Troubleshooting
If you are facing a technical issue with the Divi Carousel Maker, please check the troubleshooting steps listed below. If the outcome of following the steps below point to an issue with our plugin specifically, please send us a support message. When contacting our support, be sure to let us know if you have already tried these steps to avoid any unnecessary back-and-forth messages.
👉 General Troubleshooting Steps
Step 1: Clear Cache
We get hundreds of support tickets that are literally just a matter of cache on your site. Cache is a good thing, but it is meant to help on sites that are not changing. But when you are setting up plugins like ours or working in Divi, you need to be clearing the cache all the time. Please check our complete guide on how to clear cache in Divi.
Step 2: Deactivate All Plugins Except Divi Carousel Maker
When working with a 3rd party plugin like ours, the first troubleshooting step is to deactivate all other plugins to isolate the issue and eliminate any conflicts. If this solves the issue, it means the issue is caused by a conflict with another plugin. You can find the plugin that is conflicting by activating your plugin one-by-one, and refreshing the page each time to see if the issue still happens.
Step 3: Deactivate Our Divi Carousel Maker Plugin
You can also test the opposite scenario. If you are facing an issue and are not sure if it is caused by our plugin or not, you can deactivate our plugin and test if the issue only happens when our plugin is active. If the issue continues after our plugin is deactivated, then the issue is not related to our plugin.
Step 4: Let us know if you have completed these steps when you contact our support.
If you have not completed these steps when you contact us, we will ask you about them before we can go any further. So just a heads-up, it will save us both time if these troubleshooting steps are completed first and if you let us know you have done them. Thanks so much!
Space Below Carousel With Portfolio Modules
There can sometimes be extra space showing below the carousel when you are using the Divi Portfolio module to display projects. This issue happens because of the way Divi loads their Portfolio module. It’s a technical issue, but to try to explain, they load the images initially as full height, which in the code looks like the module is taller. Then our carousel finds their height and calculates the height for the carousel accordingly, but as you are seeing it is not correct.
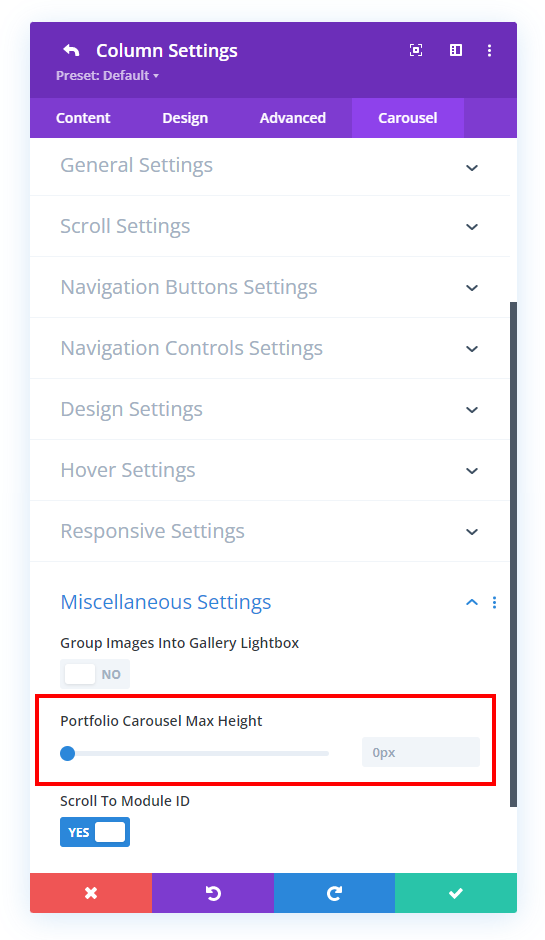
Solution
To solve this, we have added a new max height setting to the carousel in the Miscellaneous toggle. This allows you to set the maximum height of the carousel. The value will vary, depending on your specific carousel, based on the height of the modules and content within it. You could try guessing the best value or use trial and error by starting with something like 250px and see how it looks, and adjust as needed, but the best way to choose a value to enter into this field is to use the browser inspect tools and check the actual height of the carousel.

The Carousel Is Not Working
We had a customer who could not get the carousel to work on actual mobile devices, but it worked fine on desktop and in the browser preview. We figured out the issue was related to the optimizer plugin blocking our code. Below are some examples that we know about so far.
Siteground Optimizer
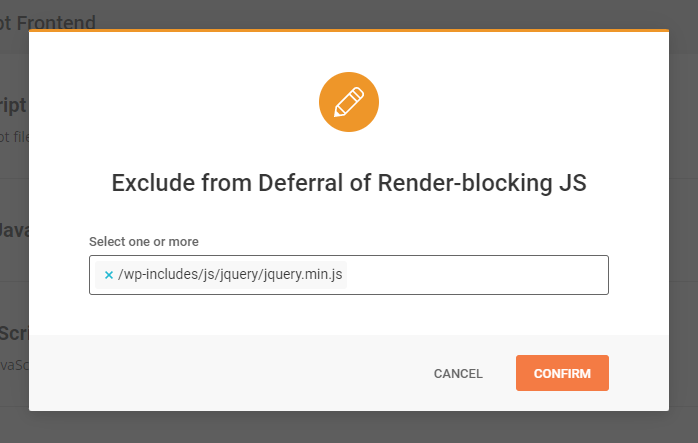
To solve this issue, go to Siteground Optimizer > Frontend from the WordPress message. Then look for the Exclude from Deferral of Render-blocking JS option and click the edit icon. Then select the /wp-includes/js/jquery/jquery.min.js option and click Confirm.

WP Rocket
A customer using WP Rocket sent us these instructions:
1. Open your WP Rocket settings in your WordPress dashboard.
2. Navigate to the “File Optimization” tab.
3. In the “Excluded CSS Files” section, add the following URL:
*/wp-content/plugins/divi-carousel-maker/styles/style.min.css*
4. In the “Excluded JavaScript Files” section, add the following URLs:
*/jquery-?[0-9.](.*)(.min|.slim|.slim.min)?.js /jquery-migrate(.min)?.js
/Divi/js/scripts.min.js /Divi/js/custom.unified.js /js/magnific-popup.js*
5. Save your changes by clicking the “Save Changes” button.
NOTE: Other optimization plugins may also cause this same issue, and if so the same general process can be used to exclude the JS file in other plugin settings.
Equal Slide Height Not Working
If you enabled the feature in the Design Settings called Equalize Slide Height, but do not see any effect, then most likely there is a simple misunderstanding. This is a commonly misunderstood setting, so let me explain. The feature is referring to the carousel slide design settings within that same Design Settings toggle. So for example, if you set a slide background color or border for the slides, they will now become equalized in height. The part that often confuses users is thinking it could somehow change the height of the modules used within the slides. That would be impossible. The setting is for equalizing the slide height, but not the modules within the carousel. So to use this feature, you can assign any setting like padding, background color, or border in the carousel Design Settings, and then remove any of those settings in the modules.
FAQs
If you have questions not covered in our documentation, please check the frequently asked questions list below. We always keep this list updated as we notice customers facing the same questions. If your question is not listed here or in the other docs, feel free to send us a message, and we’ll be happy to help.
Is this a carousel module?
How does this plugin work?
The plugin adds new carousel settings directly in the existing Divi Builder! You can add any modules to a column in your layout and then turn on a switch to make them into a carousel. Then you can adjust the carousel and design settings to your own preferences. Please check our full documentation guides for more info on all the features.
Which modules can be added to the carousel?
- Blurb
- Image
- Call-To-Action
- Testimonial
- Person
- Blog
- Portfolio
- Woo Products
- Videos
- Text
But the great part is that since this is not a carousel module, any module you choose can be added.
Does JavaScript load on all pages?
Why is there no visual preview?
Please note that Divi unfortunately cannot render a preview of our custom settings inside the Visual Builder. The custom settings provided by our plugin will take effect on the frontend when you exit the builder.
In the future, we expect Divi version 5.0 to be able to render custom settings, but until then we cannot do anything about it. We recommend keeping your page open in two separate tabs in your browser, one with the Divi builder enabled, and the other on the frontend. Whenever you save changes in the builder, you can immediately refresh the other tab to see the changes take effect.
We apologize for this inconvenience, but hope you can appreciate the value of our helpful and innovative features! The unique nature of our plugin which modifies the existing Divi Builder is too far ahead of its time! 😊
Why are some settings missing?
Some settings are conditional, which means they only are relevant and only show based on other settings. You may notice that some settings are not available, and if so, this is because they are not compatible with another setting. For example, you may have a specific setting enabled in the Scroll Settings that makes other settings in the Navigation Buttons or Design Settings hide. You can always double-check this by enabling a new carousel and comparing the settings, or resetting the settings to default.

