Use The Contact Form For Email Signups
The Divi theme includes a contact form module and an email optin module. Each one has their respective purpose, but there are some cases where you may want to subscribe users who submit message via the contact form, or use the contact from as an email signup form. If so, you may even want to adjust the layout of the fields inline to look more like an optin form.
▶️ Please watch the video above to get all the exciting details! 👆
1. Set Up And Adjust The Divi Contact Form Fields
Add The Desired Fields
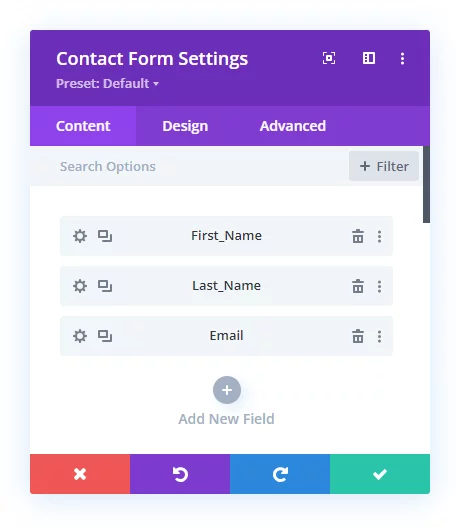
The first step to make your Divi Contact Form module fields inline is to simply add the desired fields. Since this will be an email signup form, you will want to keep it as simple as possible. The fields you would normally use for this are name and email. If you need first and last names separate, be sure to add those fields with their unique field ID.

Set Each Field To Fullwidth
For this tutorial to work, you need to set each field to fullwidth. This may seem counterintuitive, but it is necessary to first make each field fill 100% of it’s space, and then later in step #3 the CSS will make each one of those fill 1/4 of the entire space.
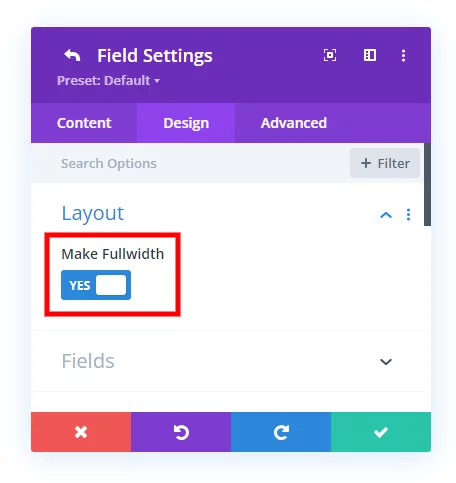
So the main thing to do here is open the settings for each field, click the Design tab, open the Layout toggle, and enable the Make Fullwidth setting.

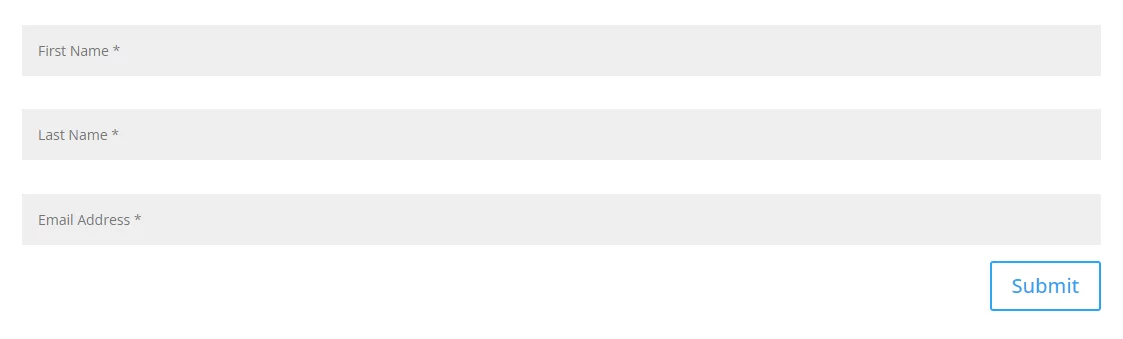
At this point, your form will look like this, with each field stacked fullwidth and the button below the fields on the right.

2. Add A custom CSS Class To The Divi Contact Form
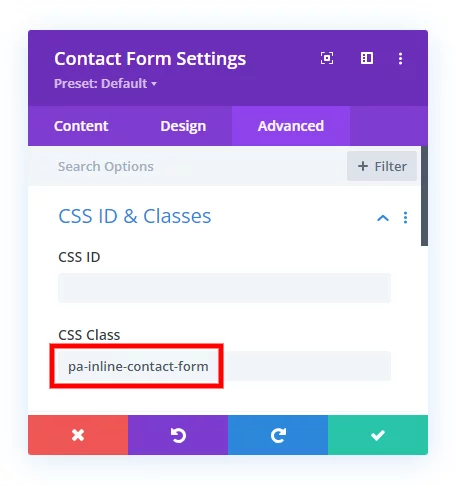
Next, we need to add a custom CSS class to the Divi Contact Form module in order to only target this specific module with our code from step #3. Open the module settings and go to the Advanced tab to the CSS ID & Classes toggle and paste the class “pa-inline-contact-form” into the CSS Class field.

3. Add The CSS Code
Now for the part that does the man work, the CSS code. This code is actually pretty simple. This CSS code is designed to style the contact form modules with the class .pa-inline-contact-form added in step #2.
First, it sets the form container to use a flexible layout, ensuring its elements adjust well to different screen sizes. Then, each field in the form is styled to be displayed side by side, which is done by setting a width of 25% and some space between them. Lastly, the submit button container is also styled to be inline and take up a quarter of the width, and the button itself is adjusted to fit the container’s width and positioned correctly.
Where To Paste The CSS Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the CSS tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the style.css file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Custom CSS code box.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
/* set the contact form container to use flexbox layout */
.pa-inline-contact-form .et_pb_contact_form {
display: flex;
}
/* style each contact form field */
.pa-inline-contact-form p.et_pb_contact_field {
display: inline-block;
padding: 0;
width: 25%;
margin-right: 20px;
}
/* style for the container of the submit button */
.pa-inline-contact-form .et_contact_bottom_container {
display: inline-block;
width: 25%;
margin-top: 0;
}
/* style for the submit button */
.pa-inline-contact-form .et_contact_bottom_container .et_pb_contact_submit {
margin: 0 0 0 0px!important;
width: 100%;
}
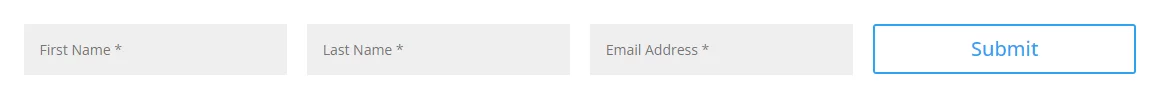
4. View The Result
After adding the CSS code to your site, you can exit the builder and view the result! What you see on the frontend will look like this screenshot:

In this example, I did not add any design styling, so it looks rather bleak, so feel free to adjust the design of the fields and button to match your site styles.
5. Bonus Tip: Integrate With Zapier Or Pabbly
Now that your contact form is set up with a horizontal inline layout, you are ready for people to signup. By default, since this is not an email option form, you will need some way to add the users to an email marketing system. I use FluentCRM on our sites, and highly recommend it as a very affordable solution and alternative to expensive tools like Mailchimp. You have two main options here:
A. Manually add the user details into your email marketing tool each time a user submits the form
B. Automate the process with a tool like Zapier or Pabbly
The only way I know to do option B is with our Divi Contact Form Helper plugin, which includes integrations for the email parser tools in both Zapier and Pabbly.










0 Comments