Overview
In this guide, you will learn everything you need to know about creating a beautiful testimonial carousel directly in the Divi Builder with Divi Image modules and the Divi Carousel Maker! As you set up the carousel, I highly recommend you also reference our full settings list of all the settings and features included in the plugin. Be sure to browse and download our free demo layouts to inspire your creativity and give you a quick start!
1. Add The Divi Testimonial Module To Your Layout
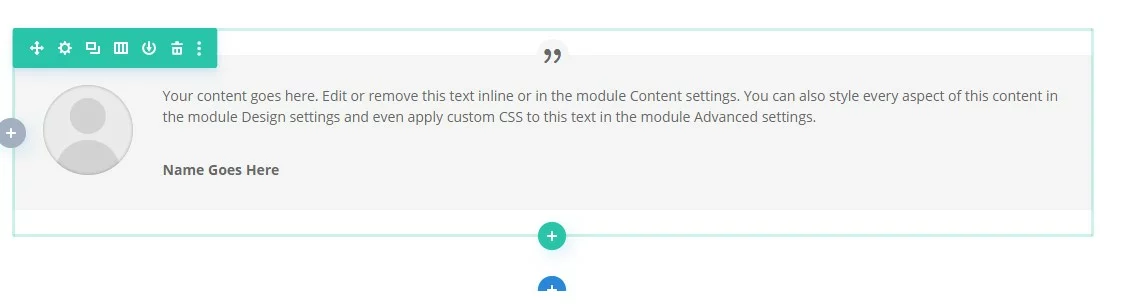
The first step to creating a Testimonial carousel in Divi is to go to the page where you want to create the carousel. Locate your desired section and row and add a testimonial module to your layout.

2. Adjust The Testimonial Module Design
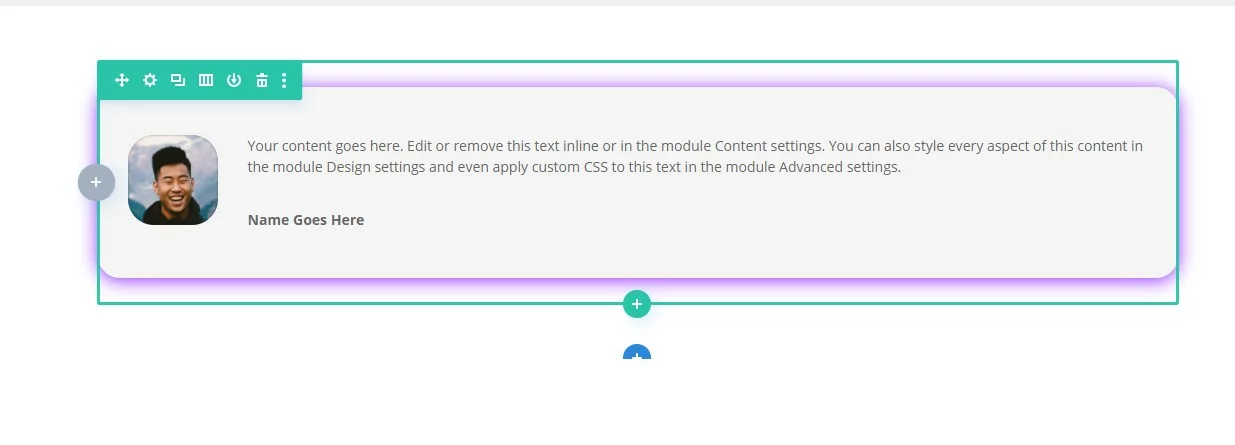
Before adding any more Testimonial modules or duplicating the one you added, I actually recommend finalizing any design features of the testimonial module first. This way, you can duplicate the settings along with the module.

3. Add More Testimonial Modules
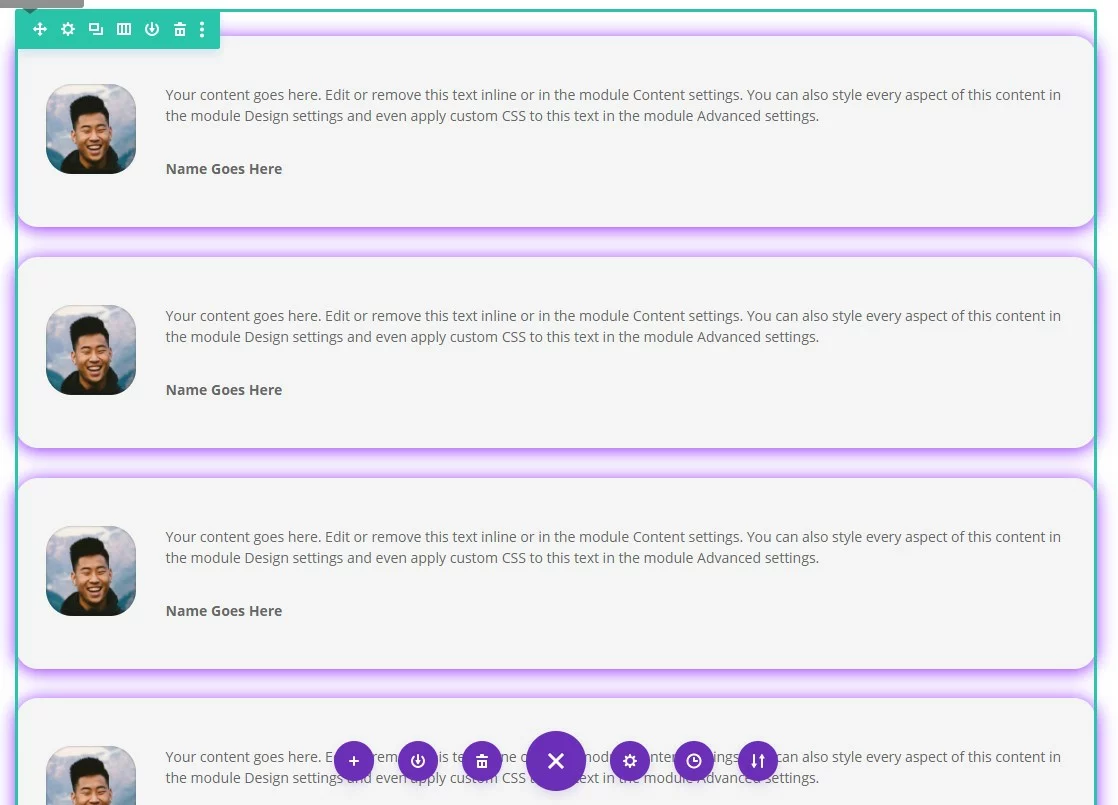
Now that the design of the first Testimonial module is ready, you can duplicate it and then simply replace the images and text. You can repeat this step as many times as you need.

4. Enable The Carousel
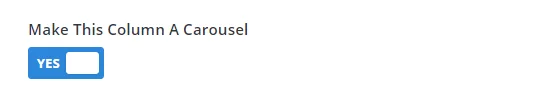
At this point you should have your modules set up and designed and are ready to turn them into a carousel. To create a carousel, first go into the Row settings and then into the Column settings. There you will see this new fourth tab called “Carousel” which is added by our plugin. Inside that tab you will see a toggle called “Carousel Settings.” Click to open this toggle and then you will see the setting called “Make This Column A Carousel.” This setting is off by default, so you need to turn it on to enable the carousel. Any modules added to this column will be displayed in the carousel.

5. Adjust The Carousel Settings And Design
After enabling the carousel, all of the other carousel settings will appear below. These settings give you complete control over the functionality and design styling of the carousel. Below are some of the main groups of settings which provide very thorough information about each setting.
Go ahead and explore the settings and adjust everything as needed. Be sure to save your changes, and now when you exit the builder you will see the modules transformed into a working carousel!
Due to the unique nature of this plugin and the limited ability to customize the core Divi Builder, it is not possible to provide a preview of the carousel in the Visual Builder. The carousel settings will take effect when you exit the Visual Builder. If Elegant Themes makes this possible in the future, we will definitely add support. Please refer to our Suggested Workflow Guide for our recommended workaround for this.

