Overview
Welcome to the documentation area and getting started guide for the Divi Social Sharing Buttons Maker plugin! On this page, you will find all the steps you need to set up and use our plugin. Each step provides a summary of information related to that step in the process. You will also notice links to separate documentation guides in the steps below. Please be sure to follow all of these steps and access the additional resources as needed.Overview Video
This video provides an introduction to the plugin and some of it’s settings. Keep in mind that since this video was recorder, we have many new amazing settings, so be sure to check around the documentation.
1. Install Divi
Our Divi Social Sharing Buttons Maker plugin is a 3rd party addon for the Divi Theme by Elegant Themes, so having Divi installed and active is a prerequisite for installing and using our product.Disclosure: The link to Elegant Themes is an "affiliate link" which means if you click on the link and purchase anything, we will receive a commission.
2. Login And Download Divi Social Sharing Buttons Maker
After completing the purchase, log into your account from the top right corner of the website. You can access your downloads by clicking on the "Orders" tab and then the "View Order" button, or by clicking on the "Downloads" tab. Click on the plugin name to download the plugin and save the file to your computer.
Divi Marketplace Customers: If you purchased this plugin from the Divi Marketplace, you can download the product from your Elegant Themes members area.
3. Install The Plugin
Now that you have Divi installed, and the plugin downloaded, you are ready to install the Divi Social Sharing Buttons Maker plugin. Installing our plugin works the same as installing any other WordPress plugin. From your WordPress Dashboard, go to Appearance>Plugins>Add New and click on Upload Plugin. Locate the plugin .zip file on your computer, which selects the file to up, and click Install Now. Once the file upload is finished, you can click on Activate.NOTE: Installing or updating this plugin may require you to clear your cache before the settings take place. This may include your browser cache, any caching plugin, and possibly even your CDN if you are using one.
4. Add Your License Key
After installing and activating the plugin, the next step is to add the plugin license key. This allows your site to communicate with our servers to ensure that you get automatic updates and support.
Single Product Customers: You can find your license keys by going to the "Subscription" tab in your account and clicking the "View Subscription" button. On the next screen, click the "License Keys" button.
Membership Customers: The license keys are at a different location for Divi Adventure Club members. You can find your license keys by going to the "Order" tab in your account and clicking the "parent" order (the first one when you purchased the membership). Click on the "License Keys" button on the parent order.
For both single product or membership customers, this will bring you to the page where you can view, copy, add, deactivate, and delete license keys. Please check our full license key guide for more information.
Divi Marketplace Customers: If you purchased From Divi Marketplace, then there is no license key to add. Updates and support for the plugin are validated using your Elegant Themes account, so just take a moment to be sure you have the proper Username and API key credentials added in the Divi> Theme Options> Updates tab in your website. Note that there is no additional license key to enter for this product, it is handled entirely by your Elegant Themes account credentials. You can refer to the Divi Marketplace Customer FAQs for more information.
5. Decide Where To Put The Module
The best part about the Divi Social Sharing Buttons is the versatility. You can place it anywhere, just like any other Divi module, and style it however you want. Where you place the module depends on what type of website structure you have and what content needs to be shared. Here are two ideas for where you could use the module on your Divi website.
Add Directly To The Page Or Post
One option is to add the Divi Social Sharing Buttons module directly to a page or post. This would be fine if you only want the sharing buttons to be shown on a few pages at a specific location. Obviously, this is totally up to you, but we suggest considering the Divi Theme Builder option below.
Add To A Theme Builder Template
Adding the Divi Social Sharing Buttons module to a Divi Theme Builder template makes a lot of sense. This allows you to set the module up once, and then have it apply globally all at once to any footer, page, post, or post type. This allows you to set up and design the buttons once, saving you time and effort.
- A good example of when to use the sharing buttons with the Divi Theme Builder is on a blog post template. You could place the module at the top or bottom of the template, allowing the user to share the post at the beginning or after reading the post.
- This would also work very well for WooCommerce products, adding the module to the product page template.
- Or you could place this on single event pages using our Divi Events Calendar plugin! Of course, we think this is a great idea 😉
- And don’t forget, you can place the Divi Social Sharing Buttons module on any other page or post type as well!
- You could put this in the website footer template as well to encourage users to share your website. It is totally up to you, and we hope you enjoy the versatility that our module offers.
6. Add The Module To Your Layout
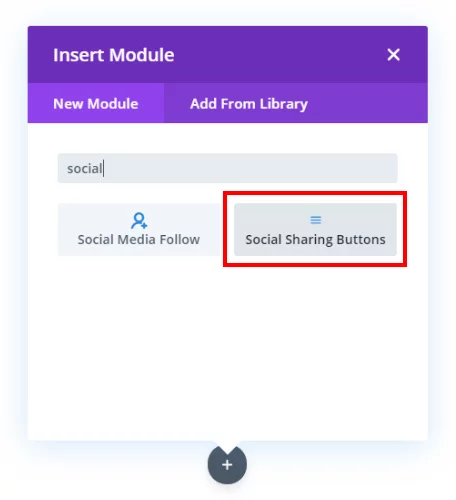
Now that you have decided where to place the module, you can add it to your Divi Builder layout. Within the Divi Visual Builder layout, click the gray plus button to add a new module. The quickest way to find the module is to use the search bar and type “social.” You will then see our custom module, which is named “Social Sharing Buttons.” Click on the module to add it to your layout.

7. Add Social Network Buttons
The first thing you need to do when you add the module to your layout is to add the social networks that you want to show. You will see a plus button to add new networks inside the main Content tab of the module. As you add new networks, they will appear here in a list, and you could rearrange them as needed. You can click inside each individual network to edit the settings. You can learn more about this in the Social Network Settings documentation.

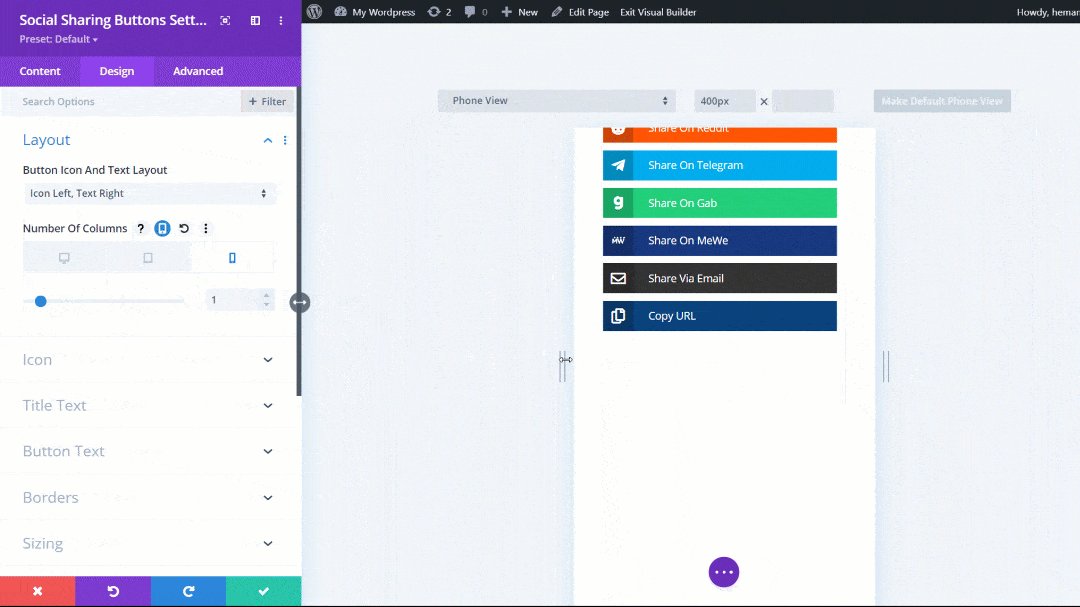
8. Choose A Layout Option
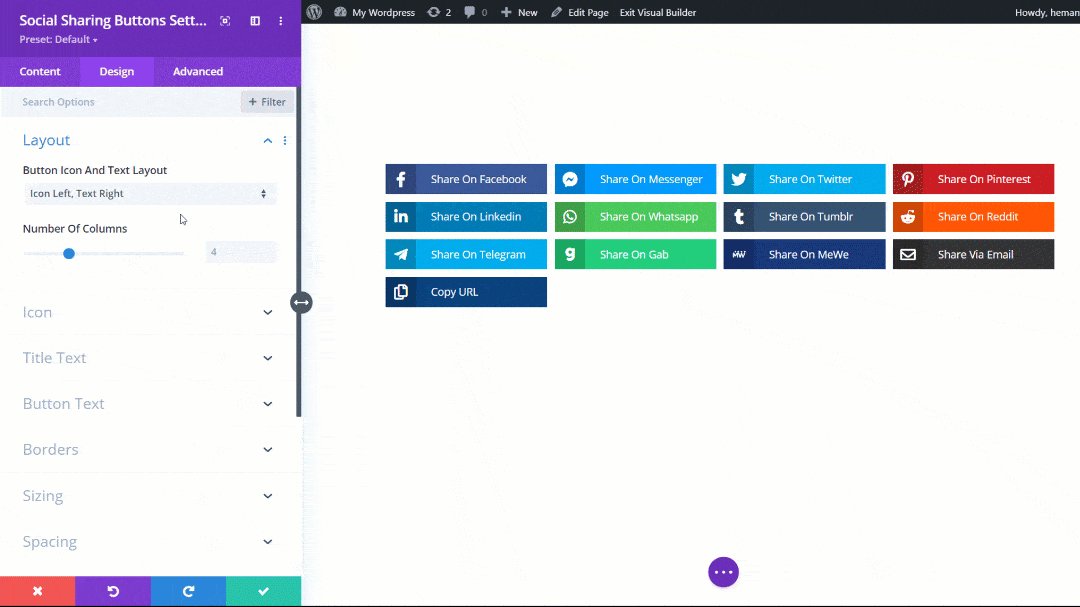
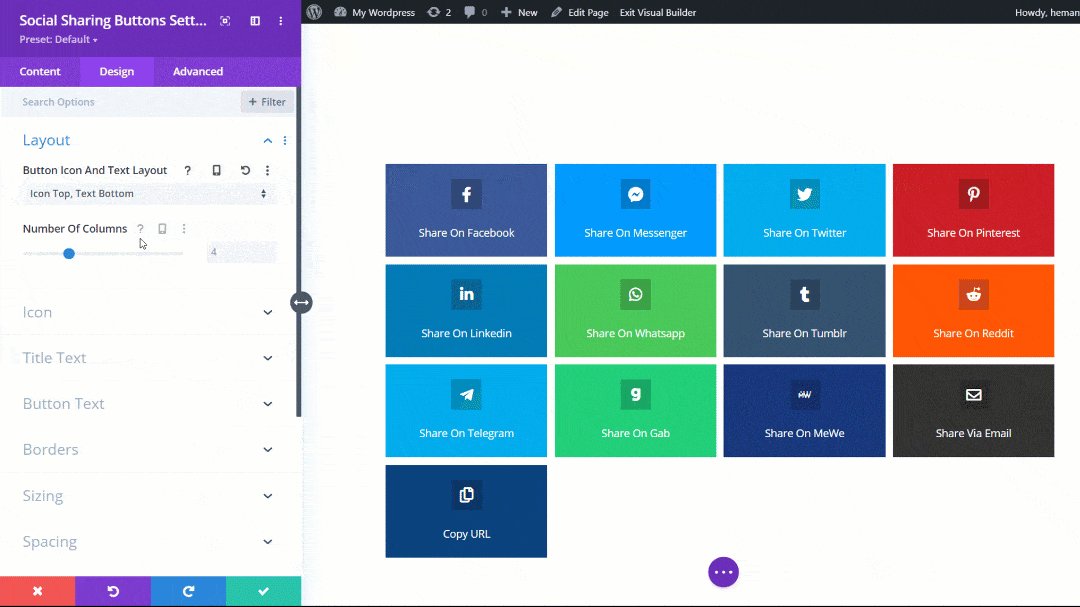
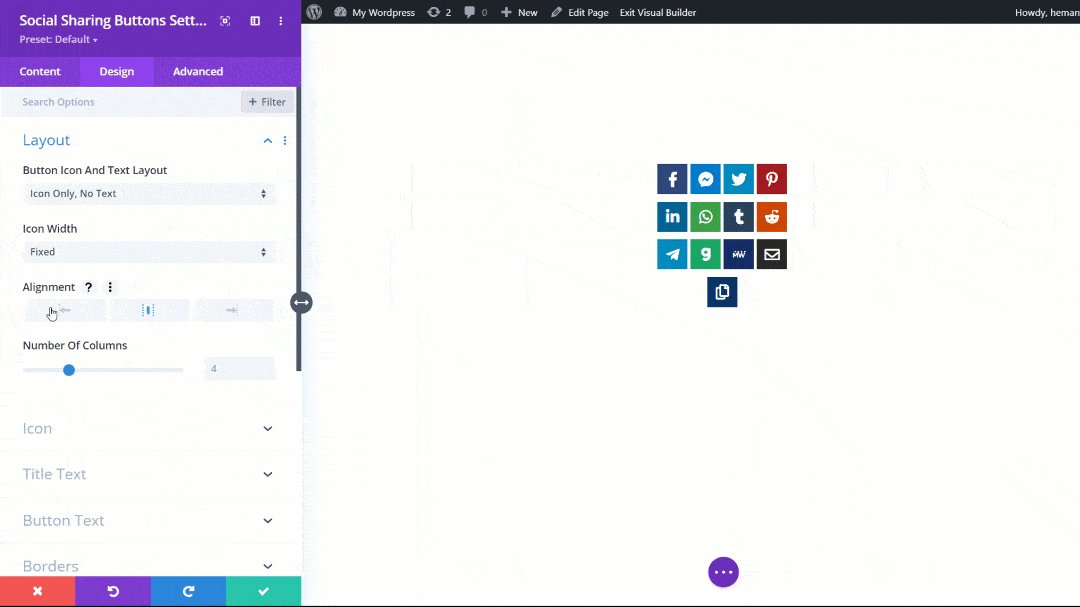
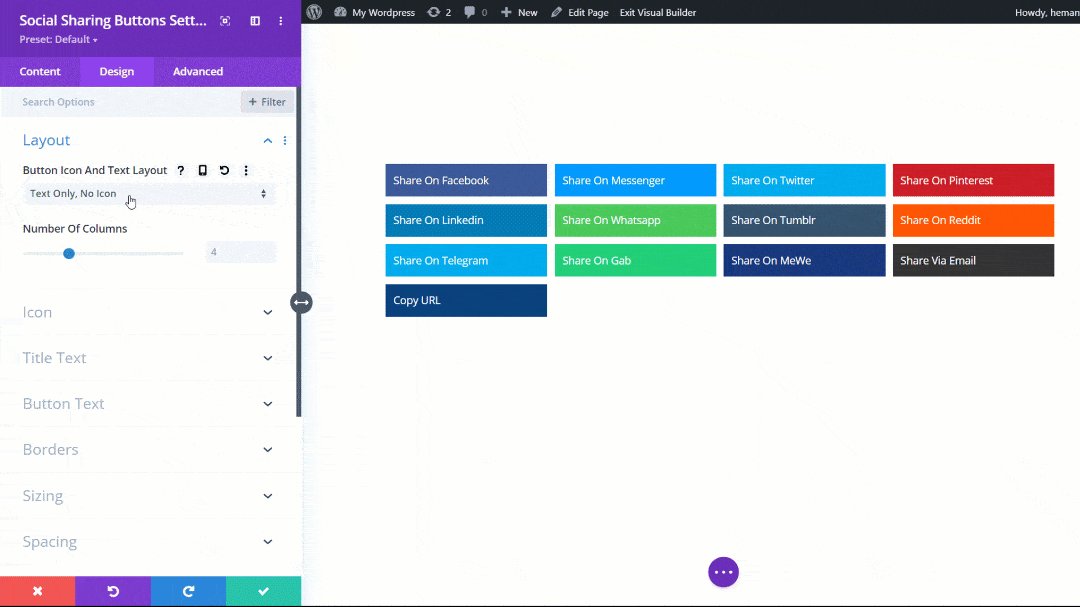
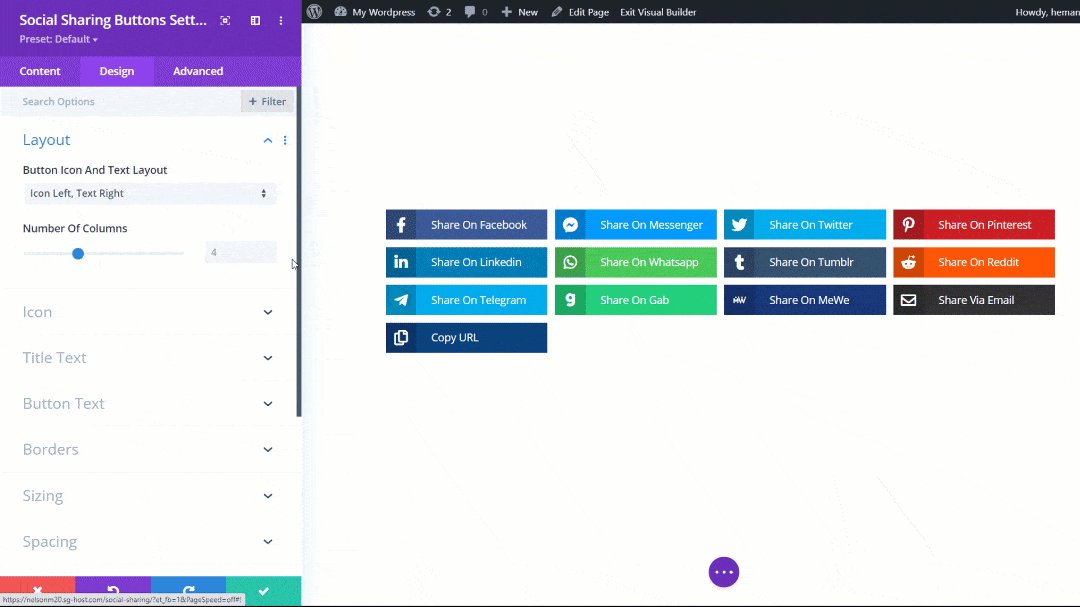
After adding the networks, the next important step is choosing which layout option you want to use to display the buttons. The module comes with five different button layout options. Depending on which layout option you choose, there will be other options that appear below. You can learn more about these in the Button Layout Settings documentation.

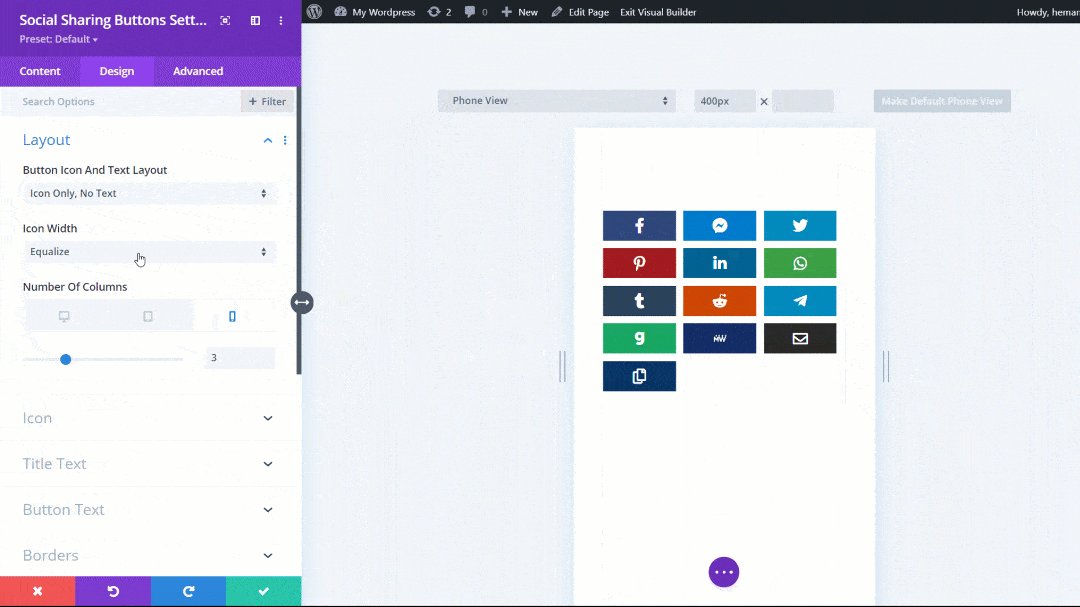
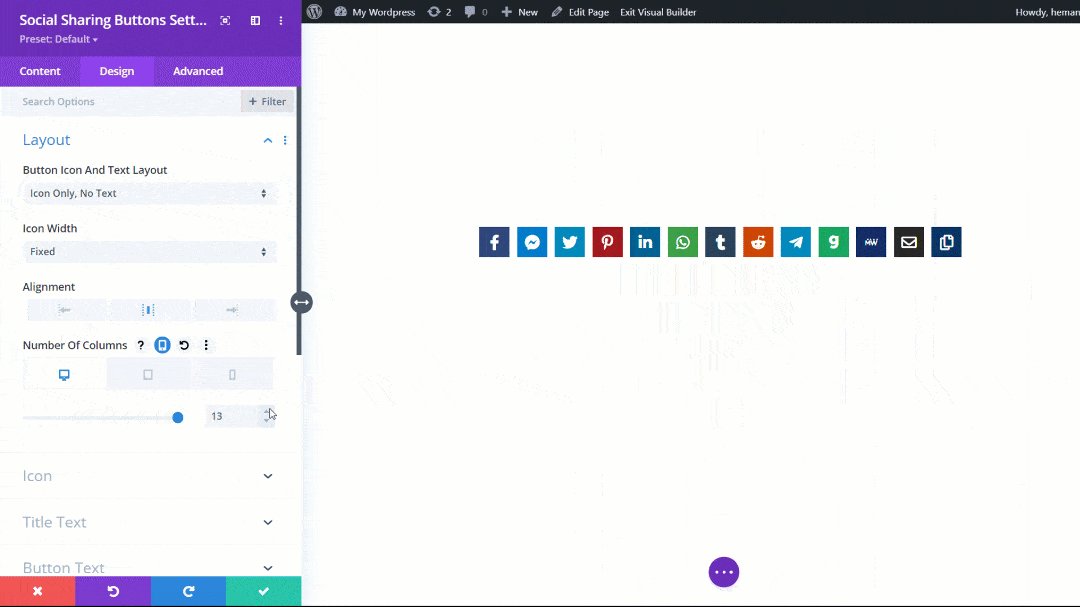
9. Adjust The Number Of Columns
Next, make sure to adjust the number of columns that you. The number of columns needed may change depending on which layout option you choose in step 8.
Perhaps the greatest features of the layout system are the responsive options. Not only can you choose the number of columns or the type of layout, but you can choose a different layout or a different number of columns per device! That’s right, this new system allows you to change each setting for Desktop, Tablet, or Phone!
Don’t forget to change the layout and/or number of columns for each device!
Pro Tip:
- Consider using a different layout on smaller devices
- Adjust the number of columns per device according to the layout.
You can learn more about the columns in the Button Layout Settings documentation.

10. Adjust The Design Settings
At this point, you can adjust any design setting in the module. This is all totally up to you, and there are hundreds of possibilities. We made it a goal to provide every design setting we could think of for you to easily customize and style the social sharing buttons. These settings include things like writing your own custom text, changing the icon and button size, colors, spacing, borders, box shadows, and so much more. These settings are mostly found in the module’s Design tab, but some are located throughout the other tabs. One thing to keep in mind is that the module contains main content and design tabs that affect all the buttons globally in the module, but then each individual network also contains those inner tabs as well, which can be used to override any of the global settings for each button. You can learn more about the design settings in the Design Settings documentation.
11. Choose Sharing Options
Sharing Options allow you to set the custom information like the title, message, link, and image that you see while sharing the post on social media networks. Normally, you are limited to sharing the featured image of a page/post, the page/post title, any excerpt, and of course the link. But with the Divi Social Sharing Buttons module, you now have some unique and useful settings to choose a custom title, message, link, and image. You no longer need to depend upon the defaults, which opens up many new use cases. You can learn more about this in the Custom Sharing Settings documentation.
12. Make Everything Responsive
The Divi Social Sharing Buttons module has responsive settings for most of the settings, exactly like other modules in the Divi Builder. This allows you to change the values or the options for Desktop, Tablet, or Phone. It is totally up to you if you feel your layout or design requires responsive adjustments. Some settings are fine across devices, while others would be better if they are adjusted. Feel free to change pretty much every possible setting, like colors, font sizes, icon sizes, layout, number of columns, button border color, background color, etc. You can learn more about the responsive settings in the Responsive Settings documentation.
13. Plugin Updates
Any time we push out an update with new features, improvements, and bug fixes, all customers with an active license will see a notification in your WordPress dashboard. The update process is exactly the same for our plugins as it is for any other WordPress plugin. Learn more about product updates in our documentation. There are some important steps to take, including making a backup, testing on a staging site, and clearing your cache.
Blog Posts/Videos
Every time we release a major new update, we also create a written post and video highlighting all the new features. Be sure to keep an eye on our blog for all the exciting updates! You can check out the past updates on our blog as well.
14. Other Resources
This main page of our product documentation and the additional links provide everything you need to know to get started. But don’t forget to take advantage of our other resources as well. Take a moment to browse and reference all the documentation links such as the frequently asked questions, the product changelog, known issues, troubleshooting steps, and the roadmap. We want you to be able to easily find everything you could need, so we spend a lot of time continually updating everything for your convenience.