More Great Carousel Features
The development work never stops, and exciting new features keep coming to the Divi Carousel Maker! We continue our commitment to creating the best carousel for Divi! This feature update includes an incredible new way to add any layout from the Divi Library to your carousel using a new module! We also have a lot of design settings updates for the slides to help you create beautiful and functional carousels in Divi with easy to use design settings. And we now have scroll transition affects like flip, coverflow, stack, cube, and fade! The best place to get the news on what is new is right here in this video, but you should also check the changelog, documentation, and demos for more information.
▶️ Please watch the video above to get all the exciting details! 👆
New Settings & Features
Add Divi Library Layouts To Carousel
One of the biggest new feature is the ability to add any layout/section/row/module saved to your Divi Library into the carousel! That’s right, now any layout you design can be a slide! To do this, you will need to use our new Carousel Layouts module.
The best way to take advantage of this new feature is by creating sections or rows. Just keep in mind, each layout in the library = one side. This means you probably will want to set the number of columns in the carousel settings to 1.
New Carousel Layouts Module
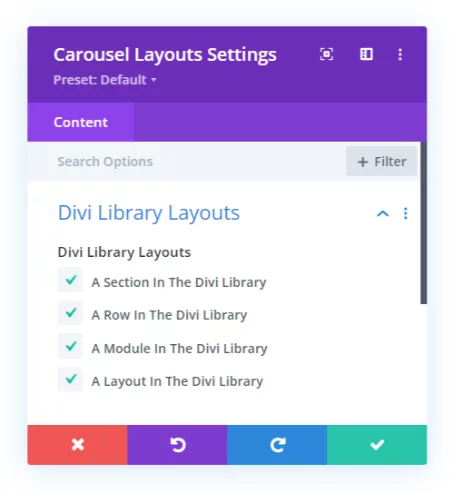
We added a new simple module to the Divi Builder for adding layouts to your carousel from the Divi Library!
NOTE: Only one Carousel Layouts module is used per carousel. Just add the module to your column, select which Divi Library layouts to include in the module, and enable the carousel. Please take note that you cannot mix regular modules with this module. You either use all regular modules without this module, or only this module. This module simply acts as a bridge to create carousels using Divi Library layouts with our plugin.

Check our documentation guide about adding Divi Library Layouts as slides.
Highlighted Left, Center and Right Module
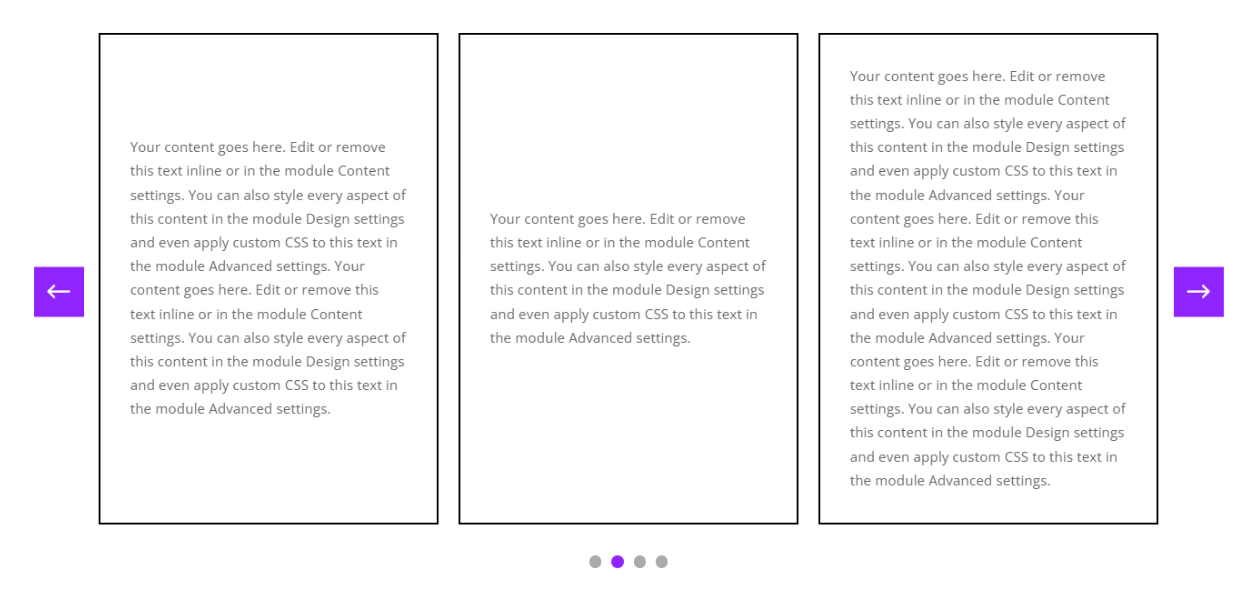
Previously, you could choose to highlight the center module by adjusting the opacity, blur, and size of the center module and other modules. Now you can do the same effect, but instead of the center module, you can highlight the left or right module.
Equalize Module Height
It is surprising how many people requested this feature, even though the issue was not with our carousel, but with the content within the carousel. As you know, you can add any content to our carousel due to its unique nature. But what if you want those modules to have the same equalized height? Until now, you could only do this with settings such as a min-height in the Divi modules, but now we have added the setting to our carousel.
Let’s say you have 4 Text modules in a carousel, and each one has a different amount/length of text. But you want them to all be in a box that is the same height. Now you can do that with this setting (works great with the Module Vertical Align setting also)!

Highlight Settings Are Now Design Settings
Since we now have full design settings for each slide, we have updated some terminology to match.
- Changed “Highlight Settings” to “Design Settings”
- Changed “Non-Highlighted” to “Default” in the Design Settings
Spacing Settings
We previously had spacing settings in the main General Settings toggle, but now we have added them in the Design Settings so that you can adjust the spacing independently for the default and highlighted modules/slides. We also added new padding options. The spacing is the margin around the outside of the modules, and the padding is the spacing around the inside.
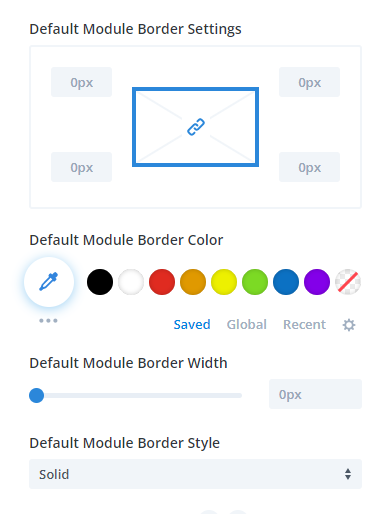
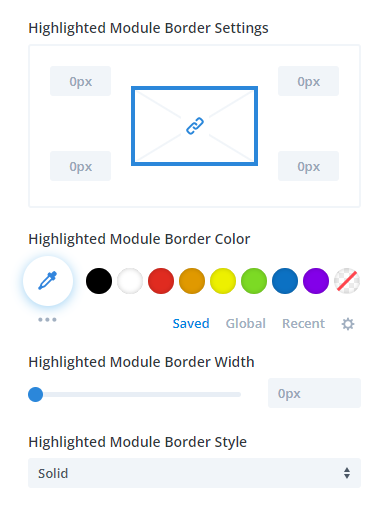
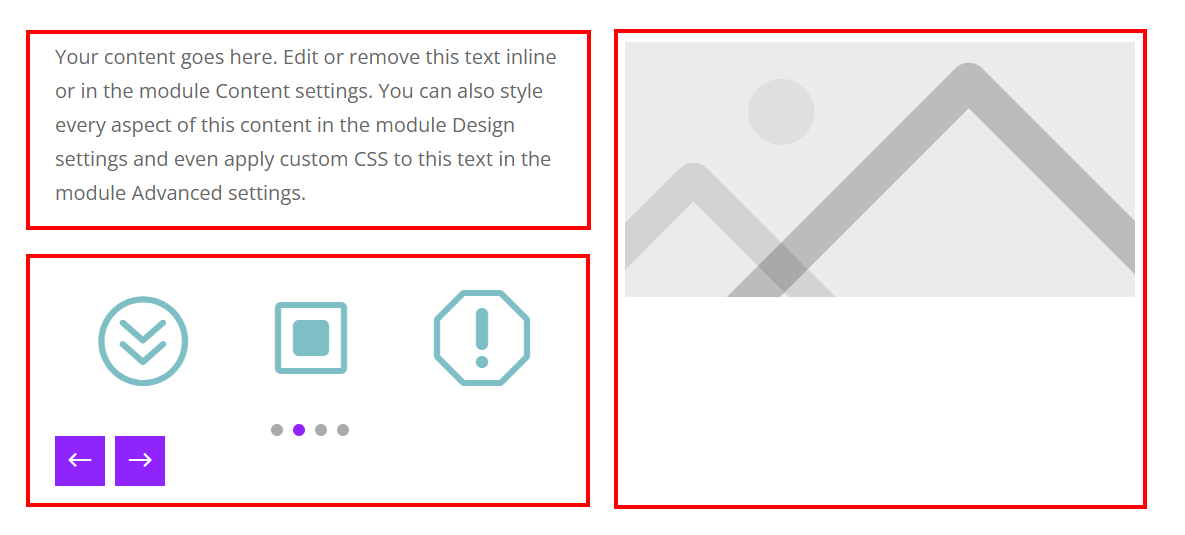
Border Settings
We added border settings to the default and highlighted modules! This includes the normal features like border radius, color, width, and style. There are separate settings for the default and highlighted modules/slides.
Support For Specialty Sections
Big news! Now you can enable the carousel within columns in the rows inside a Specialty Section! There are a few great use case scenarios for this, so we hope you enjoy the added range. Check the quick, simple example I made below:
Scroll To Module ID
This new feature allows you to click a link and the page will scroll directly to the carousel to the specific module/slide within the carousel.
This is trickier to do than you may expect, but we have made it as simple as possible and shown in the video on this post, and we have a documentation guide about how to use this.
Scroll Transition Effects
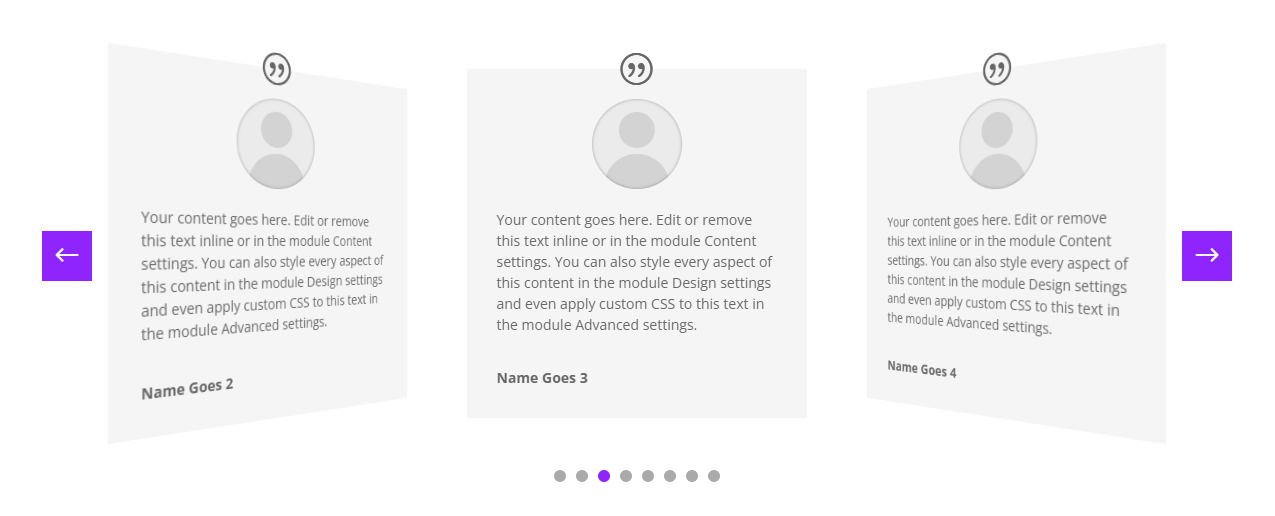
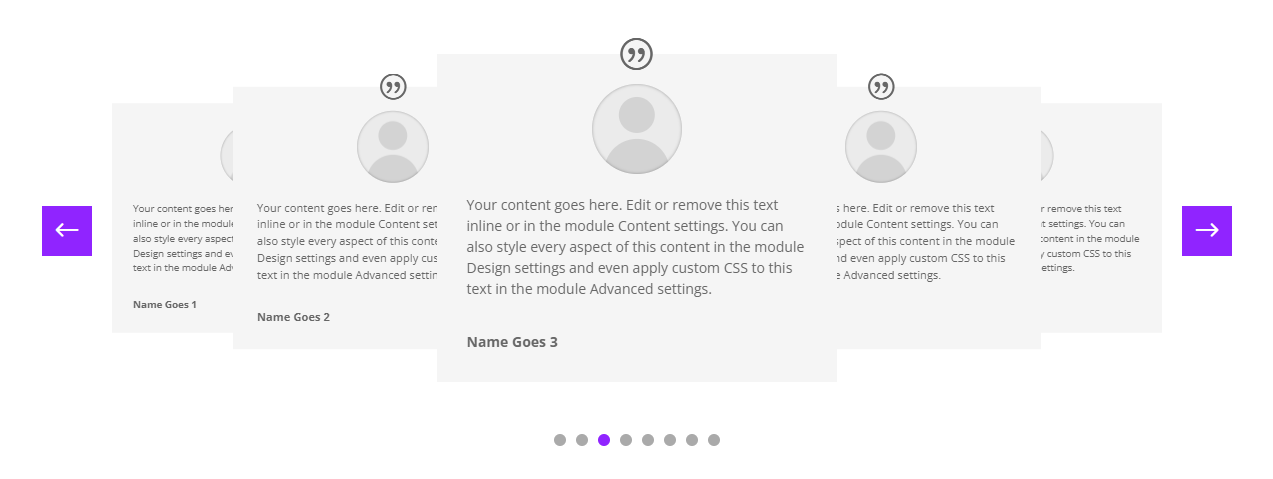
Last but not least, we have introduced scrolling affects! The default is slide, but now you can choose from new effects like fade, coverflow, stack, flip, and cube! Be sure to check the video to see them in action, and we will be releasing a lot of new demo layouts shortly!
Improvements & Fixes
As always, we are continually improving the plugin and keeping it up to date. This update includes many improvements and fixes in our changelog, many of which only affect one or two customers, but we always make sure to include any fixes from our support team in each update.
Documentation
As with all of our products, every setting and feature of the plugin is well documented! Every time we release a new update, we also have the documentation updated as well. So you can always check there for more information about any of the new features.
Go check out the plugin documentation area for a full list of the design settings, a guide to set up and customize the carousel, and all the other usual resources like FAQ, changelog, roadmap, and more.
Learn More About Divi Carousel Maker
If you are not using this plugin yet, please visit the product page and learn how you can create beautiful fully-customizable carousels of any Divi modules, rows, or sections by enabling a switch in the Divi Builder and adjusting the hundreds of carousel display features and slide design settings!






















0 Comments