Overview
In this guide, you will learn everything you need to know about the carousel hover effect settings and how they work. There are eleven different hover effects to choose from such as grow, shrink, bounce, pulse, wobble, etc. and each of those allow you to adjust the settings such as the animation duration and other values. These elegant hover effects provide a very nice user experience for website visitors. The hover settings can all be found in with the other carousel settings in Row settings>Column settings>Carousel tab in the Hover Settings toggle. You should also check out the hover settings demo to get some inspiration, or download our free layouts in the demo site to give you a quick start!
View Live Demo
View Settings List
Slide Hover Effects
Divi Carousel Maker provides you a feature to set different hover effects on the slides. To see the Slide Hover Effects option you need to scroll down to the bottom under the carousel tab. By default, the value is set to none, and we can change it by clicking on the dropdown. Once the hover effect is selected then we see the additional settings that allow us to make the adjustments in the hover effect.
Grow
The Grow hover effect will scale or grow the carousel slide on hover
Shrink
The Shrink hover effect will shrink or narrow the carousel slide on hover
Bounce
The Bounce hover effect will bounce the carousel slide on hover
Pulse
The Pulse hover effect will increase and decrease the size of the carousel slide simultaneously on hover giving a pulse effect
Bob
The Bob hover effect will up and down the carousel slide on hover
Push up
The Push up hover effect will push the carousel slide up on hover
Push down
The Push down hover effect will push the carousel slide down on hover
Vertical Wobble
The Vertical Wobble hover effect will wobble the carousel slide vertically on hover
Horizontal Wobble
The Horizontal Wobble hover effect will wobble the carousel slide horizontally on hover
Fade
The Fade hover effect will fade the carousel slide on hover
Grayscale
The Grayscale hover effect will provide the black and white tint to the carousel slide on hover

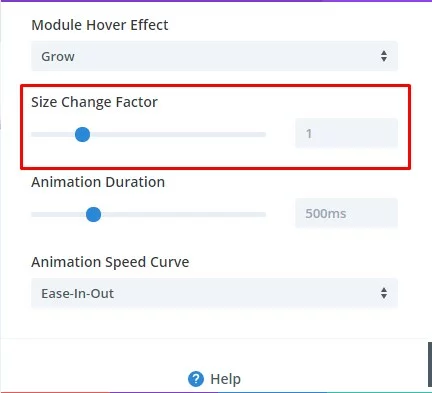
Size Change Factor
This property changes the factor by which the size of the slide changes when the person hovers over the slide. Higher the value of the Size Change Factor, more scaled or aggressive will be the effect. By default, the value of this property is set to 1

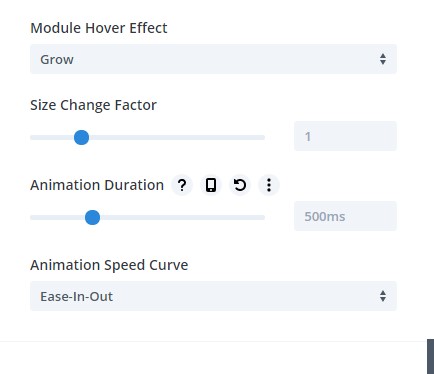
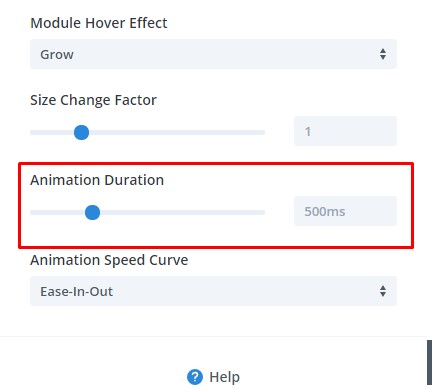
Animation Duration
This property allows you to speed up or slow down the animation by adjusting the animation duration. The duration value is in milliseconds and the default value is 500ms or 0.5s

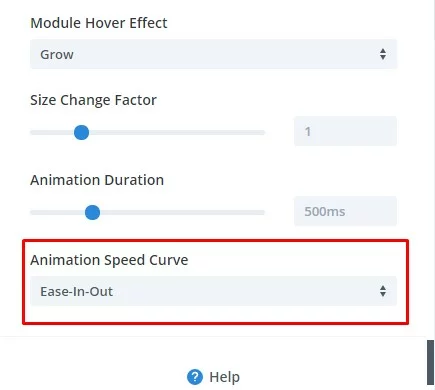
Animation Speed Curve
This property allows you to adjust the ease of your animation. Easing the animation in and out will create a smoother effect as compared to the linear curve.