Text Sizes Overview
Why Do We Need This
Divi has always struggled with setting font sizes on your website. First, they relied on the Customizer, but that was terrible. Then the had Default Styles, and that was pretty cool. Then they removed that, and called their new feature Presets. These work great, except for one major problem! They are module specific. This means you have to literally go into every single module and set your H1, H2, H3, H4, H5, H6, Text, and Body Text sizes for every single module on every single device size…phew! This is quite the chore, but not anymore!
What This Feature Does
Our plugin gives you input fields in the Divi Theme Options to set each of your heading (H1-H6) and paragraph (text, body text, etc.) text on each device. That’s right, all you do is set your text sizes once for Desktop, Tablet, and Phone, and ta-dah! Every module on your website will now have consistent text sizes, and it only takes a few minutes to set up! You can use whatever value you prefer, like px, em, rem, etc.! And the best part is that you can override any of these settings at any time in any of the module settings! How cool is that!
NOTE: This setting works hand-in-hand with the Global Text Line Height.
Keep in mind that the text sizes set in the Divi Responsive Helper plugin settings become the site defaults UNLESS overridden. Any module text size or Divi Preset text size overrides our settings and takes priority!
How To Use The Global Responsive Divi Text Size Settings
How To Enable The Feature
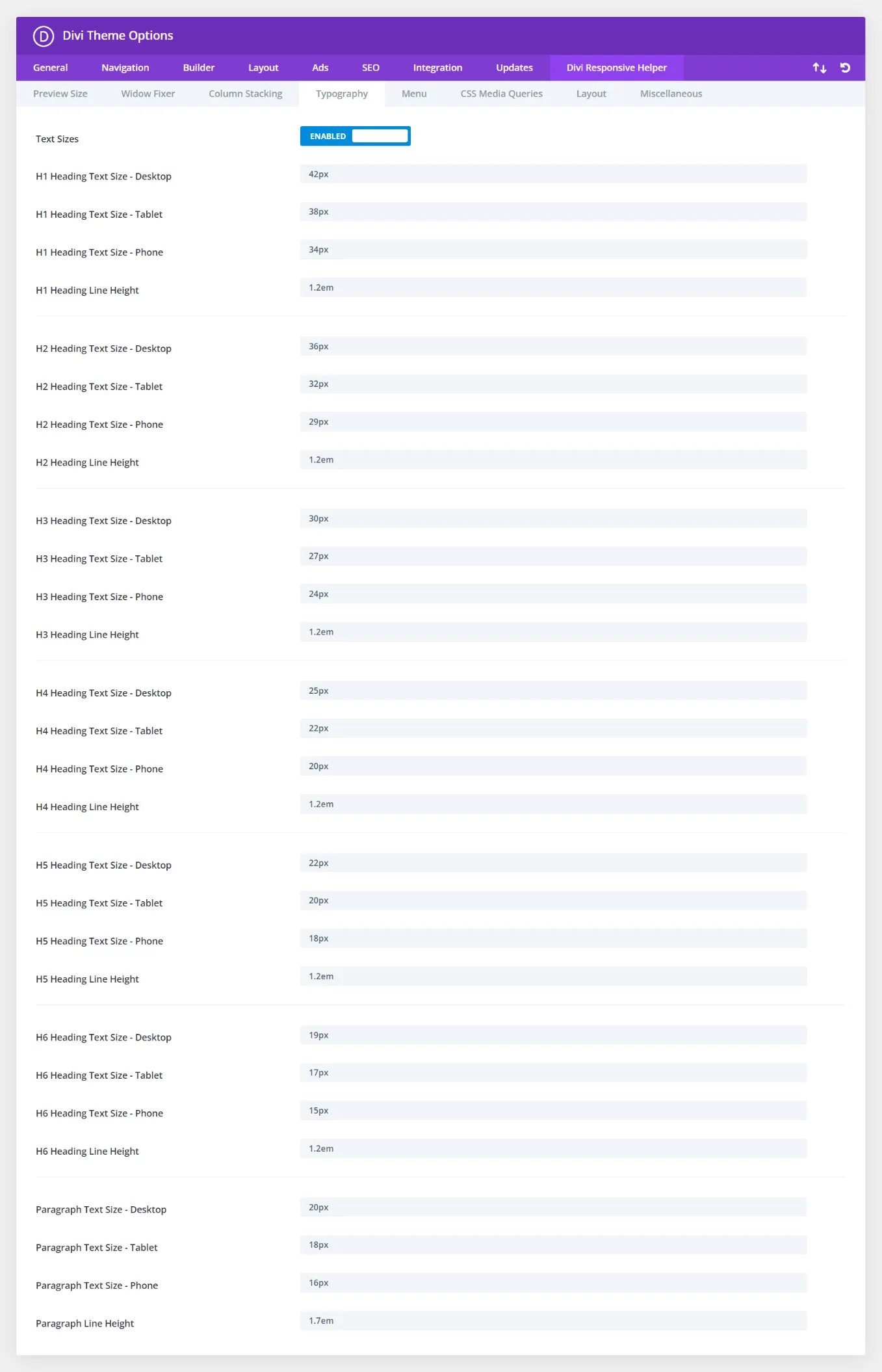
To begin using the global responsive text size settings, simply go to the Divi>Theme Options. There you will see a new tab that our plugin adds called “Divi Responsive Helper.” Once you click on that, you will see more tabs. Click on the “Typography” tab to begin configuring the settings.

Available Global Text Size Settings
Below is a list of all the settings. Each of these has an input field where you can set the value and unit. For example, you could set the H1 Desktop to 48px or maybe 2em. It’s totally up to you!
H1 Heading Desktop
H1 Heading Tablet
H1 Heading Phone
H2 Heading Desktop
H2 Heading Tablet
H2 Heading Phone
H3 Heading Desktop
H3 Heading Tablet
H3 Heading Phone
H4 Heading Desktop
H4 Heading Tablet
H4 Heading Phone
H5 Heading Desktop
H5 Heading Tablet
H5 Heading Phone
H6 Heading Desktop
H6 Heading Tablet
H6 Heading Phone
Paragraph Desktop
Paragraph Tablet
Paragraph Phone