Woo Products Module Number Of Columns Feature Overview
Why Do We Need This
The Divi Woo Products module is very limited and does not include any layout settings. The only setting they offer is to choose the number of columns, but this affects all devices and cannot be changed for Desktop, Tablet, and Phone. There are no other settings to choose the number of columns, and this is very frustrating and limiting.
What This Feature Does
The Divi Responsive Helper plugin includes a feature to allow you to choose the number of columns you want to display on Desktop, Tablet, and Phone devices. Once you activate the feature, our new settings will appear directly in the Divi Builder and you can choose the number of product columns you want to stack side-by-side for each device size!
How To Use The Woo Products Module Number Of Columns Feature
1. Enable The Feature In Theme Options
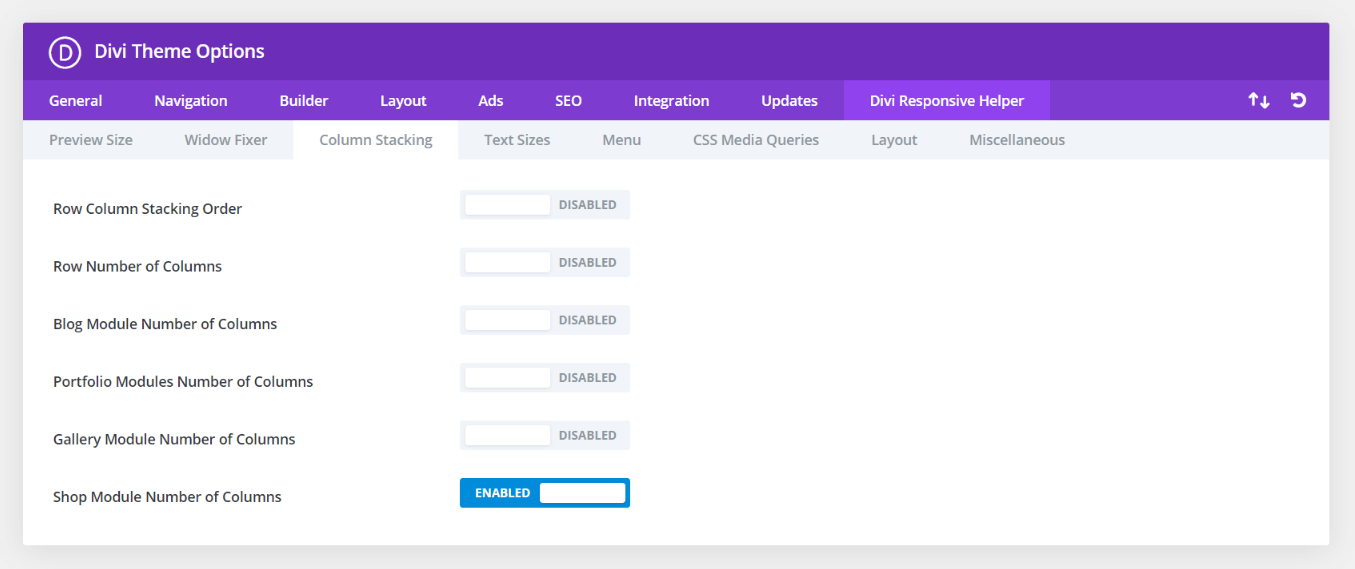
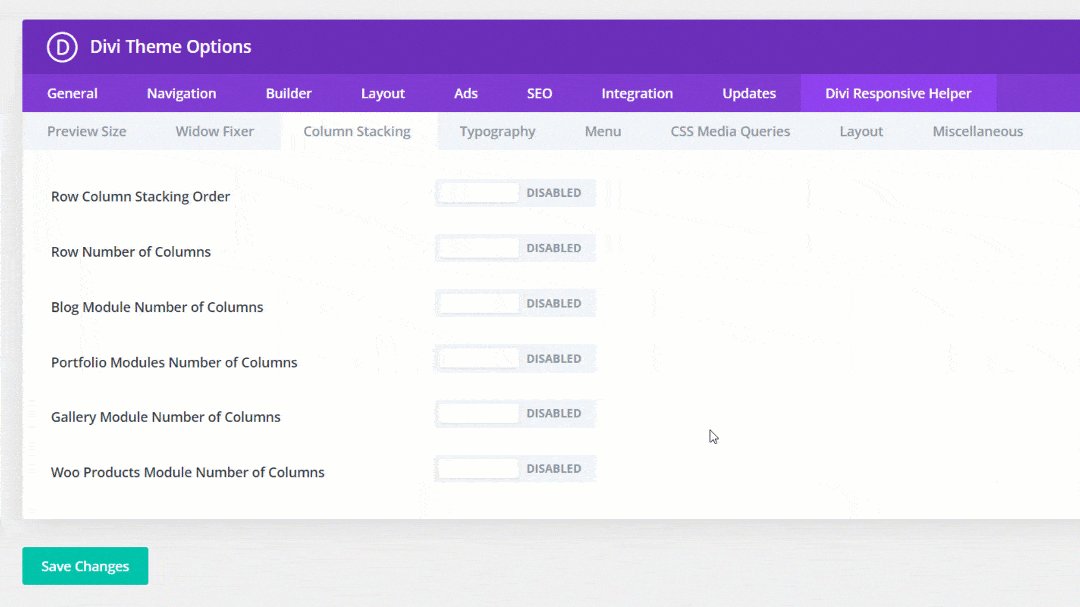
To begin using the Woo Products module column stacking features, go to the Divi>Theme Options. There you will see a new tab that our plugin adds called “Divi Responsive Helper.” Once you click on that, you will see more tabs. Click on the “Column Stacking” tab to see all the column stacking features in the plugin.
Enable the setting toggle called “Woo Products Module Number of Columns.” Enabling this feature activates additional settings located in the Content tab of the Divi Woo Products module settings for choosing the number of product columns to show on each device.

2. Select The Number Of Column In The Woo Products Module
Once the Woo Products Module Number of Columns setting is enabled in Divi Theme Options, a new set of settings will appear in every Woo Products Module in the Divi Builder.
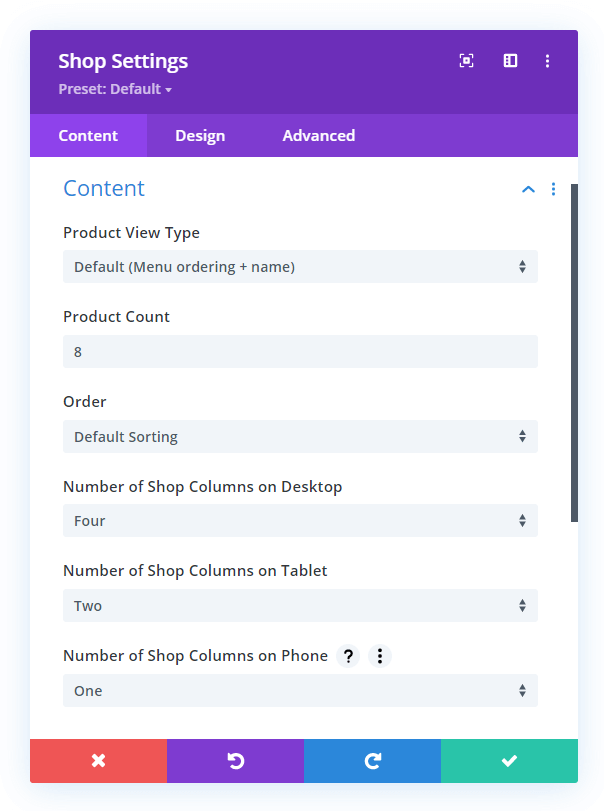
- Open up the Woo Products Module Settings by clicking the gear icon.
- Go to the Content tab.
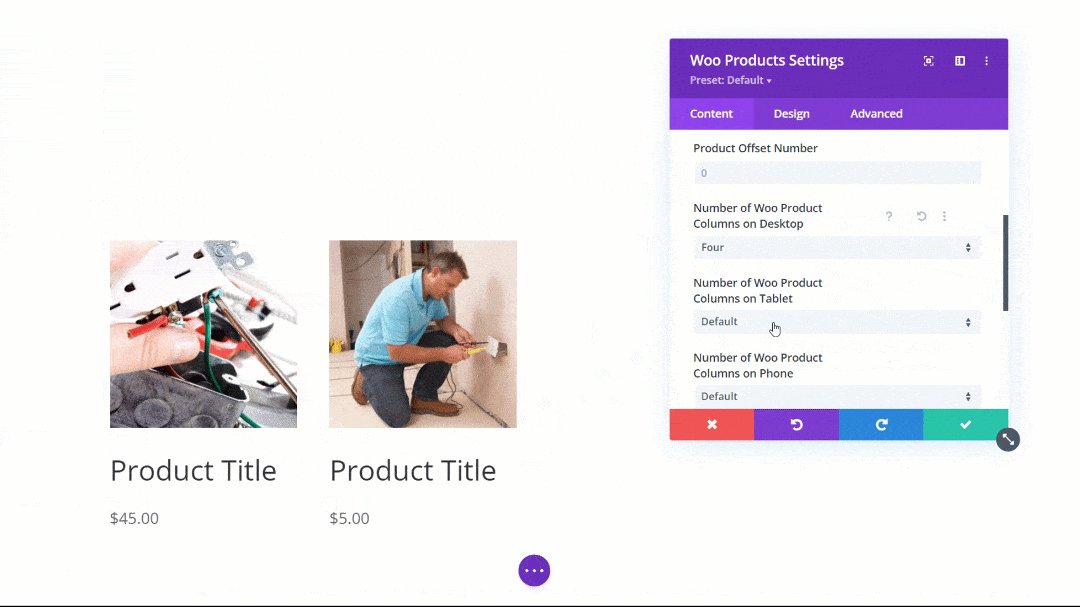
There you will see three new options appear:
- Number of Woo Product Columns on Desktop
- Number of Woo Product Columns on Tablet
- Number of Woo Product Columns on Phone
These are all set to default, so to change them simply choose a number from the dropdown menu for Desktop, a number for Tablet, and another number for Phone.

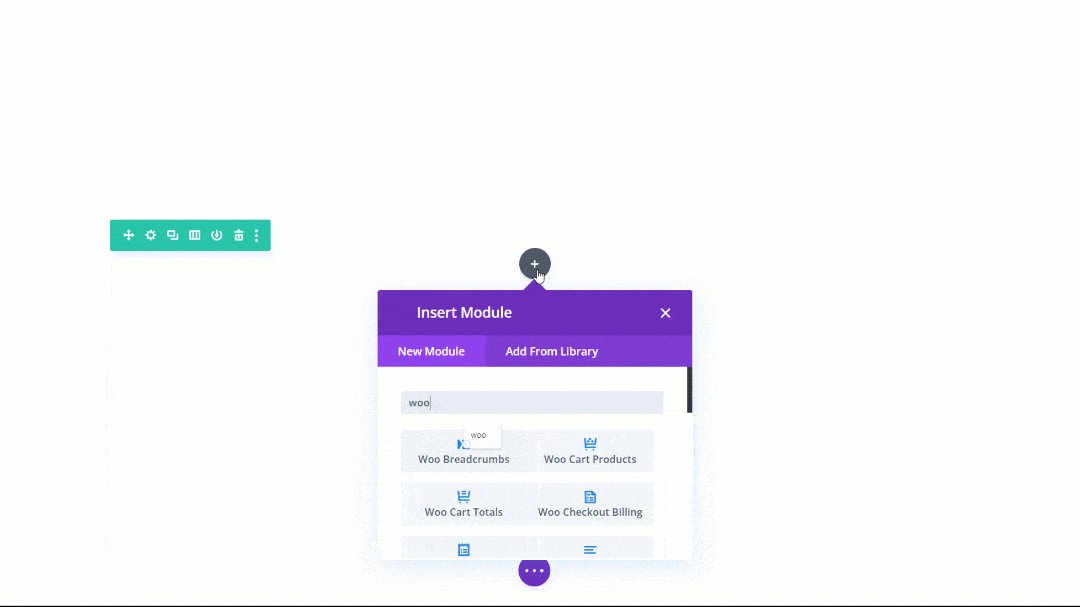
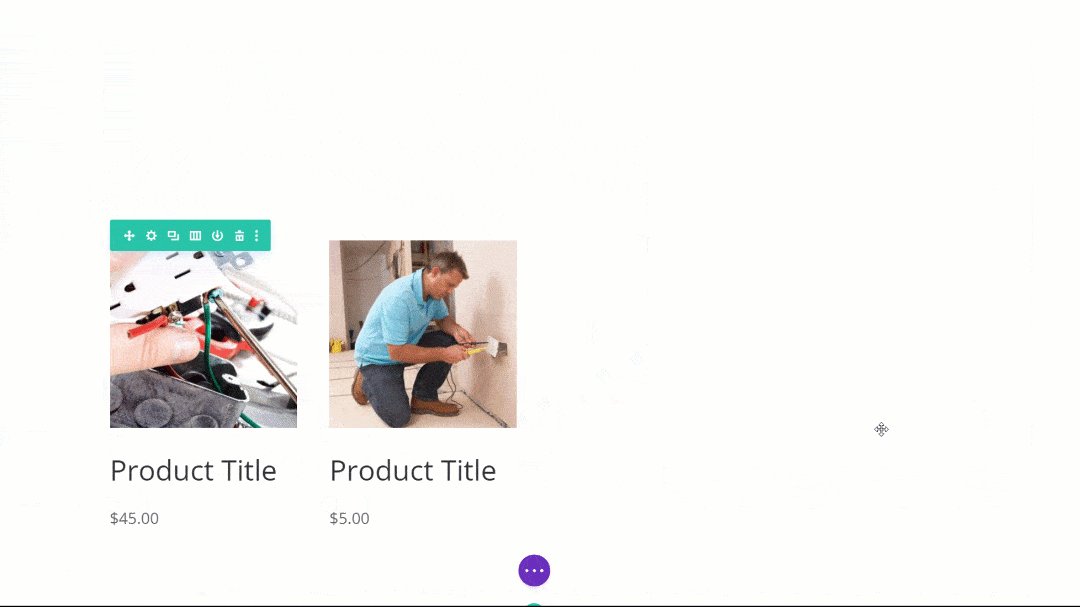
Example Of The Divi Woo Products Module Number of Columns In Action
The GIF below demonstrates the Woo Products Module Number of Columns feature.

View Live Demo Of The Divi Woo Products Module Number of Columns Feature
We have a full demo site where you can view all the Woo Products module column stacking scenarios for any number of columns on each device.

