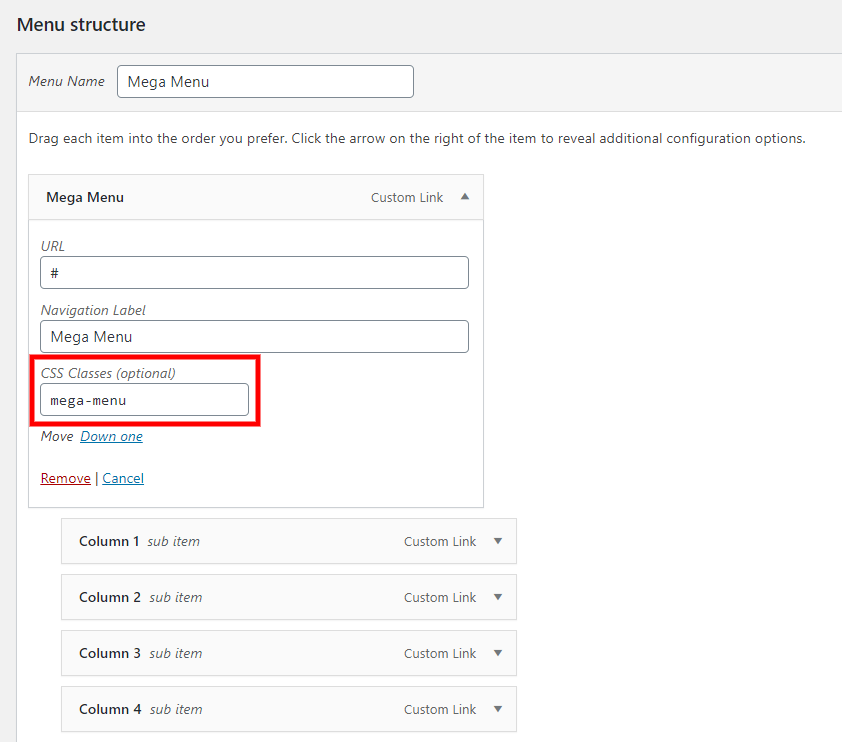
This is how the standard menu works, but in order to create a mega menu, we need to add as secret CSS class to the parent item.
NOTE: Be sure you have “CSS Classes” checked under “Screen Options” in the upper right corner of your admin screen.

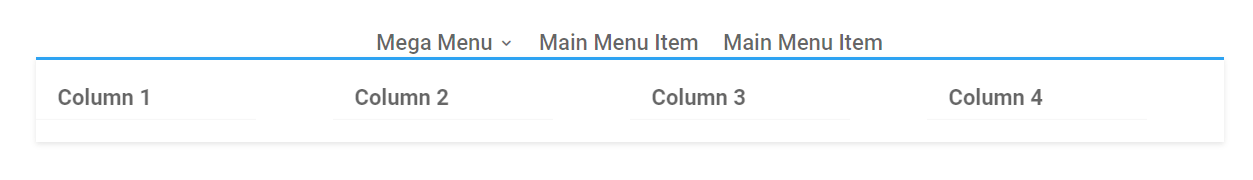
Here’s how it looks now that we added the “mega-menu” CSS class to the parent menu item:

Add Additional Submenu Items
Next, proceed to add all your submenu items underneath each “column.” You can add as many as you need. In my example, I added three under each column.

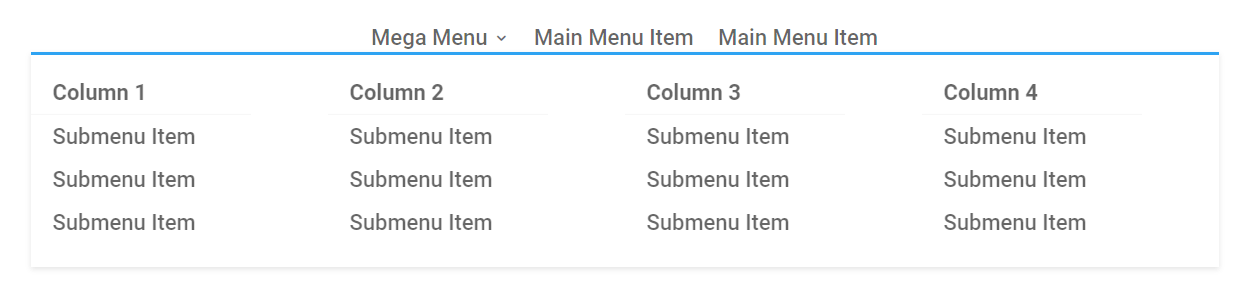
Here’s how your Divi mega menu looks!

How To Style The Divi Mega Menu
Now that we have created our Divi mega menu, we need to customize how it looks. To do this, we need to use CSS since there are no built-in settings for this in Divi. The cool part is that we can base our CSS off of our Divi submenu tutorial since many of the classes are the same.
- Unordered List
- List Item
- Link
This still holds true! The only difference now is that each of the submenu list items now have an unordered list underneath them.
Where To Paste The CSS Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the CSS tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the style.css file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Custom CSS code box.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
How To Customize And Style The Divi Mega Menu Submenu
You can do some things in the module settings, such as the background color. But to do anything beyond that, you can use our snippets and suggestions shown below to style and customize the Divi mega menu submenu.

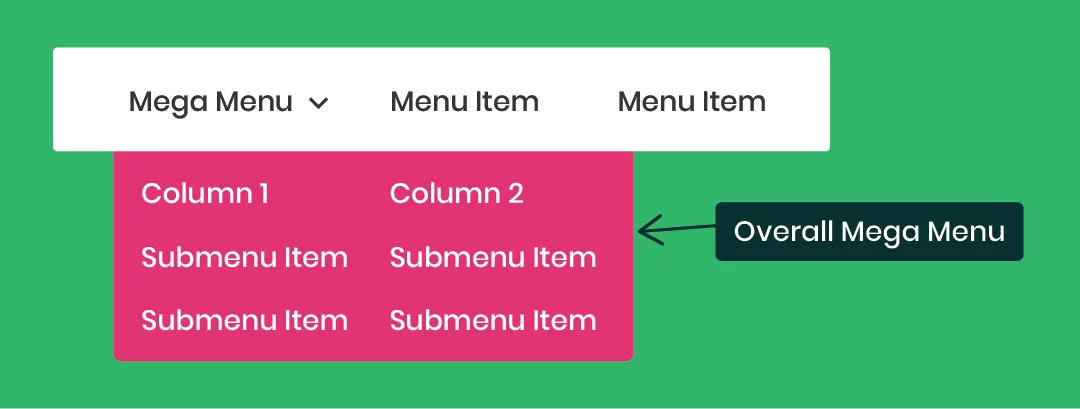
Edit The Overall Mega Menu
This would be exactly like our submenu tutorial, but remember, we added the class “mega-menu” to the list item.
/*edit the Divi mega menu*/
.et_pb_menu li.mega-menu ul {
YOUR CSS HERE
}Once you have our CSS selector ready, you can start adding custom code where it says “YOUR CSS HERE.” (be sure to remove that text)
Custom Style Ideas
The following is a list of ideas of some things you might want to do to style overall mega menu submenu. You can choose to do this by placing the snippets shown below into the selector for the mega menu shown above.
Add a border:
border: 2px solid #2cba6c;Make the corners rounded:
border-radius: 10px;Adjust the spacing:
padding: 0px;How To Customize And Style The Divi Mega Menu Submenu First Row
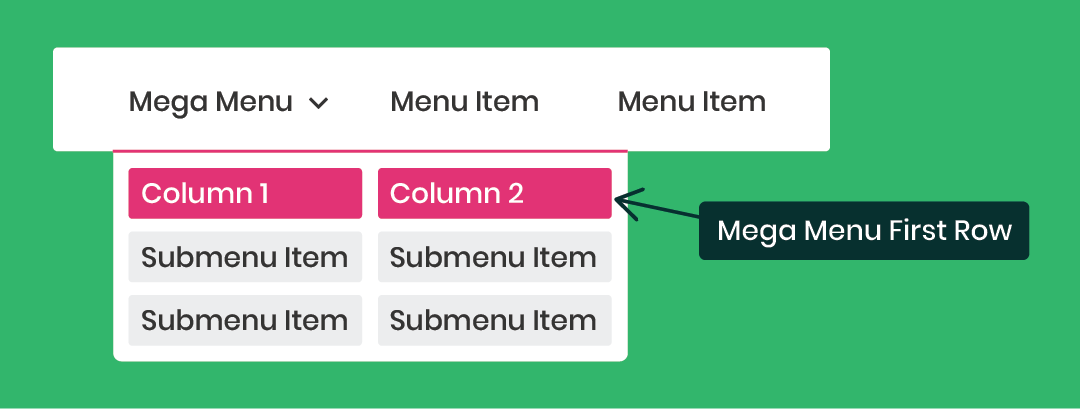
The next thing you may want to customize and style with the Divi mega menu is the first row. You don’t have to do this separately than the other list items, but it often works out well. You can see our site menu for an example of this in action.

Edit The Mega Menu Submenu First Row
To do this, we are taking the CSS class for all the menu list items and adding a new special pseudo class called “first-child” which only targets the list items in the top row.
/*edit the Divi mega menu submenu first row*/
.et_pb_menu li.mega-menu > ul > li > a:first-child {
YOUR CSS HERE
}
Edit The Mega Menu Submenu First Row On Hover
/*edit the Divi mega menu submenu first row on hover*/
.et_pb_menu li.mega-menu > ul > li > a:first-child:hover {
YOUR CSS HERE
}
Once you have our CSS selector ready, you can start adding custom code where it says “YOUR CSS HERE.” (be sure to remove that text)
Custom Style Ideas
The following is a list of ideas of some things you might want to do to style the first row of mega menu submenu list items. You can choose to do this by placing the snippets shown below into the selector for the mega menu shown above.
Add a border:
border-bottom: 2px solid #2cba6c;Change the background size:
background-color: #2cba6c;
Change the text color:
color: #ffffff;Change the text size:
font-size: 24px;Adjust the font weight:
font-weight: bold;How To Customize And Style The Divi Mega Menu Submenu List Items
You may be wondering why the tutorial ends here? That’s because we’ve already covered how to style and customize the Divi submenu in our other tutorial (that we keep talking about), so we don’t need duplicate content. You can now go and use that tutorial for anything related to the list items and links, and they will work perfectly here in the Divi mega menu.
You may also want to add images to your mega menu. You can do that with another tutorial about adding images to the Divi menu.











Thx for this very good tutorial! I would like to see something for the mobile menu with nested childs? Is ther something existimg i could use?
Best Regards,
Thomas
Hi Thomas, I’m definitely going to do a mobile menu tutorial, since a lot of people are asking this. But as of now, I don’t have anything on it to recommend. Should be out before too long 🙂
Thank’s Nelson, great video.
Regards
Thank you, Guillermo!
This is great! CSS is not my strong point, so I really appreciate the explanation to understand what each code piece does so I can change what I need to change to make it look how I want it to look on my site, instead of just following a tutorial to make it look just like ‘yours’.
That’s awesome to hear Jenn. I had received feedback before that others liked this style that I first used on the submenu tutorial. I hope to do a similar one for the mobile menu.
Thank’s Nelson for writing useful content on Mega Menu.
You’re welcome, Shahzad, glad to be of helpful service!
Not sure what I am doing wrong but I do not see the “mega menu” option under: Menu settings>Content
The only options are to select a menu. was this option removed or relocated. I am running the latest version of Divi (4.4.2)
Hello, I’m confused because I haven’t said anything like “Menu settings>Content”, I don’t know what you mean by that. You need to add “mega-menu” CSS class to your menu item. Follow the tutorial closely and use the video if it helps and you will get it!
Hello Nelson,
Thanks for the above. I am a non technical person.
I got the CSS snippets etc but I do not understand where shall I add them.
Like for example.. I am going to Appearance- Menus- CSS Class… do I add these there?
As I can not think of any page which opens the menus module here.
By the way, I do have an existing mega menu but not customized.
Appreciated.
Hi Vikas,
Always add CSS snippets in Divi>Theme Options>Custom CSS. You can learn more about that here: https://www.peeayecreative.com/where-to-add-custom-code-in-divi-css-javascript-php/
Hi,
I couldn’t get this to work using .et_pb_menu as this class doesn’t seem to exist.
I have used #top-menu instead, which is working.
However, I just cannot get the hover settings to change.
this works
#top-menu .mega-menu ul li a {
background-color:#BD282A!important;
color:white;
}
but this doesn’t
#top-menu .mega-menu ul li a:hover {
background-color:#BD282A!important;
color:white;
}
any idea why?
yes I have cleared my server cache, and browser cache.
Hmm, try the way I have it written, yours is different. For example, “li.mega-menu”
Thanks for this great tutoria. i really like the way you explained it step by step. But is there a way to make the mega menu parent items displayed vertically while the sub-menu display in horizontal manner. Like the one in this picture?
Hi Segun, I may be missing something because yes, that is exactly how this tutorial and mega menu works. The one thing that may be different, it looks like the image is using a vertical menu, which I have no experience in. Can you help me understand more of what you need or what isn’t working?
Hey Nelson. Thank you for the tutorial. Very helpful. I’m wondering if there’s a way to make it display more than 4 columns? I have a five column menu and the fifth column wraps to column 1.
Hi Kevin, I havn’t tried it…I assume it would work fine? Have you got a link where you are trying this for me to see?
Hi John,
It’s impossible to help without a link. If you provide one maybe I or someone else will be able to check some of these things.
Thankyou Nelson,
Can we create mega menu like this (attached)
So, when we hovering menu, they show content of that category
Example, I have a blog, my menu is like this:
HOME
Health (category)
Auto (category)
Lifestyle (category)
When I hovered Health, they will show newest (or randomly) post from health Category. Can we?
I’m afraid you can’t do that with just Divi, sorry. You will need a dedicated plugin with those featues.
Hi Nelson,
I found these menu tutorials to be quite helpful, and it’s changed the way I create my menus and style them. So thanks for that.
I have a question about the styling of the Mega Menu when I only want to use two columns. Normally the MM is set up for 4 columns, so when only 2 are used, they stretch to fill the space of 4 columns.
Is there a way to reduce the width of the MM so that it doesn’t stretch the entire width of the page? I think that’s the default design, but it looks odd in this case. Lots of wide spacing that’s not needed. The page width is 1080, I think. And somewhere about 600px should be all that’s needed. Site is ianrobertknight.com
Hi Ian,
I see we have that right-click issue again 🙂
Oops. Check again? I’ve shut that off.
Hi Nelson,
I turned off the right-click block last week, after your comment. Have you had a chance to look?
I just tried this and seem working fine!
/*edit the Divi mega menu*/
.et_pb_menu li.mega-menu ul {
border: 2px solid #2cba6c;
width: 200px!important;
}
Hi Nelson!
the MM you show becomes all HTML? I’m reading that many MM made with plugins give problems with seo and that it is better to build them all in HTML .. the one of DIVI I think is good. http://www.etc14.eu
Is there in DIVI a way to add a third level and collapse the second level voices?
similar at the mobile menus I mean ..?
Best Regards
Francesco
Hi Francesco,
What do you mean about the question it becomes all HTML?
hello I hope to be able to explain. I know that Google does not like menus and megamenus made with javascript, and prefers html menus, lists (ul li) to be read immediately and not to be understood after rendering all the js. I was wondering if the megamenu created with DIVI was read immediately by google or not ..
The Megamenu done with DIVI is very simple and has limitations for me.
I tried to use a plugin to build Megamenu but I see that it inserts some code using :AFTER elements ..
So if the DIVI Megamenu is good (and I was asking you for confirmation) .. maybe it’s better to accept its limits and do something simpler.
I wrote a lot to have a clearer google machine translation ..
Thanks for your attention
Best Regards
Francesco
Hello, as you can see from the attached image, I have a problem with the margins of the 4 columns of the mega menu that has been created by default. In practice this happens:
1) the left margin remains narrow while the right one is wide and I cannot balance them;
2) each column seems too narrow and the sentence breaks.
thanks for an answer, Max
Hi Max,
I see you have a width of 200px on your links, that would be why 🙂
.et-menu-nav li.mega-menu li>a {
width: 200px!important;
}
Great tutorial as usual! I’ve been trying to figure out how you achieve the mega menu like you guys have under “website services”? I even did the elegant themes dropdown tutorial and tried to modify but I can’t figure it out. I worked on this for 2 days and nothing.
Will you please enlighten me?
Thank you so much!
Hi Jason,
Sure, so everything in my mega menu is in this tutorial and our menu module tutorial series. For example, adding icons and the image are separate tutorials that work for the menu but also apply to the mega menu. Was there something specific you are curious about?
Thank you for getting back to me so quickly! I watched your tutorial and it’s great. However, I’m not using the MENU method. I’m using blurb modules like on Elegant Themes menu, but I need 2 modules side by side on one hover. When you hover over DIVI on their site you’ll see what I mean. Since yo’re like the DIVI guru I figured you’re the person to ask LOL. It’s gotta be something really simple that I’m overlooking…
Hi Jason,
The menu on Elegant Theme’s website is actually not Divi, and certainly not blurbs. If you are trying to replicate their menu, you can check this tutorial: https://www.elegantthemes.com/blog/divi-resources/creating-the-advanced-elegant-themes-dropdown-menu-with-divis-theme-builder
Yes – I did that tutorial. In the tutorial the menu they create IS DIVI and they use the Blurb module for the links It just doesn’t explain how to have two of them side by side on hover. That’s what I’m trying to figure out.
Oh my goodness, you have to be kidding me! They use the Blurb module? Wow. Wow. Do not follow this tutorial. There is a tutorial out there on how to recreate this in Divi, wow. All you need to do is add the image/icon and a second line of text. I have tutorials for those that get you close. I’m just in awe that Elegant Themes published that! haha
Thanks for the tutorial, it looks great. I would like to be able to remove the headers from each column and only see the sub-items, would this be possible?
Regards
I finally got it by adding this line to the code you provided.
display: none !important;
Thanks again, without that code pointing to the row I couldn’t have done anything 🙂
Best Regards,
Jesus
Glad to hear you got it working as you want!
Hi Nelson Is its better to create the menu in theme builder using the menu module or set up the menu vi the theme customiser thanks another enjoyable tutorial
Hi Wallace,
I guess that answer is “it depend” but my personal recommendation is to avoid the customizer and use the Theme Builder as much as possible since that is the future of Divi, so may as well get used to doing it that way.
Hey guys! How would I reduce the verticle space between sub menu items? I’d like to end up with more text space on each line – it looks like there’s a lot of padding between each vertical set/columns of menu items.
Tried to attach image, here’s a link to it.
https://www.awesomescreenshot.com/image/7344380?key=8e875ae7585b86b54cb89731cc552534
Could you please add the URL of the page for us to investigate ahead on the issue as the screenshot is not accessible?
Hello dear Nelson. Thank you so much for your tutorials!
I implemented the mega menu on my site, works great but I still have issues to cusomize.
.et_pb_menu li.mega-menu ul {}
does not respond on my site. What could be the reason?
I also wonder if you made that tutorial on how to adapt the mega menu on mobile, especially how taking away the images in the menu on mobile.
Thank you so much! Love what you’re doing!
Alexis
Hi Alexis,
Can you explain what you want to do with the ul? As for mobile, I guess media queries are the only option. Or you could use something like the feature in our Divi Responsive Helper to show or hide certain menu items per device.
Hey! Thanks for the post. Any tips on eliminating the giant spacing below the sub menu lists?
For example, see the procedure dropdown – https://integrated.webpossible.net/
Could you please try adding this CSS snippet given below and let us know if that helps or not?
ul#menu-mega-menu li .sub-menu {
display: flex;
flex-wrap: wrap;
align-items: flex-start;
}
Hello,
Thank you so much for this tutorial!! It works great and is looking fine for 99% 😉
Only 1 questions: how to set nowrap to (all) menu items?
Thanks,
Vincent
I am not sure that I totally understand the query but please try using this code below if your Menu items are going in the different line and you want to restrict that:
.et_pb_menu li.mega-menu ul{
display: flex;
flex-wrap: nowrap;
}
If in case the Menu item is breaking because it’s a long word and you want to restrict that breaking then you can use this code:
.et_pb_menu li.mega-menu ul li a{
white-space: nowrap;
}
The selector of these code snippets is inspired by the selector given in the guide so please make sure that you have placed them right.
If this doesn’t solve the issue then provide us with the URL so that we can investigate further.
hi thanks for this tutorial
.et_pb_menu li.mega-menu > ul > li > a:first-child {
}
this is the code for first row of submenu
can you tell me the code for second row to customized it
.et_pb_menu li.mega-menu > ul > li > a:secondchild {
}
i am trying with this code but nothing is happen
There is no pseudo-class like :secondchild, to select the first and last child we have the pseudo-class :first-child and :last-child respectively but to grab the children in the middle we use the pseudo-class called :nth-child().
So the code for the second child will be:
.et_pb_menu li.mega-menu > ul > li > a:nth-child(2) {}
You can change the number 2 to 3 if you want to grab the third child and so on.
Let us know if that helps. 🙂
hi, i did not get that
how it will works?
i have a menu , there is a main category essentials or you can assume it main column
under this main column
there are sub 4 column
name as
column 1
column 2
column 3
column 4
under this numbering columns there are 4-5 product categories brother
.et_pb_menu li.mega-menu > ul > li > a:first-child { }
this code is working for number column row or first row
what will the code for product categories which are below this numbering columns ?
i add this code in the page css
.et_pb_menu li.mega-menu ul {
font-size: 1px;
}
.et_pb_menu li.mega-menu > ul > li > a:first-child {
border-bottom: 1px solid rgb(0, 132, 142);
font-size: 15px;
}
.et_pb_menu li.mega-menu > ul > li > a:last-child
{
font-size: 1px;
border-bottom: 1px solid rgb(0, 132, 142);
}
.et_pb_menu li.mega-menu > ul > li > a:nth-child(2) {
font-size: 1px;
border-bottom: 1px solid rgb(0, 132, 142);
}
nothing is happening
only first row which can be called as numbering columns is changing
what i am doing wrong?
thanks in advance
thanks
thanks
Could you please share the URL of the page for me to investigate further?
How do I extend my mega menu to have 5 colums ?
Could you please share the URL of the page for me to investigate this?
I am looking to use a 5 column layout as well and it currently puts the 5 column below column 1 instead of next to column 4. Maybe a max of 4 columns by default?
https://flavorsum1dev.wpengine.com/
Hover over Applications. That is my mega
Please try adding the following CSS code:
.et-menu-nav li.mega-menu.menu-item-2930>ul>li {
width: 20% !important;
}
Let me know how it goes!
Hi Sir, i tried this today and it didnt work. Can you help me thanks you so much.
You have not given any details, so how could I possibly help? 🙂
Can i target different menu items (for example: Office Chair and Office Tables)
so that i can put different ::after css for them. For now, whenever i click any mega menu link the bubble arrow show in just one place. Attached is a link to show an iamge about the different menu items. https://ibb.co/Qf0WD3T
Hi Eighmard,
Could you please share the URL of the page for me to investigate further?
Hi Nelson
I have the mega menu working but non of the css work. I have followed your instructions to the letter but to no avail.
Please advise
Thank you
Hi Mark,
As I could see on the URL provided, you are using Ubermenu plugin for creating the Mega Menu and there is no mega menu class added as explained in the guide separately and that is why CSS is not working. If the URL in question is different from what you provided, please share that and I will investigate further. 🙂
Hi!
Thanks for this amazing tutorial! For the first row I’m using a background color… This color is the same as my menu text, so for the first row I want to change the text/link color…
I’m using the following CSS
/*edit the Divi mega menu submenu first row*/
.et_pb_menu li.mega-menu > ul > li > a:first-child {
background-color: #fc009b;
color: #ffffff;}
/*edit the Divi mega menu submenu first row on hover*/
.et_pb_menu li.mega-menu > ul > li > a:first-child:hover {
background-color: #4d4d4c
}
When I use this CSS, the background color is right, but the text color doesn’t to the right color.
Hope you can help me. I will put the link of the website down below but the website is under construction… So I’ll also put a link to a screenshot in it…
https://www.vandergootmediadesign.nl/wp-content/uploads/2021/08/Schermafbeelding-2021-08-25-om-23.26.34.png
Regards,
Sander
Hi Sander,
Could you please try placing the :first-child to the li tag and not to the anchor(a) tag and see if that helps?
Please let me know how it goes. 🙂
Hello!
I was wondering if there was something possible to change the second row of the submenu. Is there any CSS to do that?
Can you clarify what you are asking?
Is there a CSS code to only change the second row of the Mega Menu?
Hey Sander,
Could you please share the URL of the website for me to investigate further on the query?
Another great tutorial, thanks! 2 questions.
1. How do I make the dropdown go full width of the screen instead of just the content width?
2. Like a few other have asked I need 5 columns instead of 4. Any thoughts on this?
Thanks!
Actually I found how to change the number of columns. this article explains it.
https://www.learnhowwp.com/change-columns-divi-mega-menu/
Hi Crawford,
For the first question, we will see what can be done where and we will shortly come up with a better solution.
For the second question, could you please try the snippet given below and see if that helps?
.et-menu-nav li.mega-menu > ul > li {
width: 20%;
Let me know how it goes.
Hi there !
Nice tuto, but same problem to have full width menu on small screen.
thnaks!
Hi Pat,
Could you please share the URL so that I can investigate further?
Hi Nelson.
Thank you for this nice tutorial and the amount of detail and teaching you’re doing for the DIVI community.
I just got one question. I’ve tried both tutorials (submenu and mega-menu editing) in a client’s website. However, no matter what I do, the code won’t work in any way possible. I have both WordPress and DIVI updated as of today (Nov, 23, 2021). I have no extra plugins installed or anything like that in the site.
Is there something I can do to edit the mega-menu, specially for editing the space between rows. I would love to have five rows instead of four.
Again, thank you for doing this for all of us!
Happy thanksgiving!
Jose
Hey Josh,
I have visited the website and I am glad to see that the issue is already resolved.
Please let me know if you need any further assistance.
Hey there,
Great tutorial, straight to the point and just some great explanation.
Now I got something weird going on. The used CSS classes arent existing or getting overridden by a different CSS style sheet or something.
So the given CSS classes do not work. Also, my browser developer tools aren’t giving me the right CSS classes. No matter what I do the font size stays the same:
I’ve tried:
.et_pb_menu li.mega-menu > ul > li > a:first-child {
border: 5px;
font-size: 18px;
}
and some other options but nothing seems to trigger the categorie.
Also, how can you add the tekst like a description below the categories?
Would love to hear from you guys!
Hey Robert,
The code is not working because you are using a default header. Please create a header using the Theme Builder and then follow the guide.
Let me know how it goes.
This worked for me
/*edit the Divi mega menu submenu first row*/
.et-menu-nav li.mega-menu>ul>li>a:first-child {
YOUR CSS HERE
}
Hi There,
Thanks for the tutorial. Was just wondering how do you remove the drop down arrow?
Also is there a way to remove the grey line above the sub items.
Thanks
Hey
How do you delete the dropdown menu arrow?
Thanks
Hey Hamish,
Could you please share the URL of the page in order for me to understand the query properly?
Hey,
does this also work for a fullscreen / slide in WordPress Menu. I am trying to have the first row left aligned and the submenus in a second column next to them.
This tutorial is not related to a fullscreen menu.
Hi Nelson, thank you for the tutorial, exactly what I was looking for.
I have a few issues though, I can’t get the first child text to change colour, and the remaining list items don’t want to change size or colour. This is the code I’m using:
/*edit the Divi mega menu*/
.et_pb_menu li.mega-menu ul {
border-radius: 10px;
border: 2px solid #f39200;
padding: 0px;
}
/*edit the Divi mega menu submenu first row*/
.et_pb_menu li.mega-menu > ul > li > a:first-child {
color: #f39200;
font-size: 15px;
background-color: #fafafa;
}
/*edit the Divi mega menu submenu first row on hover*/
.et_pb_menu li.mega-menu > ul > li > a:first-child:hover {
color: #fffffff;
background-color: #f39200;
}
/*edit the Divi submenu list items*/
.et_pb_menu li li {
color: #82368c!important;
font-size: 14px!important;
background-color: #ffffff;}
/*edit the Divi submenu list items on hover*/
.et_pb_menu li li:hover {
color: #ffffff;
font-size: 14px!important;
background-color: #fafafa;}
}
I’ve included a link to the website in the info below, any help would be greatly appreciated!
Hi Sanjit!
Please the following code for the first child of the mega menu:
/*edit the Divi mega menu submenu first row*/
.et_pb_menu li.mega-menu>ul>li:first-child > a {
color: #f39200 !important;
font-size: 15px;
background-color: #fafafa;
}
/*edit the Divi mega menu submenu first row on hover*/
.et_pb_menu li.mega-menu > ul > li:first-child > a:hover {
color: #fffffff !important;
background-color: #f39200;
}
Let me know how it goes!
Thank you so much for your instructions! I had no idea about the “secret classes” built in, and it makes me want to explore that avenue more. Do you have any resource suggestions for these classes that are already there?
You’re welcome! I don’t think I have any other resources on it, it’s just this one about mega menu that I am familiar with.